
電気自動車(EV)メーカー Faraday Future のサイトはパーティクル表現も溢れる未来感がすごい!
事業と同じように先進を行くウェブサイト
今回ご紹介するのは、いわゆる電気自動車の製造メーカーである Faraday Future という企業のウェブサイトです。
こちらの企業、日本ではほとんど知られていませんが EV カーを専門にするベンチャー企業らしく、アメリカのシリコンバレーを拠点にしているといういかにも先進的な取り組みしてそう感ただよう企業です。
2016 年の最初のころに、どうやらコンセプトカーを初めてお披露目したらしいのですが、そこで公開された車はなんとモジュールを組み替えられるような仕組みを採用していたとのこと。
そんな先進的な取り組みを行う企業のサイトは、やはり見た目も近未来感のあるかっこいい仕上がりになっています。
パーティクルと画像のシンクロがマジですごい
今回のサイトの特徴は、何と言っても「パーティクル芸」です。
芸と付けてしまうとちょっと野暮ったい感じがするかもしれませんが、むしろ職人芸という意味での、本物の技がそこには感じられます。
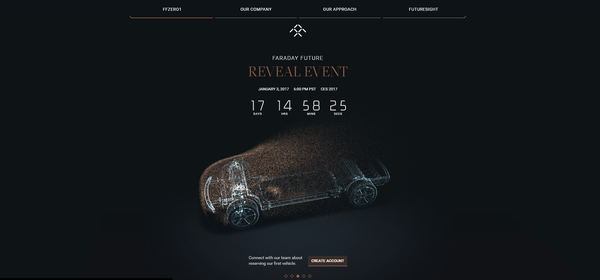
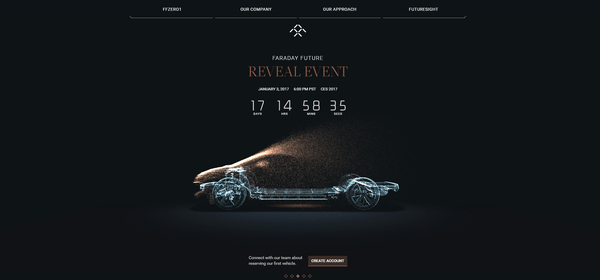
背景の黒い、クールな印象の配色を基調にしつつ、パーティクルはオレンジ色っぽい色で統一されています。ページに表示されているコンテンツに応じてパーティクルの動きや、立体的な形状としてのモデルが変化するのですが、現在はちょうどなにかのイベントの告知を行なっていたようで、トップページにはカウントダウン式の数字が並べられていました。
ここにも、自動車のフォルムを伴ったパーティクルが飛んでいます。


上の画像に示したトップページでは、左右にドラッグ操作すると、パーティクルが密集したり離散したりする様子が見られます。
ただ他のページにはあまり直接的なインタラクションは基本的には仕込まれていなくて、ドラッグ操作などでぐりぐり動かすことができるようなシーンはありません。
しかしマウスカーソルの位置を常に検出するように作られているらしく、微妙に、さり気なくカメラのアングルなどがマウスを動かすと反応します。
下のキャプチャ画像だと暗くてちょっと見えにくいと思うのですが、同社のコンセプトカーのフォルムを模ったパーティクルの立体表現が、コンテンツの背景に映し出されています。
とてもかっこいいですね。

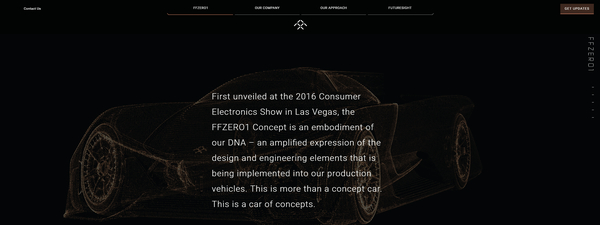
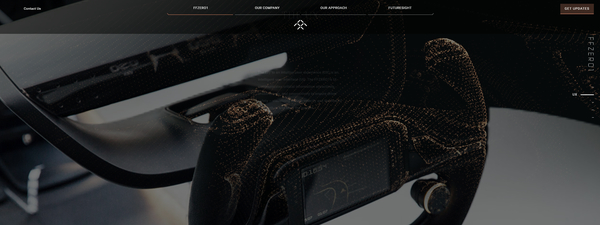
そしてこのサイトのパーティクル表現で私が最も驚いたのが、ここで見ることのできる「画像とパーティクルのシンクロエフェクト」です。
これは言葉でうまく説明するのが難しいのですが、画面をスクロールしていくと、パーティクルと画像がカッチリと同じスクリーン座標上に重なるような瞬間があります。
これは実際に写真を撮影したときと同じアングル、同じ視野、同じ距離感、同じ被写体形状で合わせてやればまあ当然できることではあるんですが、それにしてもここまでピッタリと重なる様子を見せつけられるとマジでびっくりしますね。
これは職人芸ですね……
以下は、コンセプトカーのインテリアデザインの解説ページなのですが、上の段の画像で中央あたりに見えているハンドルの部分が、スクロールしていくと画像と完全にぴったりと一致するように動きます。


ここではハンドル部分が重なる様子をキャプチャしてご紹介しましたが、それ以外にも、人の姿を撮影した写真と、パーティクルによる表現とがシンクロするようなページも用意されています。
サイト全体に隙間なく込められた至極のパーティクル芸は本当に見事で、思わず WebGL 事例をたくさん見てきた私も目を奪われてしまいました……
ほんとすごいですね。
これは写真やモデルデータの準備なども考えると、個人レベルで気軽に実装できるような事例ではないかと思いますが、こういった表現は本当に参考になりますね。とても近未来的で、かっこいい表現方法として、私も勉強させてもらいました。
非常に良くできたサイトになっています。
ぜひチェックしてみてください。




