
Twitter のハッシュタグを解析して三次元空間にマッピングする機械学習と WebGL を組み合わせたデモ作品
機械学習による分類を可視化するデモ
今回ご紹介するのは、機械学習で Twitter のハッシュタグを解析して分類、その結果を三次元空間上にマッピングするという面白いデモ作品です。
今回のデモの場合は、あるテーマに基づいたハッシュタグを収集してやり、それをさらに分類した上で、それぞれをひとつの群のような感じでまとめてマッピングしています。
ちょっとどのようなアルゴリズムに基づいたものであるのかまではわからなかったのですが、関連するハッシュタグのいくつかを見ていくと、確かに分類がある程度うまくいっているように見えますね。
このような実験的な作品は、チャレンジ精神も含めて本当に感心させられることが多いです。
オリンピックや選挙を題材にした可視化
今回のデモは、まずトップページで大枠のカテゴリを選択します。
カテゴリは選挙に関するものや、オリンピックに関するものなどが用意されていますが、それぞれにマッピングされるオブジェクトの構図は当然違ってきます。
ある程度の傾向ごとに色分けされるようになっていて、解析の元となったハッシュタグは、三次元空間にマッピングされたオブジェクトを見ながら、同時にオンマウスで表示させることができます。

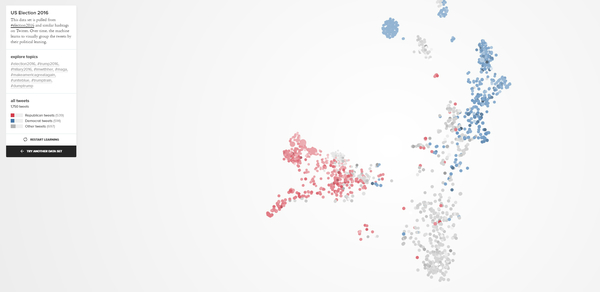
たとえば上の画像は昨年の大統領選挙に関するものだと思いますが、赤い色と青い色で、政党をテーマに色分けされているみたいですね。
赤いかたまりが共和党に関するもの、青いかたまりが民主党に関わるもの、グレーのものはそれ以外、というように、機械学習によってハッシュタグを元にどのようなカテゴリに分類できるのかを解析しているようです。
マッピングされたオブジェクトは三次元空間上にあるので、ドラッグ操作で見る方向を変化させたり、ホイール操作でズームイン・アウトしたりすることができます。
キャプチャした画像だとどうしても伝わりにくいかなとは思いますが、立体的にデータが配置されていることで、視点をぐりぐり切り替えながら見てみると、どのように分類されているのかがとてもわかりやすいです。

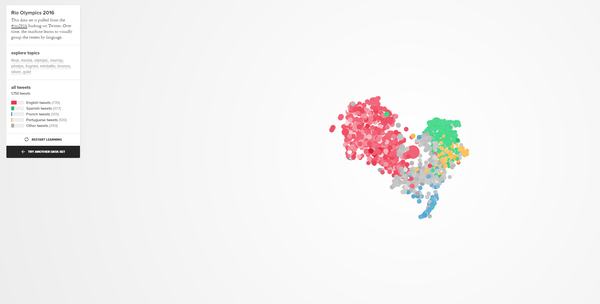
オリンピックをテーマにしたものだと、今度は言語をベースに分類がされているようです。
英語のツイートや、スペイン語のツイートなど、言語ごとに違う色が割当てられています。画面の左側にあるインフォメーションを見れば、どの色がなにを表しているのかがひと目でわかります。
機械学習の分野には私は残念ながら詳しくないのですが、このようになにかしらの指標を元に、自動でカテゴリ分けされるというのはすごいですね。
また WebGL 的目線で見ると特に難しい技術などを使っているわけではなさそうですが、マウスカーソルの位置を捕捉して該当するハッシュタグを表示したり、遠巻きに眺めているときには距離に応じてフォグが掛かるようになっていたり、質感が安っぽくなりすぎないような工夫もされています。


今回のデモのような、ビッグデータを扱うようなテーマには WebGL は非常に相性が良いと言えます。
GPU を利用することで、Canvas2D などでは表現の難しいような大量のデータを表示させることができるからですね。
研究開発の分野などでは、手軽にスクリプトを記述できる JavaScript を利用して、サッとデータを可視化するのに WebGL が使われているというケースも実は意外にも多くあります。
今回のデモのように、ちゃんとウェブ上で見られる形になっているものは珍しいので、興味のある方は参考にしてみてください。
WebGL だけでなく、可視化や機械学習などのテーマとしても面白い作品となっています。
ぜひチェックしてみてください。




