
恐ろしくクールな WebGL 製サウンドビジュアライザがベースになったポートフォリオサイト!
複数のエフェクトで彩られる美しいビジュアル
今回ご紹介するのは、WebGL を使ってサウンドビジュアライザを実装しつつ、それをポートフォリオの背景として使っているウェブサイトです。
こちらのページでは常に背景でこのデモが動くようになっていて、複数のデモが用意されているということではありません。
しかし、そのサウンドビジュアライザに用意されている、ランダムなポストエフェクトの効果などにより、非常にダイナミックで美しい描画結果を楽しむことができるようになっています。
久々のサウンドビジュアライザ紹介ですが、非常によくできています。
最初は静かな印象だけど……
今回のサイトは、デフォルトでページを開いただけの段階だと、まだサウンドビジュアライザとしての姿を見ることはできません。
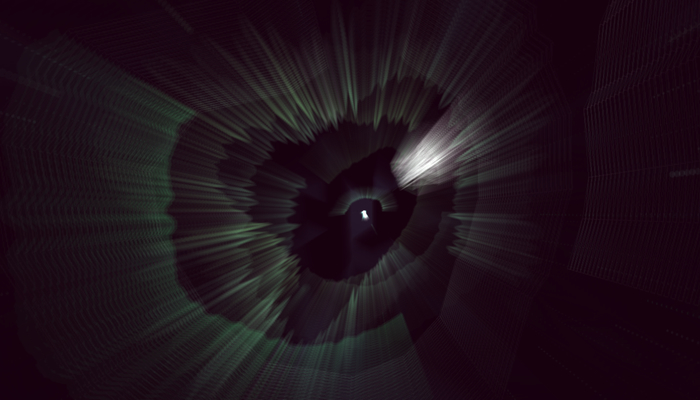
一番最初に表示されるのは、ところどころに空間が設けられた、穴だらけの球体のようなオブジェクトのみです。
このオブジェクトはマウスカーソルの位置に連動して動くようになっているのですが、隙間が比較的大きく空いているカメラに一番近い空間のところに、実際にサウンドの再生が始まるとエフェクトが出てくるような感じです。

ちょっと上の画像だと暗くて見えにくいとは思うのですが、三角形のポリゴンが細切れに繋がったような、そんな姿をした球体が浮かんでいます。
サウンドビジュアライザとしての動作をさせたい場合は、画面の下にあるアイコンのような部分をまずはクリックします。
すると、画面の下から隠されていた領域がせり上がるようにして出てくるので、そこに置かれている「PLAY」のボタンをクリックします。
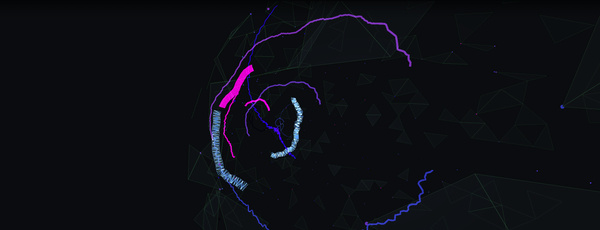
これで、BGM の再生が始まり、同時にその再生されるサウンドに連動して動く、サウンドビジュアライザとしての姿を見せてくれます。


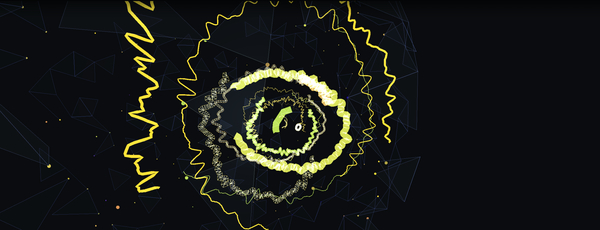
上の画像にあるように、デフォルトの状態でもなかなか派手に波紋やワイヤーフレームのようなオブジェクトが描画されるようになっていて、なかなかかっこいいですね。
また、背景にあった隙間だらけの球体の部分にも、色がついたり、あるいは点のようなものが出てきたりと、姿が若干変わります。
このままでも、普通に見ていて面白いのですが、このデモにはさらに先があります。
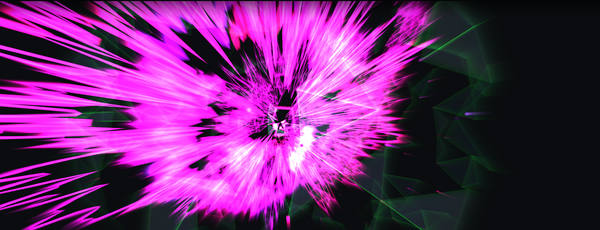
先ほど再生のために押した PLAY ボタンの反対側、画面の右下のところには別のボタンが置かれているはずです。こちらのボタンをクリックすると、唐突にシーンにポストエフェクトが掛かるようになります。
そして、このポストエフェクトが次々と不規則に切り替わっていくのですが、種類がそこそこ多く、それぞれのクオリティがとても高いことが特徴になっています。
ズームブラーを使った表現とか、本当にかっこいいですね。


今回のサイトは、パッと見た第一印象だけだと、球体っぽいものが浮いているだけのありがちな感じのサイトなのかなと思ってしまいがちです。
しかし実際には、これだけ見事なサウンドビジュアライザがページの背景として仕込まれており、このサイトにあるその他のコンテンツを見ている間も、絶えず背景で美しいビジュアルが弾けるようにレンダリングされ続けます。
ある意味王道的な見せ方というか WebGL の使い方なのかなとは思うのですが、ポストエフェクトの品質も相まって、とてもかっこいいポートフォリオサイトになっていますよね。
自主制作のヒントになるような、奇抜で面白い表現を多く見ることができるので、参考にできるところもたくさんあると思います。
ぜひチェックしてみてください。




