
3D モデルの共有や複数のステップを設けた演出などが行える JigSpace がすごい!
複数のシーンを盛り込める機能が素晴らしい
今回ご紹介するのは、WebGL を利用したウェブサービス、JigSpace です。
3D モデルをオンラインでデザインして、そのまま作品として公開できるウェブサービスですが、この公開時に使われるビューアが非常に良くできており、複数の状態をステップを分けて保存しておくことができるようになっています。
レンダリングの際の質感も高く、透明度の高いオブジェクトを描画したり、映り込みを反映した演出を加えたりすることもできます。
私はこのサイトは最近まで知らなかったのですが、非常に素晴らしいウェブサービスだと思いましたので、ご紹介します。
まだできたばかりのサービス
はじめに断っておくと、今回紹介する JigSpace はまだアルファアクセスの状態で、正式なサービスは始まっていないみたいです。
しかし、現時点でもその完成度はかなり高い状態だと感じます。
ビューアの WebGL レンダリングの質感や、サイト全体のデザインやインターフェースなどは、既にかなり良い状態でまとまっていますね。
トップページのデザインも、シンプルなイラストを使った、とても明るく楽しげな印象に仕上がっています。

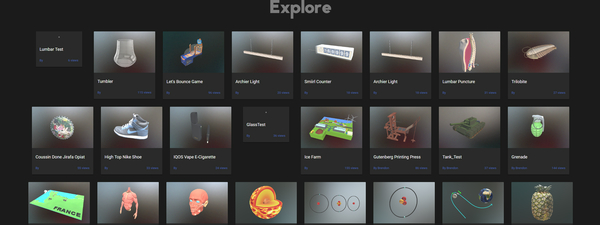
トップページや、あるいは「Explore」のページを見ると、既に多くの作例が用意されていることがわかります。
とくに、Explore のページにはかなりの数の 3D 作品があり、それらは全て JigSpace 独自のビューアを使ってリアルタイムレンダリングで閲覧することができるようになっています。
ビューア上では、透明なオブジェクトを描き出す様子や、キューブ環境マッピングを利用した映り込みの様子などを見ることができます。このあたりは抜かり無く、しっかり実装されているようですね。
また、マウスによるドラッグ操作や、ズームイン・アウトの操作などもおおよそ直感どおりの設定になっているので、操作説明などがなくても普通に利用できると思います。


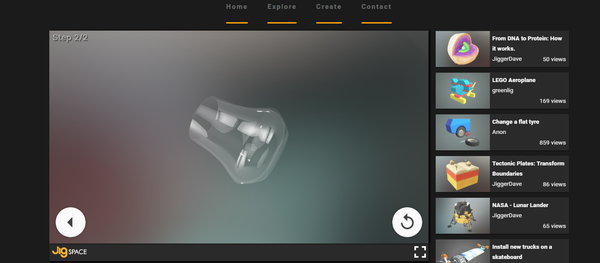
そして JigSpace のビューアの非常に面白い機能が、ステップを区切ってデモのなかで複数のシーンを描画できる仕組みです。
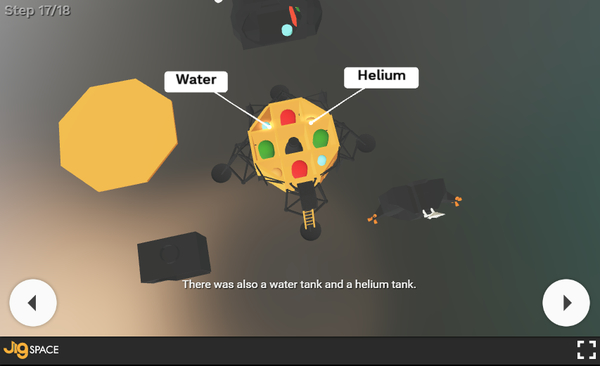
デモの種類にもよるのですが、ビューアの左上のところに「Step xx/xx」というように、複数のシーンが用意されていることを示す数値が出てきます。
これがそのままシーン内のステップ数になっており、ビューア内にある三角形の模様のアイコンを使うと、複数の異なるシーンをシームレスにつなぎ合わせて見ていくことができます。
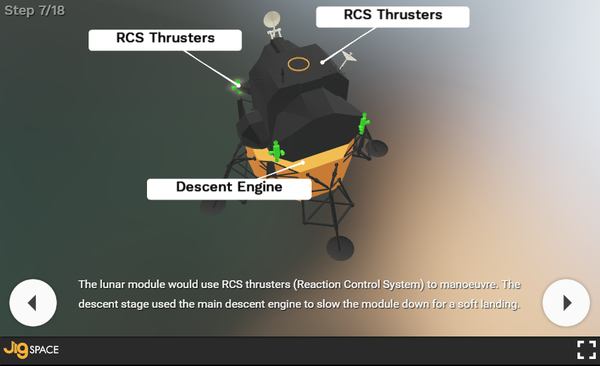
場合によっては、簡単な説明文などがビューア上に表示されたり、各種パーツを示すツールチップのようなものが出てきたりします。
軽快な動作も相まって、3D でじっくりとストレス無く、形状や名称、あるいはモデルの動作などを確認することができるようになっていますね。
これは素晴らしい!


3D モデルの投稿・共有と言えば、真っ先に思い浮かぶのは、やはり Sketchfab でしょうか。
Sketchfab は、VR モードに対応していたり、ポストエフェクトを設定することができたりと、かなり品質の高い描画を行うことができるのが特徴的です。
今回紹介した JigSpace は、Sketchfab のような超高品質なレンダリングモードこそありませんが、それはあくまでも現時点での話です。まだアルファ版ですからね。
そして、複数の状態を「Step」として作品のなかに仕込むことができる仕組みは非常に優れたものですし、これはなかなか真似のできないこのサービス特有の、優れた機能だと個人的には感じました。
これからの成長が楽しみな、非常に面白いプロダクトだと思います。
ぜひチェックしてみてください。




