
GPGPU でパーティクルを動かしながら見せる美しきインテリアの世界! Lucie Koldova studio
大きな写真を使った大胆な見せ方が素晴らしい
今回ご紹介するのは、WebGL で GPGPU を行なってパーティクルを印象的に使いながらも、大きなフォントや画像を使った大胆な構図でおしゃれなインテリアを紹介するウェブサイトです。
こちらはチェコにある工房で作られているものみたいで、日本ではちょっと手に入れるには苦労するかもしれませんが、どの作品を見ても非常に個性的で、センスのあるデザインのインテリア製品ばかりです。
ウェブサイトとしての完成度も非常に高くて、GPGPU のパーティクルを使っているとは言っても、けして WebGL が主役ということではなく、あくまでも名脇役として活躍しています。
あまりにも洗練されたデザイン
今回のサイトは、私なんかよりも、もっとデザインの知識が深い人に解説してもらったほうが、本当はいいのではないかなと思ってしまうくらい、とにかく細部にまで様々な見せ方の工夫が盛り込まれています。
フロントエンドの技術をうまく組み合わせており、CSS や SVG を駆使しつつ、背景に軽い感じで GPGPU ねじ込んでくるあたり、完全に同業者的にはエグいですね。
とにかくカッコよく仕上がっています。
トップページは、こんな感じ。
背景にうっすらとパーティクルが飛んでいるんですが、キャプチャだとちょっと見えにくいかもしれません。

最初の段階から、この大きなフォントを使った印象的な雰囲気がドカッと目に飛び込んできますね。
サイトの構成としては、背景に常に WebGL のパーティクルをレンダリングするプロセスが動いていつつも、状況に合わせて文字や画像が入れ替わって表示されるような感じです。
スクロールをしてコンテンツを移動していくこともできますが、画面をクリックすると、次のシーンの定位置まで自動的にスクロールします。

シーンがおおよそ三段階に分かれていて、三段階目の階層までいくと、今度はインテリア製品を紹介するコンテンツになります。
ここでは、全ての製品カテゴリの中から、質感や、あるいは名前のアルファベット順などで、任意の作品の画像を見ることができるようになります。
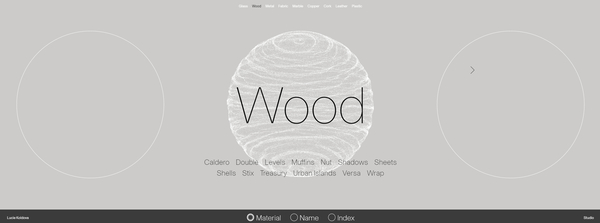
たとえば下の画像は「Wood」と大きく文字が出ていますが、その下にも小さめのフォントで、いくつかキーワードが並んでいるのがわかりますね。
このキーワード部分にマウスカーソルをホバーさせると、その重なっている間だけ、背景が画像に切り替わります。この時、背景画像の上に重なっている文字の部分が反転したような色になる CSS が当てられていて、とてもハイセンスな仕上がりです。


若干画像の読み込みに時間が掛かる場合もあるので、ぼやけている場合は少し待ってみましょう。
それぞれのマテリアル(インテリアの素材)ごとに分類されている状態だと、その対象となるマテリアルを切り替える度に、背景に浮かんでいるパーティクルの集団がどのような姿になるのかが変化するようになっています。
上で紹介した Wood のときは波打つ向きが水平方向になっていましたが……
たとえば Copper を選択したときには、まるで水の波紋が複雑に組み合わさったような状態になります。
その他にも、シンプルなものからちょっと複雑なものまで、様々な姿を見せてくれるパーティクルが、どれも見事です。

モダンなインテリアを製造している工房のウェブサイトだけに、クリエイティビティを刺激するような雰囲気の、かなりかっこいいサイトに仕上がっていますよね。
なかなか静止画だと、色も少なめの感じなのであまり見栄えがしないように見えてしまうかもしれませんが、実際にサイトで動く様子を見てみれば、動的なパーティクルの処理や色彩豊かなインテリアの写真などが組み合わさり、言いようのない驚きが感じられると思います。
コンテンツとして一番目立たせたい「インテリア製品」を際立たせるために、あえて少し色褪せたようなカラーリングと、さりげない WebGL 表現を使っており、バランス感覚が素晴らしいなと感じました。
私には逆立ちしても作れなさそうな、とてもハイセンスなウェブサイトです(笑)
ぜひチェックしてみてください。




