
様々な表現のパターンを詰め込んだ WebGL の VJ 用モックアップ WEBGL VJ!
モーションにもこだわった力作
今回ご紹介するのは、当サイトには珍しい和製の WebGL コンテンツで、WebGL を使って簡易的に VJ 演出ができる楽しい作品です。
作ったのは @murasaki_0606 さん。
実は彼は WebGL スクールの受講者のうちのひとりで、なんと今では WebGL の案件を受注して製作も行っているそうです。
今回の作品を紹介するにあたり、実装の裏話などもうかがうことができましたので、それらを踏まえつつ、ご紹介しようと思います。
モックアップとしてクライアントに提案するときにも活躍!?
今回の作品は VJ 用のモックアップのような位置づけの作品で、もともと murasaki さんが WebGL を手になじませるために、いろいろと実験する過程で生まれたたくさんの作品を一度に閲覧できるという、なんとも贅沢な一品です。
実装のベースは three.js で、独自に記述したシェーダなどを利用しつつ、オリジナルの表現に挑戦しています。
ページのロードが完了すると最初に表示されるシーンでは、キューブがまるで流れるように動く様子が見事です。またよく見るとわかるかと思いますが、床のほうにもバンプマッピングなどが適用されており、単なる拡散照明などとは一味違った質感を実現しています。

全体に、比較的シンプルな形状のオブジェクトを利用したシーン作りがなされていますが、かといって安っぽい印象の作品は見受けられません。
シンプルな形状のオブジェクトであっても、その物量や、動かし方、あるいはシェーディングなどを工夫することで、表現がしっかりとリッチなものにできているところが素晴らしいなと感じました。
シーンを切り替えるときには、基本的にはキーの入力によって干渉していくスタイルですが、画面の左上のところを見ると、そのシーンごとに行える操作が微妙に異なっており、異なる複数のキーの入力を受け付けているものなんかもありますね。

基本的な共通操作としては、左右のキーを入力することで、次々とシーンを切り替えていくことができるようになっています。
また、表示されるジオメトリの種類を変更したり、アニメーションの再生スピードを一時的にスローモーションにしたりといった操作が行えるようになっていて、いかにも VJ を意識して作られたものであることがうかがえます。
murasaki さんによると、表現の幅を広げるために時間の経過に対する緩急を意識しているとのことで、スローモーションのタイムリマップ表現が行えるデモを見てみると、実際に再生スピードが一時的に落ち、それによってよりアニメーション効果やインタラクティブ性がアップしていることを感じられると思います。

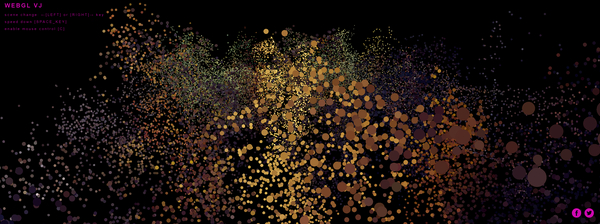
また、ここで掲載されている多くのデモでは、GPGPU を利用した Curl Noise の表現が用いられています。
Curl Noise は当サイトを日々ご覧頂いている方にとってはお馴染みかなと思いますが、流れるような、流体的な表現ができる特殊なノイズです。
パーティクルがただ不規則に動くのではなく、まるで流れるかのように滑らかに動く様子はなんともかっこいいですね。


WebGL を利用したこれらの作品は、彼自身が案件を受注するにあたり、クライアントにデモとして見せたりすると喜ばれることも多いそうです。
自身の表現を小さなモックアップとしてシンプルにまとめられるように、独自に VJ 用として組み込めるラッパーを作ったりもしているらしく、実験作を手軽に追加できるように工夫したりもしているそうです。
WebGL に限らないと思いますが、小さなものであっても、それをひとつひとつ成果として確実に「完成させていく」ということはとても大切なことですよね。
それは自分自身に対しての「自信」にもなりますし、今回の例のように、それらが一体となることでひとつの「表現」として成立するようにも、いずれはなっていきます。
WebGL スクールなんかでは、言葉にしてしまえば安易なもので「どんどんアウトプットしましょう」とか私も軽々しく言ってしまいがちなのですが、それを見事に実践し、海外のひとたちも思わず引用 Tweet してしまうような、こんな作品を公開している murasaki さんには本当に感心させられました。
表現のひとつひとつが、three.js を使って表現を行ってみたいと思っている人にとっては大いに参考になるでしょう。
ぜひチェックしてみてください。




