
Revision 2017 出展作でハイテンションに駆け抜けろ! これが本格派の WebGL 製デモ作品だ!
フロントエンドとは違う世界の一線級!
今回ご紹介するのは、先日ドイツで開催された世界でも最大級のデモシーンのイベント、Revision 2017 に出展された WebGL 製のデモ作品です。
同じブラウザ上で動く WebGL という技術で成り立っている CG 作品ではありますが、いわゆる普通のフロントエンドの WebGL とはその思想からなにからまったく違う、デモシーンにおける CG 作品。
今作はデモ作品として見事な完成度であるだけでなく、ウェブという世界線に生きる我々にとっても、かなり興味深い一作になっています。
ぜひハイエンドマシンでヌルヌル動く本格派の CG 作品をご覧になってみてください。
ポストエフェクトや 2D 描画などとにかく盛りだくさん
今回の作品はフロントエンドの、いわゆるウェブページを構成する要素としての実装ではなく、あくまでも映像作品として見るべき作品だといえます。
そういう意味で、当サイトでご紹介しているような作品の多くと比較しても、その性質からして少し違っています。
しかし、その高い技術力と、音楽と映像との見事なシンクロ、カメラワークやシーン構成など、とにかくそれらのすべてがウェブの開発者にとっても素晴らしく魅力的なものに見えるはずです。


デモシーンの世界は、もともと世界でも選りすぐりのハイレベルな 3DCG エンジニアたちがひしめく世界です。その作品の多くはネイティブな実装によって動いている場合がほとんどですが、近年では徐々に WebGL を利用した作品というのも、数が多くなってきています。
WebGL はネイティブな OpenGL などに比べるとどうしても貧弱な API ということになってしまうのですが、今作はベースは three.js ですから、普段ウェブで WebGL を扱っている開発者たちと、同じ土俵の上で表現を行っています。
しかし単なる CG の美しさや、あるいは技術だけに留まらず、純粋な映像表現としてのレベルの高さを感じさせてくれる、そんな作品になっていると思います。
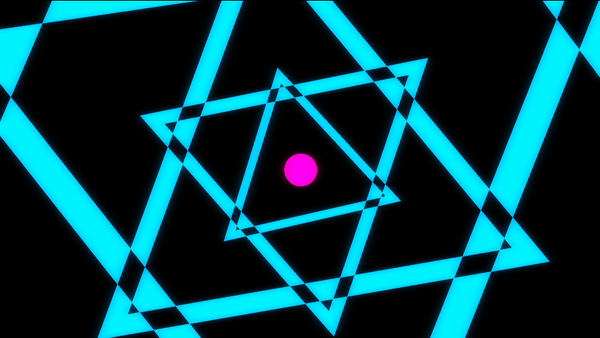
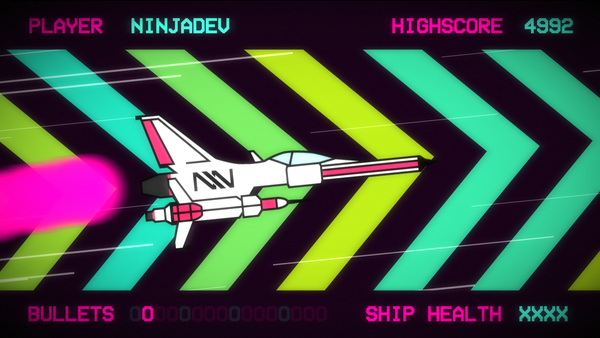
3D の映像だけでなく、2D っぽい表現なんかも盛り込まれていて、本当に楽しい雰囲気に終始包まれています。

デモシーンは単なる CG の美しさだけを追求する文化ではなく、サウンドとビジュアルの一体感や、そこに込められた物語やそれを描くシーン構成など、エンターテイメントとしての完成度も評価の大きなウェイトを占めています
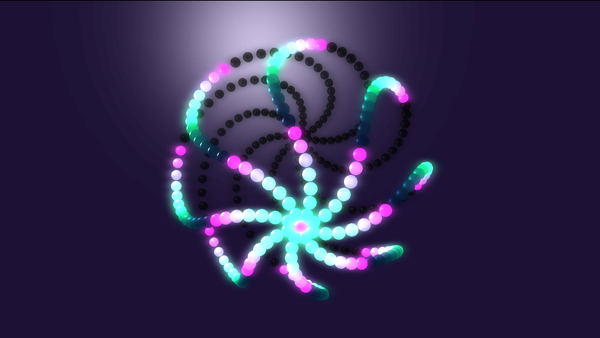
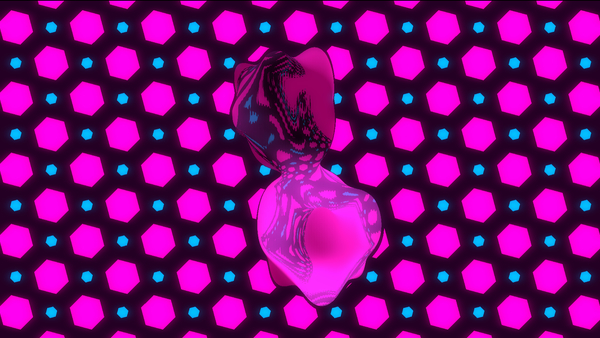
今回の作品では明確なストーリーが語られているということはありませんが、幾何学模様を上手に活用したりしながら、あらゆるビジュアル表現が押し寄せるように登場します。
また、本当に序盤のところから注目してもらいたいのが、そのサウンドとの一体感です。
ちょっとしたリズムの変化などに合わせてシーンが次々に変化していく様子のその素晴らしさといったら、うまく言葉で表現できないのですが本当にすごいです。


私はまがりなりにも、デモシーンのイベントに作品を出展した経験があったりしますが、こういったすさまじい作品を見せられてしまうとちょっとガチでへこみますね(笑)
ウェブのフロントエンドにおける WebGL の使い方には、今回のデモのような派手さが不要な場合も多いです。それは、このサイトでも度々触れてきたことなので、普段から当サイトをご覧のみなさんはご承知のとおりかと思います。
しかしそれでもやっぱり、こういうハイテンションなとにかく楽しい飛び抜けた作品もまた、強く心に響いてきます。
最初から最後まで魅力的な、とても素晴らしい作品だと思います。
ぜひチェックしてみてください。




