
静かな BGM にもマッチした異なるブランド製品をまとめて扱う総合ファッション企業のウェブサイト
矩形を上手に活用した立体的な表現
今回ご紹介するのは、チェコのプラハを中心にビジネスを展開する企業のウェブサイトで、矩形によるマスク効果を上手に利用した面白い WebGL 表現が魅力です。
3D の表現としては、こう言ってしまうとちょっと語弊があるかもしれませんが比較的スタンダードなもので、ローポリゴンなその 3DCG は特に目新しいものではありません。
しかし今回のサイトの場合は、矩形を切り抜いたような感じのマスクを上手に利用しつつ、不思議な立体感を持つ表現を行っています。
奥行き感をより強調する不思議な描画
今回のサイトは、ページを開いてロードが完了した直後から、ある程度のタイミングで勝手にシーンが移り変わっていきます。
じっくり見たいなと思っても、最初は強引にシーンが流れていってしまいちょっと残念に感じるかもしれません。しかしそこは、後から同じシーンに戻ってくることもできるようになっていますので、あまり心配しなくても大丈夫です。
まず最初は、ゆっくりと流れる BGM に耳を傾けつつ、自然に流れていくそのシーンの移り変わりを眺めてみるというのもいいかもしれません。

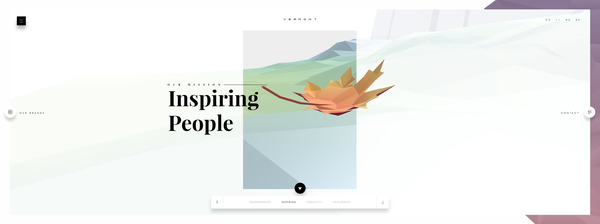
背景には、山岳地帯というか、ちょっと高低差のある山の中腹のような感じの地形が見え、そこにシーンに合わせていくつかのオブジェクトが登場するようになっています。
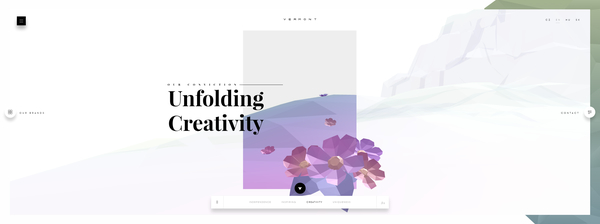
大空を羽ばたく鳥の姿が登場したかと思えば、舞い散る落ち葉、あるいは咲き誇る花など、個性的なモデルがいくつかそろっています。
それらは明確に色合いを変化させている雰囲気があり、淡い色調ですが、しっかりとシーンごとの変化を強調させて感じさせてくれますね。
BGM の雰囲気もそうですが、とても静かで落ち着いた調子が、統一感があってとてもいいですね。


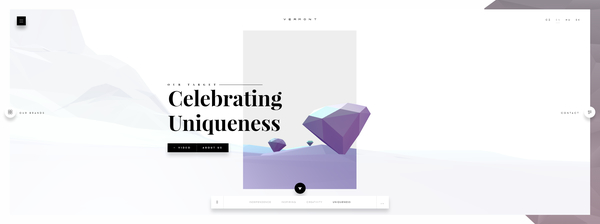
そして冒頭でも書いたとおりで、今回のサイトはご覧のようにマスクで抜いたかのような隙間があけられた、不思議なビジュアルが非常に魅力的です。
全面フル CG で見せるのではなく、あえてそこに窓のような隙間を作り、オブジェクトのシルエットはそのマスクの外側にはみ出すような演出がなされています。
どこか風景を切り取ったかのような雰囲気を持ちつつも、しっかりと立体感を感じさせるこのような表現はあまり見たことがありません。しかし非常に印象的なシーンに仕上がっていますよね。
よく映画やアニメのシーンに、縦に白いラインを引いて立体的な映像みたいに見せているものがありますが、原理はあれと似ています。
でもこれだけキレイにまとまっていると、その表現の不思議な魅力に思わず見入ってしまいそうになりますよね。

ド派手な WebGL 表現のサイトが続々と登場している昨今ですが、一方で、今回のサイトのように 3D 表現だからこその、新しいウェブでのデザインや見せ方を模索しているサイトも、最近その数をどんどん増やしているような気がします。
3DCG の世界はただでさえ奥深いというのに、見事にこうして三次元的な表現がウェブと融合し、新しい驚きや面白さを日々形作っていくというのは、本当に素晴らしいことでもあり驚きでもあります。
私はデザインの才能や、あるいは CG 的な面でも上手な見せ方のセンスとか絶望的に持ち合わせてないんですけど、こういう表現方法を最初に考えた人はホントすごいなと単純に感心してしまいます。
比較的技術面での難易度は高くない、割と簡単にできそうな表現ですので、これを応用して自分なりにいろいろと模索してみるというのも、いいかもしれません。
とても面白く、また興味深い表現を見ることができるサイトとなっています。
ぜひチェックしてみてください。




