
Spotify アプリケーションで再生中の音楽の情報をリアルタイムに取得して描画する驚きの WebGL 実装
お気に入りのジャケットが 3D 化する
今回ご紹介するのはちょっとめずらしいブラウザ上で動作する WebGL アプリケーションで、Spotify の API と連携して動くように実装されています。
Spotify と言えば音楽配信サービスですが、そこで提供されている API を用いることで、ローカル環境などで実行されている Spotify の状態をリアルタイムに取得し、それと連動して動くようになっているようですね。
通常、ローカルで動いているアプリケーションの状態は、ブラウザ上で動作する JavaScript からは捕捉できないはずですが、今回の場合はあくまでも Spotify 側でそのあたりの中間レイヤを処理しているようで、あたかもネイティブアプリとブラウザが連動しているかのような不思議な動作になっています。
Spotify Connect Web APIs を WebGL に連動
今回のコンテンツで利用されている API は「Spotify Connect Web APIs」と呼ばれるもののようです。
様々な機能のある API のうち、現在ユーザーが再生している楽曲に関する情報をリアルタイムに取得するものを使っていますね。
ローカル環境で動いている Spotify のアプリケーションで、再生する楽曲を変更したりすると、それがそのままブラウザにフォールバックされてきます。
なんだかすごく不思議な動作です。
実際には、Spotify 側で再生中の楽曲に関する情報を常に監視し、API を経由してブラウザに送っているのだと思いますが、興味深い実装だと言えますね。

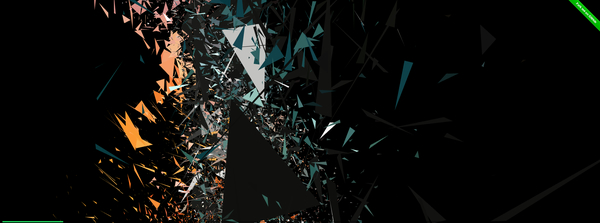
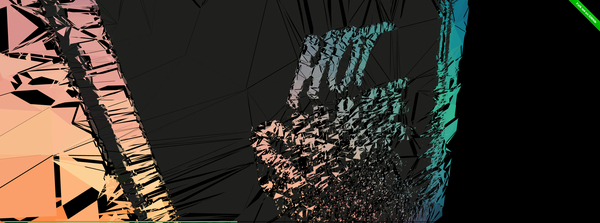
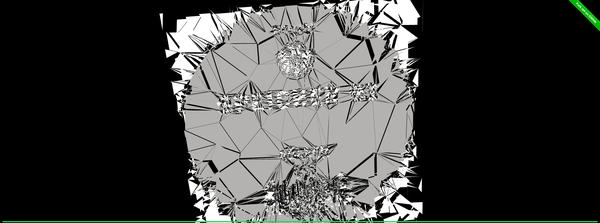
API 経由で再生している楽曲の情報が得られると、WebGL の実装が動いている JavaScript 側では、その楽曲のジャケットイラスト情報を使いポリゴンのジオメトリを作っています。
これはいわゆるドロネー三角形分割の仕組みを使っているのかなと思いますが、なんとも言えない、微妙に解像度の落ちたイラストみたいな雰囲気になって、かっこいいですね。
画面にポリゴンが登場する際の、欠片が大量に舞い散るような様子もかっこいいです。

徐々に収束して、本来のイラストと同じ形状になると、あとは一定の間隔でポリゴンが揺れたり波打ったりします。
基本的に再生されているサウンドの波形などを API で取得しているわけではなく、あくまでもジャケットイラストやタイトル名、現在の再生時間などを取得しているだけなので、サウンドビジュアライザのように波形に応じて変形したりするわけではありません。
サウンドビジュアライザのようなリアルタイム性こそ無いものの、API を経由してローカルアプリの状態とリンクするというのは、これはこれでひとつのリアルタイムな実装と言えますし、なによりこういったタイプのブラウザアプリケーションは余り見かけないこともあってとても面白いです。


Spotify は日本に上陸してからまだ日の浅いサービスですが、世界レベルで見ると王者と言っても差し支えない規模にまでに成長した巨大な音楽配信サービスです。
そのようなユーザーの多いサービスの API を利用した今回のような WebGL 実装なら、そこに利便性や楽しさを見出すユーザーを見出すのも容易になります。
私は実は、Spotify のアカウント持ってなかったので、今回のデモを実行してみたくて初めて登録してみたんですが、日本語化もまったく問題なくされていた(※Windows版)ので、音楽に興味関心のある方は一度トライしてみてもいいかもしれません。
既にアカウントを持っている方なら、自分のお気に入りのプレイリストを再生しながら、ブラウザを同時に開いておくだけで楽しめる今回のコンテンツは、より面白いものとして目に映るのではないでしょうか。
ぜひチェックしてみてください。




