
Unity 製の WebGL コンテンツながら渡り鳥の研究データのプレビューに利用されている珍しい作例
エンタメ系ではない Unity の活用事例
今回ご紹介するのは、Unity の WebGL ビルドによる作品です。
Unity はゲームエンジンですので、やはりその WebGL ビルドについても、基本的な用途はゲームが主です。しかし、今回の事例は 3DCG を描くための用途としてはデータの可視化が主な目的であり、その可視化されるデータは渡り鳥の移動する様子を観察した研究データとなっています。
ゲームなどのエンターテイメント以外の分野で、このような Unity の WebGL ビルドが利用されている例は非常に珍しい……と思いますのでご紹介します。
ダウンロードするデータが膨大なので注意
今回のデモは、Unity の WebGL ビルドを利用しており、ダウンロードされるリソースの量が非常に多くなっています。
というのは、もともと Unity の WebGL ビルドでは、Unity のエンジン部分のコードもダウンロードしなければならない分、若干ダウンロード容量が多くなってしまうという特性がありました。
最近ではこのリソースの部分も改良が進められており、昔よりもデータ量は少なくなってきているのだと思います。それでも、いわゆる普通のウェブサイトと比較してしまうとやはりちょっとダウンロード量はどうしても多くなってしまいます。
そこに、今回のサイトでは研究データを一緒にダウンロードしてくる形なので、余計にダウンロードに時間が掛かってしまうのですね。
できるだけ、安定した通信環境で閲覧するようにしましょう。また、ダウンロード時間は結構長いので、そこは気長に待ちましょう。

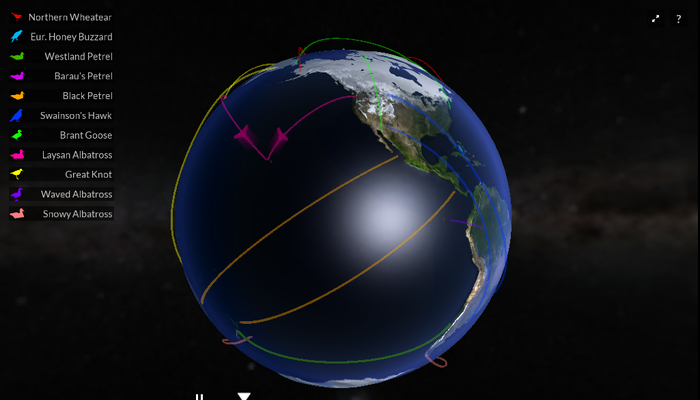
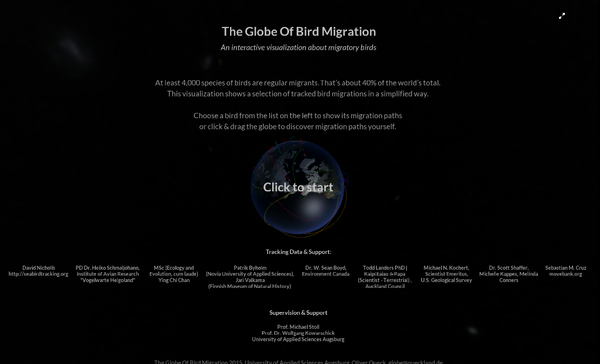
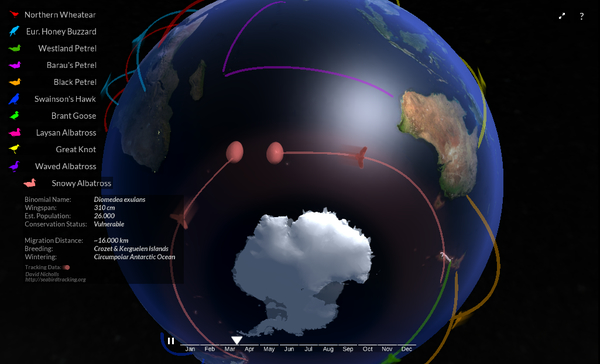
ダウンロードが完了すると、上の画像のような画面になります。
タイトル部分にあるように、渡り鳥たちが一年間をとおしてどのように移動するのかを、地球上にそのままマッピングして可視化します。
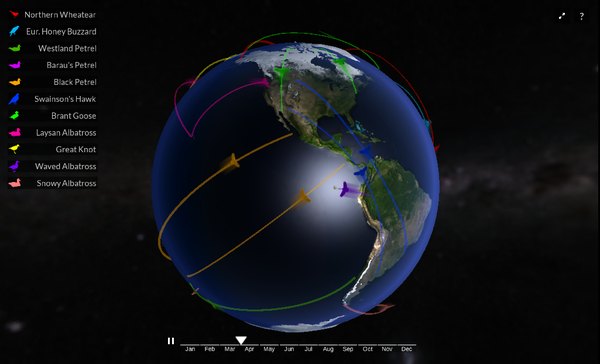
渡り鳥の種類は結構多くて、プレビュー画面の左側に一覧で表示されます。
一覧に使われているアイコンの色を参考に、地球のほうに表示されているラインを見てみると、鳥たちが繁殖などのために移動するルートが可視化されているのがわかると思います。

渡り鳥がわざわざ海を渡って移動するのは、多くの場合は繁殖ためです。
今回のデモにおいても、渡り鳥たちが目的としている箇所が繁殖地に当たる場合、卵のアイコンが表示されるようになっています。
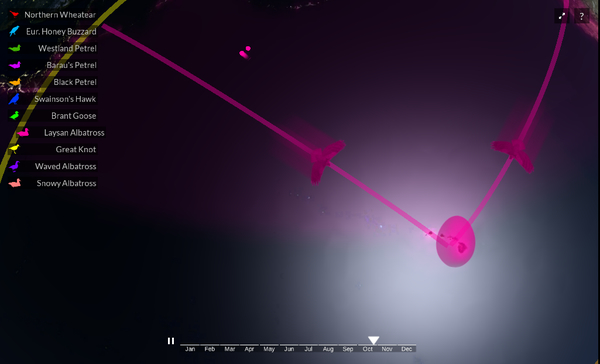
また、画面をよーく観察していないとわかりにくいかなとも思うのですが、渡り鳥に GPS を取り付けて実際の移動の様子をキャプチャしたデータも使われています。
くっきりとラインとして見えているものは目的地をラインで繋いだものですが、それとは別に、小さな点のようなものがせわしなく動いているのを見つけたときは、それが実際に収集された飛行経路であることを表しています。
結構めちゃくちゃというか、けして直線的に移動しているわけではないということがそれらを見るとわかりますね。


画面の下のほうに表示されているスライダーのようなものを見れば、一年間のどの季節に、どの鳥たちが、どこの土地へと移動しているのか、ということが非常にわかりやすいです。
冒頭にも書いたように、このような研究データの可視化のために Unity が利用されているケースというのはとても珍しいと思います。
いや、実際には私が知らないだけでこういった利用例はたくさんあるのかもしれないのですが、あまり目立って公開されていないのか、この手の研究系のデモが Unity 製で公開されているのは個人的には初めて目にしたような気がします。
ゲームエンジンである Unity が、こんな風に利用されているなんてなんだか素敵だなと個人的には思いました。
こういった使い方でゲームエンジンが利用されているというのは、非常に夢のある話だなと思います。多くの人にとって有用なツールとして、Unity が様々な分野で認知されているということですから、とても素晴らしいことだと思いますね。
ダウンロード時間がちょっと長いので、時間のあるときにじっくりと見てみることをおすすめします。
興味のある方はぜひチェックしてみてください。




