
VR コンテンツの配信を行う Within が贈るオリジナルミュージック WebVR コンテンツ!
高い完成度を誇るエンターテイメント VR 作品
今回ご紹介するのは、WebVR を利用したミュージックビデオ風のオンライン VR コンテンツです。
製作は Within という VR でムービーなどを配信するサービスを行っている企業で、以前に当サイトでもその存在をご紹介したことがありました。
そんな Within のオリジナル作品である今作は、WebVR を用いたインタラクティブな映像作品となっており、PC での通常の WebGL 作品としての閲覧も可能です。
mr.doob も実装に加わった本格映像作品
今回の作品は、Github で MIT でソースコードが開示されており、そのコントリビュータには three.js の生みの親である mr.doob の名前もあります。
Within はモバイル向けのアプリケーションのほか、ブラウザでの VR コンテンツの閲覧サービスも行っているベンチャー企業で、VR ブームにうまく乗ってビジネスを加速させています。
今回のコンテンツはそんな Within のオリジナル作品で、非常に見応えのあるボリューム満点の作品となっています。

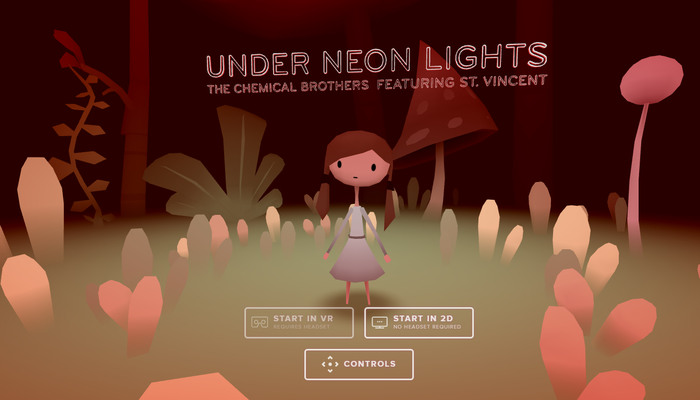
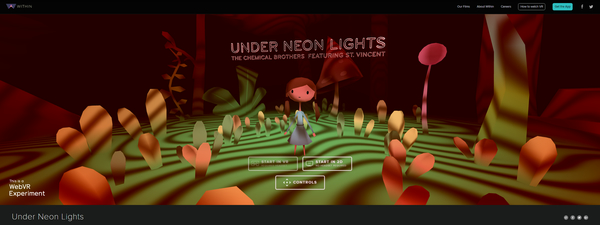
この記事のトップ画像と、この上の画像をよーく見比べてみてください。
一見同じシーンのようにも見えますが、ライトの投影のされ方が若干違っているのがわかるでしょうか。
実は今回の作品の演出の基本となっているのが、この同じシーンでも異なる映像に見えるほど、ライティングなどの質感が変化する独特な演出です。
PC 版の場合は、マウスボタンをホールドしていると、じんわりと風景の雰囲気が変わっていき、同じ場面でもまったく違った世界観のようにライティングやモデルの質感が変化するようになっています。


作品の全体像としては、ミュージックビデオのように、音楽に合わせてシーンが次々と変化していくショートムービーになっています。
今作の主人公である少女が、摩訶不思議な世界を駆け抜けていく様子を、背後から見つめたような感じのカメラワークになっています。
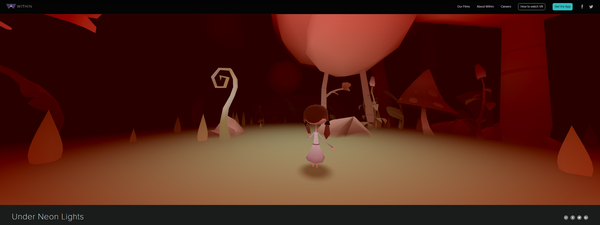
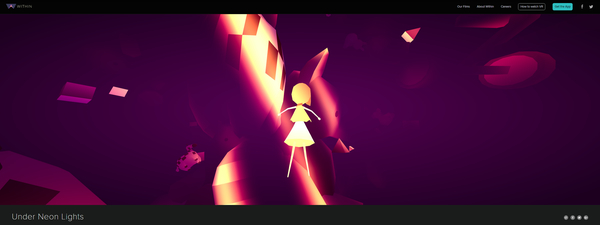
マウスボタンをホールドしている間に見ることができる怪しげな色合いや世界観は、可愛らしいような……あるいはどこか寂しいような、不思議な世界を作り出しています。
ゆめにっき、というゲームがありますが、なんとなくその影響を受けていそうな、そんな配色にも感じられます。
少女が駆け抜けていったその先には、いったいどんな世界が待っているのでしょうか。

登場するオブジェクトや、映像全体から感じる雰囲気にかなり独特なセンスを感じさせる今回の作品。
Within のオリジナル作品ということで、なかなか気合いの入った作りになっているだけでなく、そのソースコードも公開されているというなんとも豪勢なコンテンツとなっています。
WebVR は今後 VR がさらに大衆化されていくにつれて、徐々にその認知度や利用率が上がっていくものと思いますが、今の時点ではまだまだ過渡期の技術。それでも、今回の作品のような非常に完成度の高い作品が登場してくるというのは、VR というジャンルのすごさのようにも感じます。
VR 部分は抜きにしても、普通に WebGL の CG 映像作品として楽しむことができるような内容です。
ぜひチェックしてみてください。




