
マルチプラットフォームで WebVR に対応したショートストーリー風のデモ作品 Finding Love
多彩なプラットフォームに対応した作品
今回ご紹介するのは、マルチプラットフォームで動作するように設計された WebVR API を利用したプロダクトです。
WebGL を使ってグラフィックス処理を行いながら、WebVR API を使って Oculus Rift などのヘッドマウントディスプレイにも接続することができる、しっかりと実装されたコンテンツですね。
対応するデバイスにはスマートフォンなどのモバイル製品も含まれているようで、かなり様々な環境でコンテンツを共有できるように作られています。
遠隔地にいるどこかの誰かとつながるかも
今回の作品は、そのタイトル「Finding Love」からもなんとなく想像しやすい、温かい雰囲気のビジュアルが特徴的な作品です。
Love というキーワードから思い浮かべるものは人により様々かなと思いますが、今回のプロダクトは異なるデバイス間で VR 空間を共有できることがひとつのテーマになっているようですね。
ロードが完了した直後から、ちょっとしたショートムービーのようなデモがスタートするのですが、どうやらこの作品は同時にこのデモに複数の人がアクセスしていると、WebSocket を使って複数のユーザーの操作が同じシーン上に同時に反映されるようになっているみたいです。
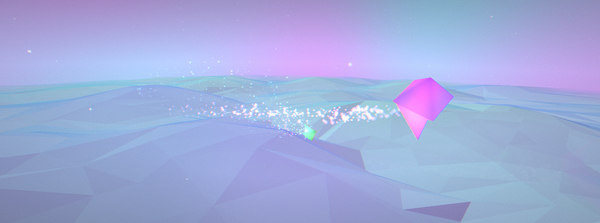
私の手元では再現できなかったのですが、ふたつのオブジェクトが登場するシーンのうち、操作できるのは片方のオブジェクトだけなので、もう一方のオブジェクトが勝手に「人間的な動き方」をするようなら、世界のどこかから、同じタイミングでアクセスしている誰かなのかもしれないわけですね。
これは面白い。


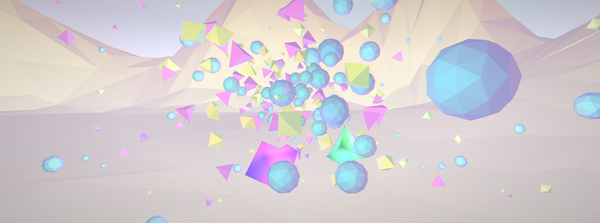
ある程度、勝手にストーリーが進行していくようになっていますが、それぞれのシーンごとに、触れると音が鳴るオブジェクトが出てきたり、あるいは自分の操作できるオブジェクトがパーティクルをばらまいたりと、なにかしらのインタラクションが仕込まれています。
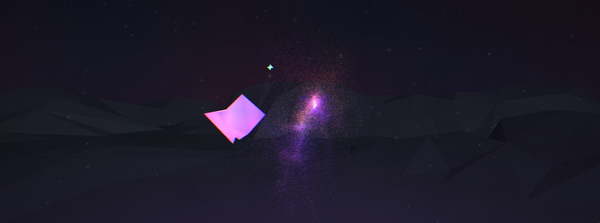
大まかに5つのシーンに別れたショートストーリーが展開されるのですが、中盤に用意されているとあるシーンでは、真っ暗闇のなかにひとりだけ取り残されてしまうような場面もあります。
このあたりは、他者との触れ合いや再会をイメージさせるための演出になっているのかなと思いますが、そのあたりからも Finding Love というこの作品のタイトルのに込められた意味が感じられますよね。


この作品はマルチプラットフォームで動作するように実装されているので、ビジュアル的にはローポリゴンな、負荷のそれほど高くないオブジェクトばかりでシーンが構成されています。
とは言え、複数の異なるデバイスからのアクセスを同時に通信して同期させるとは、なかなか面白い試みだなと感じました。
また、デバイスごとに操作できる方法にもそれなりに工夫が凝らされているようで、開発ブログなどを見るとモーションセンサーなどで操作できることも模索されていたフシがあります。
オンラインで手軽に配信でき、インタラクティブな経験を様々なデバイス向けに同時に提供できる。そんな WebVR の可能性を探った意欲作かなと感じました。
あまりビジュアル的に飛び抜けた部分は無いのですが、それでも幻想的な雰囲気などは見事に表現されていると思います。
ぜひチェックしてみてください。




