
ノイズを使った表現が面白いベルギーのとあるエージェンシーのウェブサイト
ノイズを使った背景表現
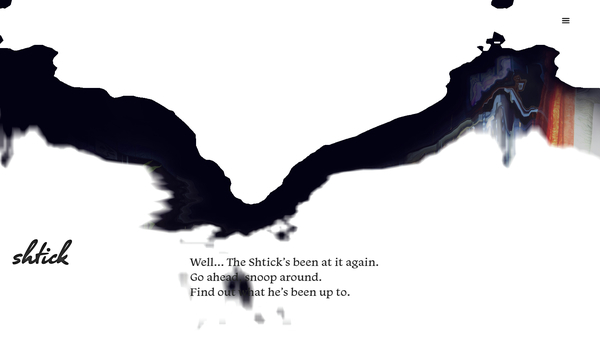
今回ご紹介するのは、ベルギーにあるエージェンシーのウェブサイトで、特徴的な背景の描画が非常に面白いサイトです。
WebGL のデモとしてはそれほど目新しいものではないのですが、それだけに、比較的取り組みやすい表現であるとも言えます。
ノイズを利用した、まるで霧が晴れて消えていくような、そんな表現をスクロール操作に連動させたコンテンツとなっています。
プロジェクトのダウンロードもできるよ
今回のノイズを利用したエフェクトはスクロールに連動するように作られており、基本的に背景用の画像をノイズで歪ませるだけのシンプルなものです。
彼らのウェブサイトにはこのデモを背景に利用したトップページが用意されていて、ページを開いたあと、スクロールしていくことで背景が溶けるように消えていきます。
非常にシンプルな実装なので、悪く言ってしまうと簡素すぎる感じもしますが、こういったさりげない WebGL の活用も、ウェブサイトを彩るアクセントとして使っていくと良さそうですね。



スクロールしていくと、途中から本文となるコンテンツが出てくる感じです。
WebGL やシェーダの実装に慣れている方からすると、実際のところあまり目新しさみたいなものは無いかと思いますが、個人的には、これでも十分にインパクトのある表現だよなと感じます。
ゆらゆらと揺れるように消えていく様子は、それほど珍しいものではないとは言っても、やっぱり結構かっこいいです。
少なくとも、canvas2d などで同様の表現を行うのはちょっと難しいですし、逆に WebGL 利用の最初のステップとして、このような実装は参考にできるのではないかなと思いますね。

また、今回のサイトで使われている、スクロールに連動したノイズの画像歪ませエフェクトは、単体のスクリプトとしてその実装が公開されています。
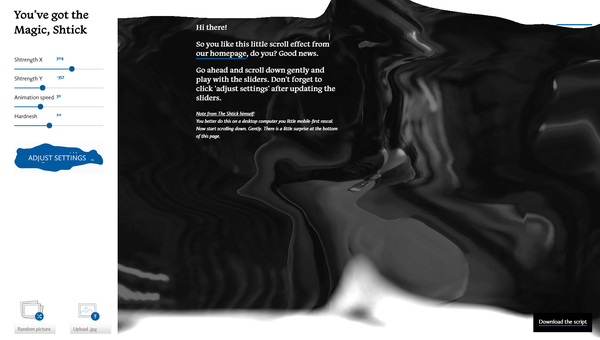
というのは、別のページでこのデモに使われているのと同じエフェクトをカスタマイズすることができるようになっていて、そこからはソースコードのダウンロードもできるようになっているんですよね。
オリジナルの画像をアップロードして適用することができたり、ノイズの影響力をある程度変更することができたり、若干のカスタマイズ要素もあります。
ランダムで画像を切り替えられるような機能も入ってるんですが、結構刺激的な画像も多く、また書かれている文章を読んでみても結構尖った感性のひとたちが多く集まっている集団なのかもしれません。

画面の左側からパラメータの調整などが行なえます。
上記で紹介したデモページから、試しにスクリプトをダウンロードしてみると ZIP ファイルが一個落ちてきます。
中身を見てみると、やっぱりかなりシンプルな構成になっていて、流用も簡単そうですね。当たり前ですが、使われているノイズテクスチャやシェーダのコードも含まれています。
WebGL はまだまだ謎技術として捉えている方が多いと思いますが、こういったワンポイントアクセントとしての WebGL 利用であれば、それほど敷居は高くないと思います。その割に、結構驚くようなエフェクトを追加することができたりしますので、今回のようなシンプルな構成のプロダクトからソースコードを解析してみるのも、はじめの一歩としては十分面白いと思います。
WebGL というとどうしても立体的な表現ばかりに目がいってしまいがちですが、今回のサイトのような軽量な WebGL 実装を手始めに、高い表現力を持つ WebGL の可能性を感じてみていただければと思います。
ぜひチェックしてみてください。




