
CHANEL の香水と「香り」をテーマにしたまるで DemoScene 作品のような WebGL コンテンツ
本気度の高い本格 WebGL 作品
今回ご紹介するのは、女性用のブランドとして有名なシャネル(CHANEL)のウェブサイトで、どうやら CHANEL Nº5 という香水に関連したサイトみたいです。
大手ブランドの名前を冠するだけに、本気度の非常に高い仕上がりになっていて、ちょっとしたデモシーンのコンポ作品なのかと思うような、かなりガチな作りの WebGL コンテンツになっています。
ブラウザで実行されることを加味してか、あまり富豪的な感じの描画とかはなくて、全体的にポリゴンのエッジが見える程度の CG 表現ですが、それでもかなり本格的な仕上がりになっています。
5つの空間を旅するコンテンツ
今回のサイトは、香りをテーマにした5つの空間から成り立っている世界が舞台です。
ページを訪れたユーザーは、その各空間ごとに様々なアクションをこなしたりしながら、シャネルの言う「香り」を感じる旅へと出かけることになります。
さすがにセレブなブランドだけあって、男性陣からするとちょっと理解に苦しむような文言があったりもするのですが、雰囲気満点という感じです。
ちなみに、私が見つけたのは英語のサイトだったのですが、日本語版のサイトもあることを教えていただいたので、今回はそちらからキャプチャしたものを使っています。
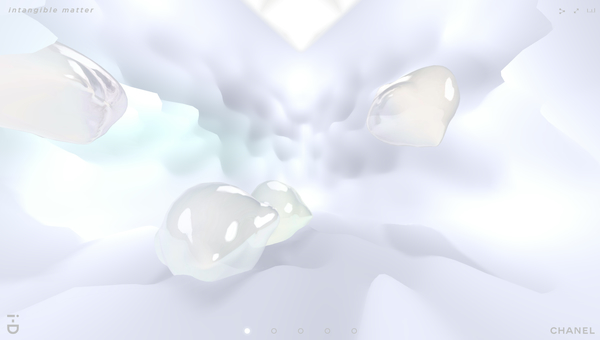
トップページから「ENTER」のリンクを踏むと、そのままコンテンツがスタートします。最初はまず、入り口となる最初の空間を決めるところから始まります。下の画像はそのなかのひとつ、MIST の空間の入り口の様子です。


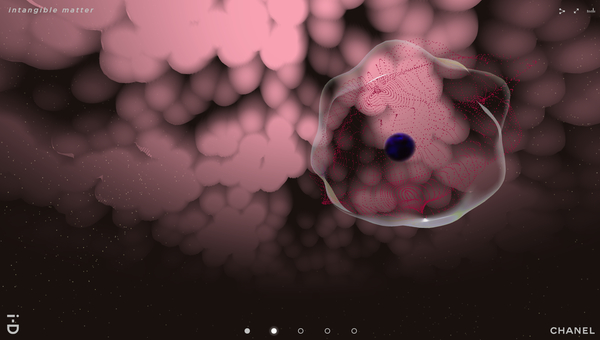
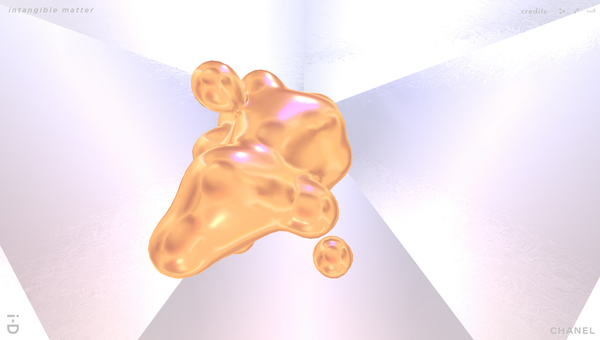
全体に、パーティクルや、柔らかいオブジェクトを表現したと思われるふわふわと浮かぶ物体などがたくさん登場します。
化粧品、というわけではなくあくまでも「香水」がテーマなのだとは思うのですが、香水だって地肌に直接つけることになるものなので、どこか、液体や人間の細胞などを想起させる形状のものが多く登場する感じですね。
各テーマに沿った部屋が用意されていて、そこではそれぞれのテーマに合わせた CG が描画されるようなスタイルです。
なにかしらのインタラクションが仕込まれているものがほとんどで、たとえば SOFT の部屋では、枕のような形をした物体を壁に向かって投げつける、なんてことができます。


他の空間でも、クリックや、マウスのドラッグ操作などで、シーンに変化が起こります。
これらのユーザーのインタラクションが数回行われると、次の空間に移動するためのリンク文字が画面の下の方に現れ、これをクリックして次々と空間を移動していきます。
全部で5つの空間が用意されていますが、最後の空間だけは、他の空間で全てのアクションを終わらせていないと入れないようです。
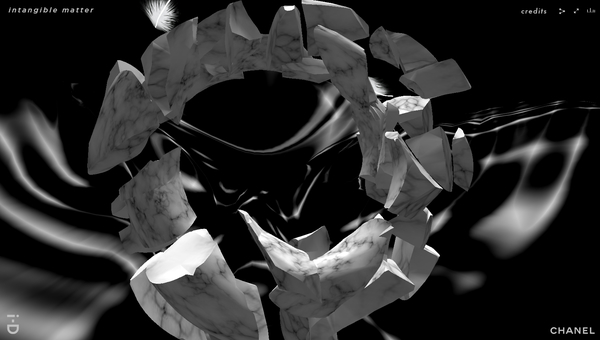
そして、その最終空間では、逆に今度はインタラクティブな要素が一切なくなり、ただ再生されていく 3D コンテンツを眺めるだけになります。
この最後の空間で再生される 3D コンテンツはさながら CG のデモ作品のように、音と、映像で、ユーザーになにかを訴えかけているかのようです。


3DCG を美しく見せるためのテクニックは様々なアプローチがあると思います。
たとえば、3D モデルのディティールを極限まで上げて、滑らかで美しいそのシルエットで見る人を驚かせるものもありますし、逆にモデルそのものは簡易であっても、ポストエフェクトなどを駆使して映像美を追求したりする場合もあるでしょう。
そういうちょっと穿った見方をした場合には、実は今回のデモはそれほど特殊なテクニックを使っている感じはありません。
ガラスが砕けるような演出が入っていたり、オブジェクトが弾むように動くデモがあったり、あるいはちょっとしたメタボール的な演出があったりと、多彩な表現を見せてくれる割に、技術的には古典的なものに終始しているように感じます。
それが駄目ということではけしてなくて、スタンダードな技術をフルに活用しながら、それらの相乗効果で「そこそこ軽く」、同時に「そこそこ見れる絵作り」がなされていると個人的には感じました。
WebGL はどうしても様々なプラットフォーム上で動作することを求められる側面があり、あまりに突飛すぎる技術や、負荷の高すぎる技術は使いにくい場合が多いです。
今回のサイトは私が見つけたとき(2日くらい前)の時点では、もう少しシェーダ盛ってましたね。ここ数日の間になにがあったのか……政治的ななにかしらの圧力がかかったのかわかりませんが、派手であればそれでいいという場合ばかりとも限らないのが、まあ難しいところかなと思います。
とまあ、いろいろ書いてしまいましたが、全体の総評としては非常に良くできていて、見ごたえもある割りと大規模な実装になっています。
three.js 等を使い、割りと枯れた安定した技術を組み合わせていくだけでも、これくらいのビジュアルは WebGL で実現できるという良いお手本だと思います。
ぜひチェックしてみてください。




