
レトロさが逆に渋くてかっこいい! ギターのエフェクターを解説するデモ付きコンテンツ!
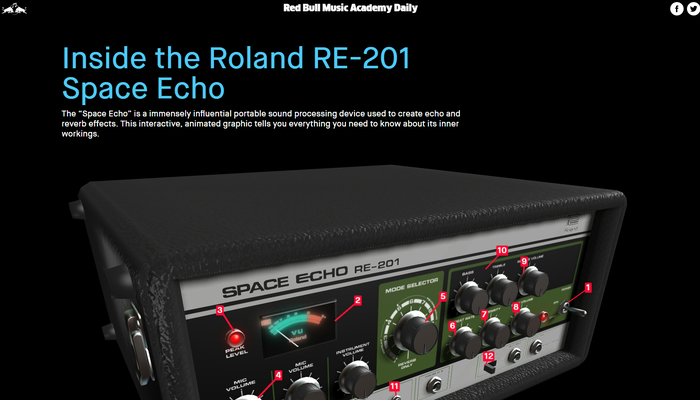
Roland SPACE ECHO RE-201
今回ご紹介するのは、ギターのエフェクターとして 1974 年に発売された、とあるモデルを WebGL で再現したデモです。
私は楽器関連詳しくないのですが、現在では、ギターにエフェクトを掛ける場合は主にデジタル処理を行うのだと思います。今回のデモの主役である Roland SPACE ECHO RE-201 は、いわゆるテープエコーと呼ばれているタイプの製品で、こちらは名前のとおりテープを使ってエフェクトを掛けるようですね。
その仕組みや各パーツの名称、使い方などが掲載された、マニア垂涎のコンテンツとなっています。
構造をアニメーション付きで解説! 聴き比べもできる!
今回のコンテンツは、RedBull の Music Academy Daily というサイトで掲載されているものです。
そのサイトの名前からも推測できるかと思いますが、音楽に関するさまざまな薀蓄や雑学、有用な知識やテクニックを解説しているサイトなのでしょう。
そんなウェブサイトに登場した今回のページは、本格的な WebGL による立体表現も素晴らしく、エフェクターの効果でどのように音が変化するのかなども体感できます。
このサイトで再生されている音源がどの程度実機に近いのかはわかりませんが、少なくとも、効果の違いを耳で感じることができるというのは面白いですね。

各パーツにはしっかりと番号が振られていて、それぞれに、番号をクリックすることで名前のポップアップが仕込まれています。
キャプチャ画像には映っていませんが、ここから少しスクロールすると、各パーツに対する解説文もついています。(英語)
本体を覆っている革っぽい感じの雰囲気とか、パネルからわずかに漏れる光のブルームとか、結構細かいところまでかなり質感にこだわって作られている感じがします。
このページはいわゆるシングルページなのですが、スクロール量に応じて、動的にデータを読み込んでいるようです。
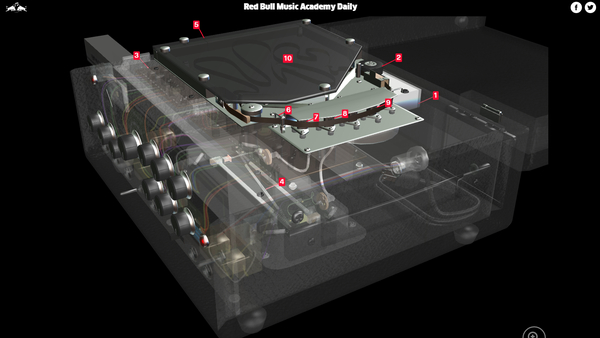
さらにスクロールしていくと、テープエコーの内部構造がどのようになっているのか、それをアニメーション付きの立体表現で確認することができます。

いやこれ、ほんとにすごいですね。
テープがぐにゃぐにゃしながら動いているところとか、本格的な仕上がりになっています。やはりここでも数字が振られているので、細かい情報までしっかり解説付きで参照することが可能です。
また、さらに画面をスクロールしていくと、追加でデータが読み込まれ、もう一種類 WebGL の実装が出てきます。
こちらは、実際にテープエコーでエフェクトを掛けたときに、どのように音色が変化するのかを視聴することができるもの。
画面中央やや右側、エフェクターのちょうどまんなかあたりに緑色の三角形が出ているのがわかるでしょうか。
この三角形がエフェクターを操作したり、ギターの弦をかき鳴らしたりしてくれます。耳で違いを感じることができるというのが初心者にもわかりやすいですね。


私は残念ながら楽器や音楽について詳しく解説できないので、エフェクターやギターといったテーマについて何も語ることができません……
ただ、テープエコーとかで検索してみると、やはりアナログなテープを使っていることに対するこだわりを持っている人は一定数いるようで、暖かみのある音が最高ですみたいなレビューも見受けられます。
さすがにそこまで耳が肥えた方がこのデモを見ても、あまり感心する部分はないかもしれません。それでも、エフェクターやギター、あるいは単純にレトロなガジェットの雰囲気が好きな人にとっては、とても楽しいコンテンツに仕上がっていると思います。
非常によくできた作品ですので、ぜひチェックしてみてください。




