
Pixi.js なのにポリゴン感あふれる珍しい作品! レクサスブランドのウェブサイト
あえて Pixi.js で作るポリゴンエッジ
今回ご紹介するのは、米国の、トヨタ・レクサスブランドのウェブサイトです。
WebGL を使っている作品で 3D 表現を行うのはもちろん珍しいことではないのですが、今回のサイトは 2D 用の WebGL ラッパーである Pixi.js を使って、あえてポリゴン的な表現を行っている非常に珍しいサイトです。
あまり、今回のサイトのようなポリゴン風の描画を Pixi.js で実装している例は見たことがないので、とても驚きました。
デザインのカッコよさだけでなくインタラクションも良い
今回のサイトは、ポリゴンのような表現を用いているという点で非常に珍しいなと感じるのですが、とは言え、Pixi.js の利点を活かした見事な二次元表現を行った実装になっています。
ポリゴンだから 3D じゃなくちゃいけないなんて決まりは当然ながらないのですが、あえて二次元表現のなかでポリゴンのエッジを際立たせた表現を行っているというのが、ほんと変化球的で面白いです。
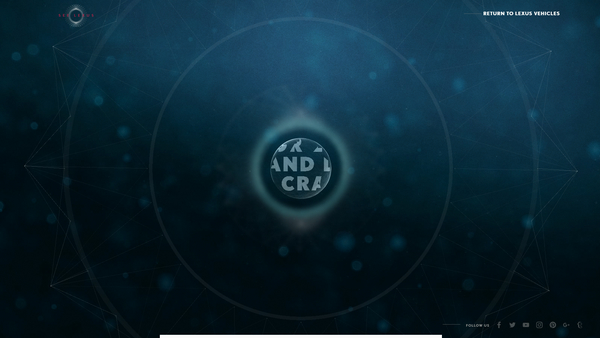
ウェブサイトのロード画面が終わると、まず最初のイントロアニメーションがあるのですが、もうこの時点で非常にかっこいいです。

そして、ここでよーく画像を見てもらいたいのですが、赤い色をしている部分は、実はアルファベットを形成しているポリゴンであり、それがイントロアニメーションのときは円形に変形して広がっているのだということがわかりますね。
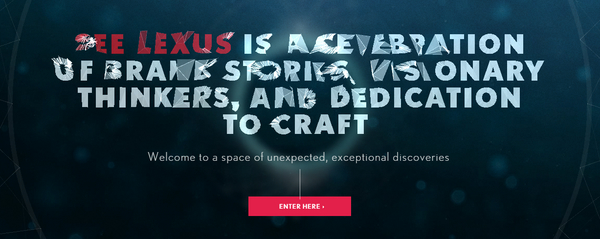
このイントロアニメーションだけでなく、その後、しばらく待っていると表示されるメッセージ部分も、同様に文字列がポリゴンによって作られています。
その証拠に、この文字列の上でマウスカーソルをスイスイと滑らせてみると、それに引っ張られるようにして文字が変形する様子を観察することができると思います。
Pixi.js でこのようなダイナミックなポリゴン変形を行っているのは見たことがないので、とても驚きました。すごくかっこいい表現ですよね。


見事なポリゴン変形がとにかくかっこいい!
さらに、このサイトの他のコンテンツでも、Pixi.js をしっかりと使い倒していますね。
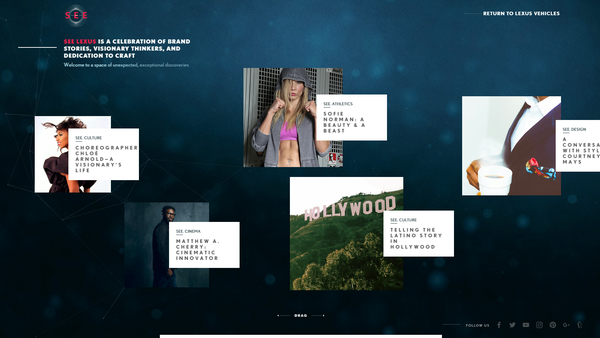
たとえば以下の画像では、以下にも DOM をフローティングさせてページ内に配置しているふうになっていますが……
これらの画像やテキストも全て WebGL のスプライトとして描かれているみたいですね。
この状態だとシーン全体をドラッグ操作で左右に引っ張って移動させることができるのですが、DOM ではなく WebGL のポリゴンにテクスチャを貼った形で動いているので、とてもスムーズにアニメーションする様子が確認できると思います。

レクサスというと、日本ではトヨタというイメージが強いですが、海外では高級車ブランドとして地位を確立しているとも聞いたことがあります。
今回のサイトは高級路線のブランドイメージに合わせた洗練された雰囲気を残しつつも、Pixi.js ベースにすることで負荷も抑えた実装になっているのだと思います。
Pixi.js は 2D 用のライブラリというイメージが強く、矩形以外のものをこんなに見事に制御できるというのはちょっと驚きでした。ラインやポリゴンなど、いわゆる普通の 3D 実装並みのきめ細やかな表現が非常に見事な仕上がりになっています。
ぜひチェックしてみてください。




