
ウェブサイトの背景全体にレイマーチングのレンダリングを用いた個性的なポートフォリオ!
高負荷と言われる手法を大胆に利用
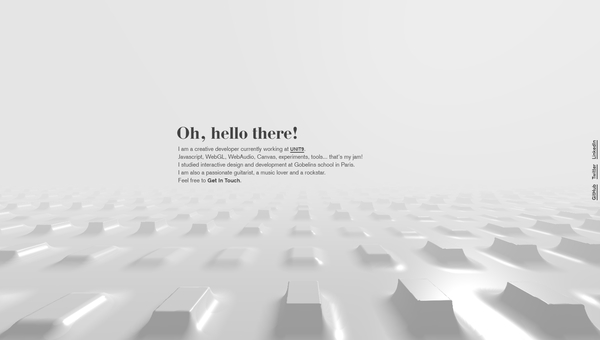
今回ご紹介するのは、英国のクリエイティブデベロッパーさんのポートフォリオサイトです。
一般に WebGL を使って 3DCG を描く方法とはちょっと異なる、レイマーチングというアプローチがあります。これはフラグメントシェーダのみで立体的な形状を表現する一種のレイトレーシング的な手法なのですが、若干負荷が高めになってしまうことは、既にご存知の方も多いかもしれません。
今回のウェブサイトはそんなレイマーチングの手法を、フルスクリーンでレンダリングされるサイトの背景として大胆に利用しています。
若干負荷が高くなってしまうところは致し方ないところはありますが、シンプルなサイトの雰囲気を演出するのに、とても役立っていますね。
一種の幻想的な感慨さえ抱かせる不思議
今回のサイトは、背景のレイマーチング云々は置いておくとして、全体的に非常にシンプルな構成になっています。
スクロールしてコンテンツを見ていくことの他には、いくつかの外部サイトへのリンクが置かれているだけの構成です。
レイマーチングの背景は石柱が地面から生えているような感じの風景です。霧が掛かったような雰囲気のほかは、ベーシックなライティングだけが施された一見するとちょっと殺風景な感じ。でもこれが不思議とサイトの雰囲気にマッチしており、安っぽい感じはありません。

リンク文字の装飾とかも、とてもカッコよくなっています。
「Get In Touch」と書かれた部分とかは、キャプチャしてしまうのも無粋なので画像は掲載しませんが、本当によくできてます。
背景こそ WebGL でレイマーチングというちょっと変化球的なものが使われていますが、フロントエンドエンジニアとして、様々な面で高いスキルとセンスを持っている方なのだということがうかがえます。
以前、当サイトで紹介したアドベントカレンダーに関連した WebVR のサイトの製作にも関わっていた方のようです。

また、キャプチャ画像だけを見ているとわかりにくいかもしれませんが、シーン全体がスクロール量に合わせて少しだけ変化するようになっています。
その変化とは、背景のシーンに適用されているフォグの濃さです。
どんどんページをスクロールしていって、最後のほうまでいくといつの間にか石柱などがほとんど見えなくなります。
比較的よく見かけるようなレイマーチングの実装内容ですが、こうしてインタラクティブに変化する要素も忘れないところが、またいい感じの演出になっています。

レイマーチングも含むレイトレーシング系の技術には様々な分野、手法がたくさんあります。
それらの中には、リアルタイムレンダリングには向いていない負荷の高いものも多いですが、レイマーチングは昨今の GPU の高速化などもあり、比較的使いやすい技術のひとつになっています。
とは言え、サイト全体にレイマーチングの描画結果を用いているケースはほとんど見かけません。それだけ、負荷の問題に引っかかりやすいからです。
しかし今回のサイトを見る限りは、かなり限定的とは言え、シーン描画の負荷をうまく調整できれば、そろそろ背景などの大きくレイアウトされる部品にもレイマーチングを採用していってもいいのではないか? と感じさせるものがありますね。
用途は限定的で、調整を行うにはそれなりの高いスキルが必要ですが、これはこれで事例として非常に珍しいですし、参考にできるかなと思います。
ぜひチェックしてみてください。




