
配送内容や地域に応じてオリジナルのサウンドが生み出される! 運送業者 FedEx の面白い試み
オリジナルの組み合わせをシェアできる
今回ご紹介するのは、世界流通関連企業のなかでも大手である FedEx の提供するウェブサイトです。最近では海外から商品を取り寄せたりすることも一般的になってきており、何かしらの形で FedEx のサービスと関わったことがある人も多いのではないでしょうか。
そんな FedEx のアメリカをベースとした配送ルートなどから、オリジナルのサウンドを生成することができるという、非常に珍しいオンラインコンテンツになっています。
パーティクルを中心にした演出も、統一感があってなかなかいい感じです。
ルートや内容によって変化するサウンド
今回のサイトはアメリカをターゲットにしたものなので、日本だとちょっと感覚が合わないところもあるかもしれませんが、操作自体は日本語ロケールでも問題なくできます。
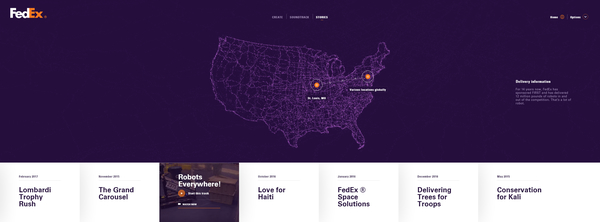
まずサイトのロードが完了すると、パーティクルを利用したマップのような外観の背景が出てきます。
ここでは時折少し明るい二重線のラインが疾走していくのですが、その様子が配送業者の足取りを表しているかのように、せわしなく動いています。

道路などの、配送業者が通行するルートを、パーティクルを使って表現している感じですね。
このウェブサイトのコンテンツの内容としては、配送するルートや内容に応じて、オリジナルのサウンドが生成されるというもので、細かく指定する内容を変更することで、その場で音楽が生成され、試聴することができます。
またタイトルを付けて投稿することもできるようになっていて、既に登録済みのサウンドを聴くこともできるようになっていますね。
航空便を使うのか、それとも陸路を使うのかなど、それぞれ選択していくだけですので非常に操作は簡単です。


既に投稿されている音楽は自由に並び替えて BGM として楽しむこともできます。その楽曲が生成されたときに、どのような指定がなされていたのかなどもあとから確認できるようになっていて、なかなかしっかりと作り込まれています。
WebGL の実装としては、画面の右上にある Option からいくつかパラメータというか、負荷などを変更できるようになっていますが、パーティクルの総個数を増減させたり、ポストエフェクトの有無を変更したりして、負荷を調整しているようです。
私の環境では最初から High クオリティに設定されていましたが、その状態だとブラーなどをポストエフェクトで適用することで、奥行き感のある被写界深度のような表現がされていますね。

縮小したキャプチャ画像では、細かなパーティクルの持つ微妙な質感がわかりにくいかなと思いますので、ぜひ実物を見てみることをおすすめします。
高いクオリティの設定になっていれば、被写界深度風の演出や、細かなパーティクルがリズムに乗って動く様子など、じっくりと観察できると思います。
今回のようなコンテンツは 3D 表現としては割とありがちというか、そんなに難しいことをやってるわけではないのですが、コンテンツの中身ともうまくマッチしていて、非常に見事な演出として機能していると思います。
日本ではこういったインタラクティブなコンテンツを企業が提供することはまだまだ少ないですが、とは言え、このレベルの完成度のコンテンツを配信できる企業は世界レベルで見渡しても、なかなか多くはありません。
とても興味深い内容になっています。
ぜひチェックしてみてください。




