
まるで自然界の雨と地形の関係を再現したような WebGL デモ! regl を利用したサンプルのひとつ
関数型プログラミングが行える regl を利用
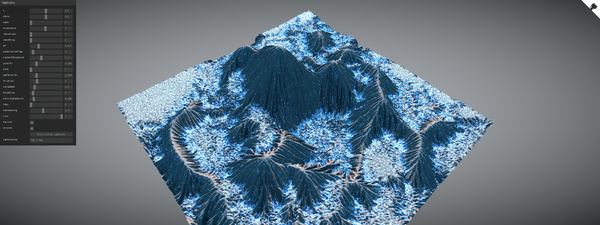
今回ご紹介するのは、Ricky Reusser さんが Github でソースコードと共に公開しているデモ作品群のなかのひとつで、山岳地帯に雨が降り、水の流れによって水脈が形成される様子……っぽいデモです。
どの程度本当の物理現象にもとづいているのかがどうも判断できなかったので、とりあえずそれっぽいという表現にしてしまいましたが、動作する様子は非常に見事で、パーティクルを利用した水の流れの表現などもかなりイイ感じです。
サンプル群はいくつも作品があり、ソースコードも公開されています。
多彩なパラメータをいじるだけで楽しい
今回のデモは、Ricky Reusser さんの公開している作品のなかのひとつで、regl と呼ばれる関数型プログラミング風に WebGL を記述できるライブラリを使っているものです。
連番で 005 となっており、それ以外のデモも Github などから参照が可能です。
また、regl 以外にもいくつかのライブラリを利用したデモが一緒に公開されているので、WebGL に限らず、様々な作例を見ることができるようになっています。
こうやって広くサンプルや作例を公開されているなんて……なんともありがたいですね。
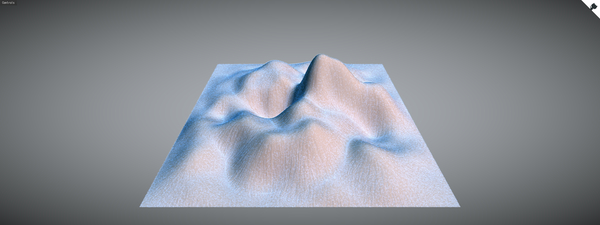
今回の作品では、デモがスタートした直後はなだらかな勾配の、ある意味では布切れのようにも見えるモデルが描画されます。
青っぽく見えているのは水に相当する粒子で、これが勾配に添って流れ落ちていきます。


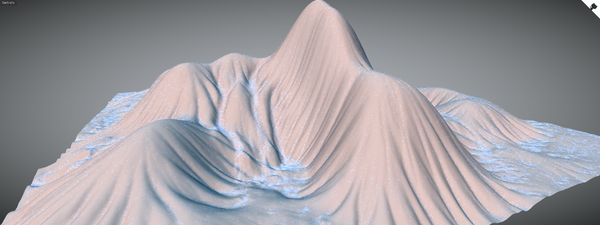
時間が経過すればするほど、山肌に相当する表面の部分が削られるようにして変形していきます。
この景観の変化がとても自然で、驚きます。
ぼんやり眺めているといつの間にかしっかり山脈っぽい感じになっているのがすごいです。
また、マウスカーソルで自由に視点を動かせたり、ホイール操作でズームイン・アウトが行えたり、インタラクションな操作も行えるようになっています。自分の気になる部分の挙動をしっかりとクローズアップして観察することができるわけですね。

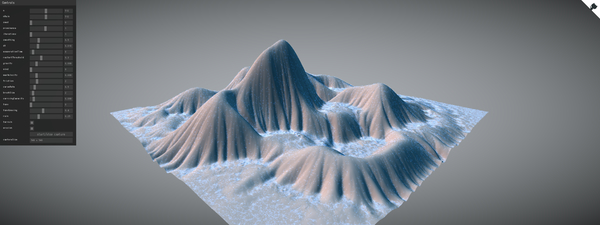
そして、画面の左上のところに最初は隠された状態になっているコントローラメニューがあります。
これを展開すると、大量のスライダーが現れます。これらに対して行なった修正操作は、全てその場でリアルタイムに変更が反映されます。
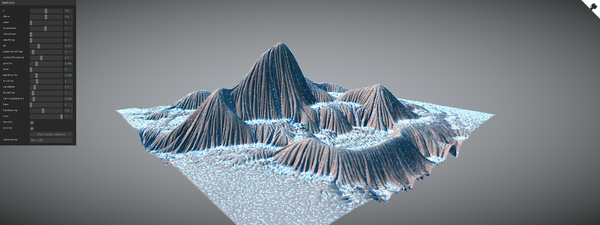
水の流れる速度や、山肌の平均化する係数などを変化させると、途端に切り立った山脈のような、まったく別の雰囲気を持つ景色に変化したりします。
これマジですごいですね……


作品のタイトルはあくまでも「sketches」となっており、特にタイトルや、実装の背景などが語られるわけではありません。
しかしサラッとこういうデモを出してくるというのは……ほんとに実力があるからこそできることなのでしょうね。
Github では regl 以外のライブラリを使ったデモなども全てソースコード付きで公開されています。いくつか見てみた感じだと、流体っぽい表現をしていたり、パーティクルが非常に美しく描かれていたり、かなり見栄えのするコンテンツも多そうです。
いろいろな意味で勉強になりそうな、そんなリポジトリになってます。
ただ、html が単体(JavaScript なども全部 HTML 内に埋め込まれている状態)でポンと置かれていたりするので、リポジトリをクローンして、エディタなどでシンタックスハイライトを効かせたほうがいいかもしれません。
今回紹介したデモだけでも、必見の凄さが感じられます。
ぜひチェックしてみてください。




