
毎年5月1日はウェブサイトリメイクの日! 今年もやってきた May 1 Reboot 2017!
意外にも長い歴史を持つ世界的取り組み
今回ご紹介するのは、5 月 1 日に世界中で一斉に自分のウェブサイトをリニューアルすることを呼びかけるイベントのウェブサイトです。
実は、以前にも当サイトでこのイベントに関連した告知ページを紹介したことがありました。その時も WebGL を使ったウェブサイトでしたが、今年もバッチリ WebGL の迫力満点なデモを突っ込んできましたね。
意外にも長い歴史を持つこのイベントは、途中で連続開催が途切れてしまった期間もあるのですが、起源はなんと 2000 年ですから実に 17 年前です。
世界的なイベントへと成長した May 1 Reboot
このイベントは、もともと仲間内の数人で声を掛け合い、一斉に自分のサイトをリニューアルするという試みを行なったことに由来しています。
昨年の 2016 年には、フロントエンドで確かな存在感を示す Your Majesty が主導したこともあってかなり広範囲にこの運動が広まりました。
今年も、きっと多くのサイトのリニューアルが行われたことでしょう。
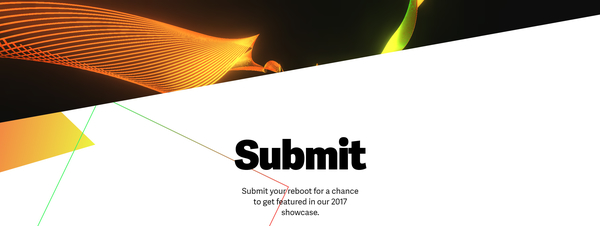
今回紹介するサイトはその告知ページであり、自分のサイトをリニューアルしたことを申請するページとしての機能も兼ねています。申請されたサイトは随時 Twitter 等で発信されているようですが、どこかのタイミングでアワードのような別のイベントがあるのかもしれません。

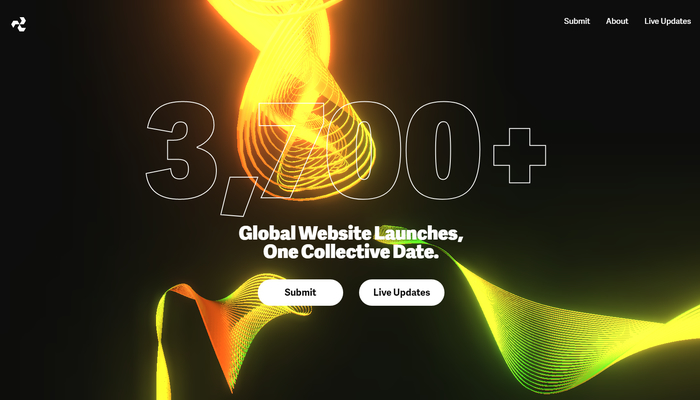
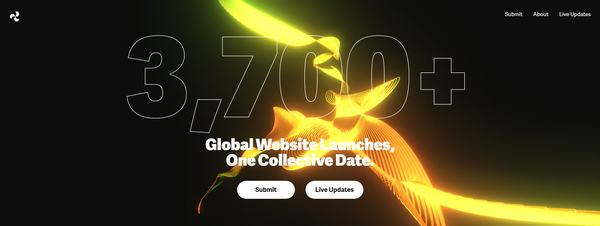
ご覧のとおり、背景ぶち抜きのド派手な WebGL デモが閲覧者を迎え入れる今回のウェブサイト。
大きく 3,700+ の文字が描かれているのがわかるかとおもいますが、これが昨年の申請されたサイトの総数なのでしょうか。だとしたらほんとにすごい数ですよね。
5 月 1 日にリニューアルしていることが参加要件のはずなのでとき既に遅し……
もう少し早く気がついていればよかったんですが、私も 1 日にこれに気がついたので間に合いませんでした(笑)

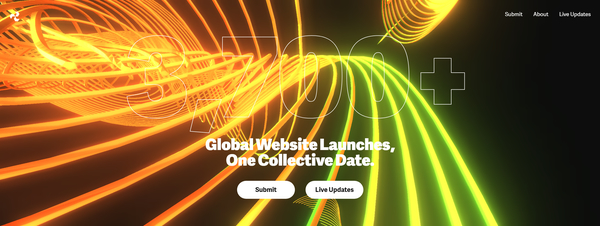
WebGL 実装の内容としては、カーブを描きながらライン状のモデルがアニメーションするというもの。
たぶん、パラメトリック曲線的なものだと思いますが、とてもかっこいいですよね。
画面全体に淡いブラーが掛けられており、光を溢れさせるグロー的なエフェクトがよりド派手な演出として目に飛び込んできます。動きの楽しさ、そして見た目の派手さが、シンプルな内容だけに迫力あるシーンとして伝わってきますね。
トップ部分のデモ以外にも、サイト内には幾何学的な模様のオブジェクトがいくつか置かれています。
全体的に非常にシンプルな構成ですが、とてもスマートでかっこよく仕上がっているなと思いました。(小並感)

今回のイベントを主導している Your Majesty は、多くの WebGL 実装を作って世に送り出してきた老舗です。
名のあるクリエイティブエージェンシーが中心になっているからか、本当に驚くほど近年では注目度の高いイベントになっているようですね。
日本ではあまりこれに関する話を聞くことがないですが、今後はもっともっと存在感のある、恒例行事になっていくのかもしれません。その証拠に、このイベントをサポートしている団体・組織には、名だたるアワードサイトを始めとする多くの有名企業が名を連ねています。
今年は既に 1 日を過ぎてしまいましたが、腕に自身のある方は、来年のこのイベントに自分のポートフォリオなどを投稿してみるのもいいかもしれません。
非常にかっこいいサイトになっています。
ぜひチェックしてみてください。
リンク:
Your Majesty - A Creative Agency and Production Company in New York, Amsterdam and São Paulo




