
WebGL 作品を多く制作してきた Greg Tatum 氏のショートデモ作品を掲載した SESSIONS が楽しい!
個性的な作品が揃ったミニ作品集
今回ご紹介するのは、当サイトで以前にも紹介したことのある Greg Tatum さんの作品集。
もともと 3D 表現に長く携わっていらっしゃる Greg Tatum さんは、割と WebGL の初期の頃から、ずっと WebGL 関連作品を作り続けてきています。
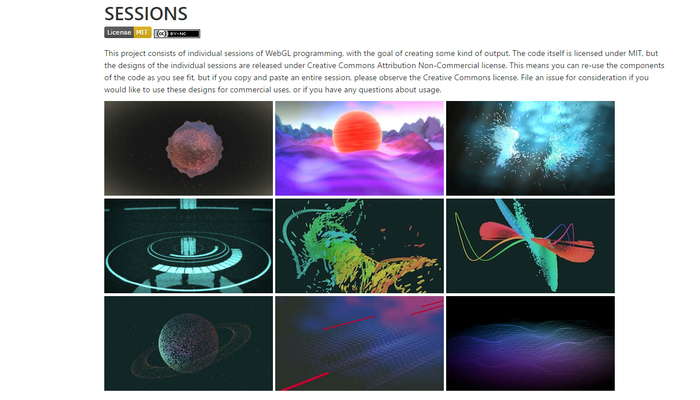
最近更新の始まった SESSIONS シリーズは、小さな作品集という感じで、どれも個性的なものばかり。
今でも日々作品が追加されていっている最中ですが、この記事の執筆時点で既に 9 個の作品が掲載されています。
それぞれにテーマの異なる作品たち
今回のサイトに掲載されているデモは、いずれもテーマというか、使われている技術に結構はっきりとした色があります。
たとえば思い切りポストエフェクトに凝った作りになっているものがあるかと思えば、シェーディングよりも頂点のスムーズな動作に重点を置いたものがあったりと、それぞれに全く違った表情をしています。
個々の作品を見ていくなかで、その作品のポイントがどこなのかを考えながら見てみると、いろいろと参考になりそうですね。

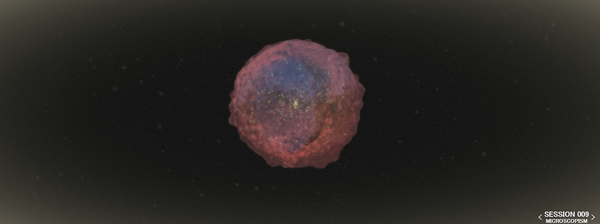
一番最近公開された 9 番目の作品が上の画像です。
まるでウィルスかなにかのような物体がふわふわと浮かんでいる、そんな作品になっていますが、半透明のオブジェクトをうまくレンダリングしていますね。
また静止画ではわかりませんが、こちらはポストエフェクトも使っていて、ウィルスの持つどこか禍々しい雰囲気が伝わってくる一作となっています。
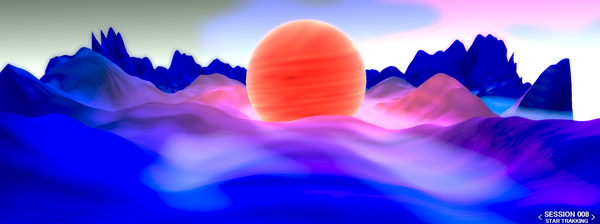
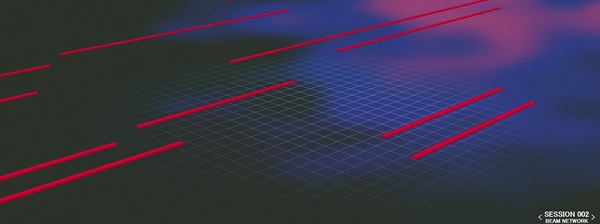
その他の作品を見ると、シェーディングにはノイズに関連したアルゴリズムを使っているものが多そうな感じです。音が流れたりするものも中にはあります。



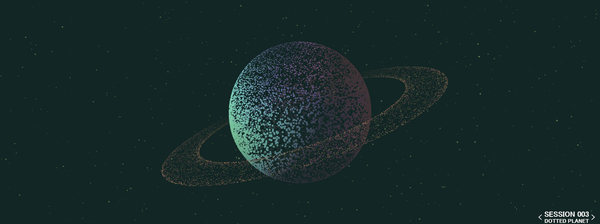
頂点を点として描画し、その動きや、時間の経過によって偶発的に見えてくる模様を楽しむタイプの作品もあります。
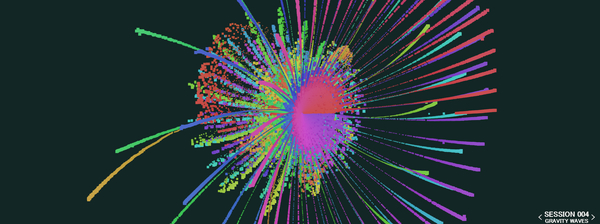
個人的な感想になってしまって恐縮なのですが、SESSION 004 の作品は、最初は線にしか見えなかったオブジェクトが、実は点の集合で作られていた、ということが時間の経過と共にわかってくるという作品。
その動きの不思議さや、イージングアニメーションの心地よさ、瞬間瞬間でまったく違った模様に見える面白さなど、かなり見ていて楽しめました。
全体的にそれほど負荷の高い作品が無いこともなにげにポイントかなと思いますね。


今回紹介した SESSIONS の各作品たちは、全て Github にてソースコードが公開されています。
Greg Tatum 氏いわく、参考にするのは構わないけど丸パクリは駄目だよ! ということなので、ソースコードや、そこに記されたアルゴリズムをありがたく参考にさせてもらいましょう。
割とよく言っている気がすることではありますが、2D 表現と 3D 表現では、カッコよく見せるための考え方が結構違っていると感じます。Greg Tatum さんの作品は、今回のサイトの作品たちは特に、ひとつひとつがコンパクトであるにもかかわらず、とても強く心になにかを訴えかけてくるように感じます。
ウェブという存在が、二次元の世界で様々に表現方法を模索するステージから、三次元で新たな表現を行うステージへと移り変わろうとしている昨今。氏の作品たちには、その変化のために必要なエッセンスがいくつも詰め込まれているように感じました。
ぜひチェックしてみてください。




