
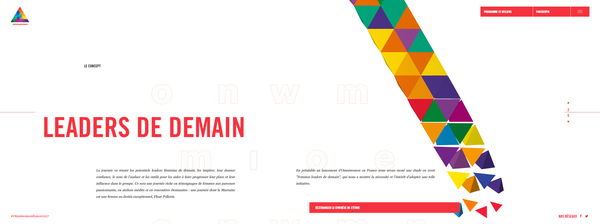
サイトの雰囲気に見事にマッチしたピラミッド型のモデルだけを利用した個性的な WebGL 表現
女性が中心のカンファレンスかな?
今回ご紹介するのは、フランスのウェブサイトなのですが、恐らく女性の社会的地位の向上などを目指す団体の、カンファレンスかなにかのサイトだと思います。
いかんせん、内容がフランス語なのと、簡潔な感じでしか書かれていないので翻訳など駆使してもよくわからない部分が多いのですが、非常にシンプルにまとまった美しい仕上がりのサイトとなっています。
私はこういった団体の思想とかはいまいちわからないというか、個人的になにか意図があって紹介するというわけではないのですけれども、非常にウェブサイトとして優れた出来栄えだと思いますので、ご紹介しようと思います。
スクロールするとコンテンツと共に生成されるジオメトリ
今回のサイトの内容には、先述しましたとおり、私の個人的な思い入れや意図は特にありません。日本でもビジネスシーンにおける女性の立場向上の声が多く聞かれるようになって久しいですが、今回のサイトはそれのフランス版なのかなという感じがします。
世界的に見ると、日本はどうやら含まれていないようですが複数の国で、今回のようなイベントを開催してきた経緯があり、そのフランスでの開催を告知するためのサイトっぽいですね。
今回はサイトの WebGL を使った演出を中心に見ていきたいと思います。
サイト全体、そして今回のイベントのロゴマークに、ピラミッド型の模様が多く使われています。WebGL のデモ部分も、それを強く意識させるものになっています。

とても面白い演出だなと感じるのは、このピラミッドが、動的かつ段階的に生成されるそのアニメーション。
上の画像を見ると全体としてはひとつの大きなピラミッドなのですが、それらを構成する小さなたくさんのピラミッドが、少しずつ生成されていく様子がうかがえると思います。
このピラミッドが生成されるようなアニメーションは、冒頭のイントロ部分だけでなく、サイト全体で使われています。
スクロールに連動して次々と生成されていくその様子は、カラフルなその色合いもあってかとても美しいですね。


今回のサイトでは、三角形や、それを組み合せて作られるピラミッド、そして六角形などの形状が多く使われています。
キャプチャこそしていませんが、メニューやリンク文字などをクリックした際のアニメーションも、非常に滑らかで心地よい仕上がりになっています。また、デザインについても、どこか三角形などのエッジの利いた形状をイメージさせる作りに統一されていて一貫性が感じられます。
WebGL の演出としては、それほど負荷の高くならないアブストラクトなオブジェクトを中心に、ライティングなどもあえて簡易的なものだけに留めているのだと思いますが、その質感が逆にメリハリの利いたデザインとして見る人に好印象を与えているんだろうなと思いました。
この団体はどうやらフランス以外にも、ドイツやカナダ、イギリスなどでカンファレンスなどを行なったことがあるようです。この団体の活動方針とかはフランス語でなかなか読み取ることができなかったのですが、女性らしい感性をどこかに感じる、個性的なサイトだなと思います。
気になる方はチェックしてみてください。




