
初代ローマ皇帝アウグストゥスにちなんだ霊廟「アウグストゥス廟」の歴史を垣間見ることができる WebGL 作品
壮大な歴史を感じることができるコンテンツ
今回ご紹介するのは、イタリアの歴史のその一端、初代ローマ皇帝アウグストゥスが建造したと言われるアウグストゥス廟にまつわるウェブサイトです。
私は歴史とかあまり詳しくないのですが、どうやらこのアウグストゥス廟が建設されたのは紀元前のことみたいですね。
既に 2000 年以上の時が経過していますが、今でも現存する建物です。
今回のコンテンツは、そんなローマの歴史とも関わりの深いアウグストゥス廟をテーマにしています。
ポリゴンがまるで砕け散るような演出が見事
今回のコンテンツは、イタリア語版と英語版が用意されているのですが、クッキーの設定なのか、強制的にイタリア語になってしまうことがありました。
画面の下のほうに英語に切り替えるメニューもあるので、そちらに変更すると内容が読み取りやすくなるかもしれません。
ウェブサイトのローディングが完了すると、アウグストゥスの像を思わせる男性の姿が現れます。石像をイメージさせる白いマテリアルがなんともリアルです。

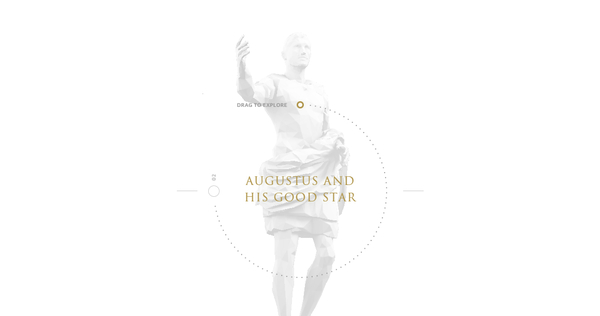
そして、このサイトのコンテンツはチャプターが複数用意されているのですが、各チャプターごとに、このような 3D モデルが個別に用意されています。
なんとも豪勢な作りですね。
画面に表示されている円盤のようなインジケータをドラッグしてやるか、あるいはマウスホイールでのスクロール操作を加えてやるとカメラが自動的に動き出し、同時に柱のようなものが出てきます。
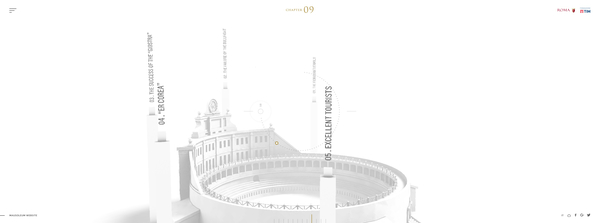
この柱のひとつひとつがリンクになっていて、クリックすることでより詳しい情報を見ることができるようになっています。

そして、円盤のようなインジケータを最後まで移動させると、次のチャプターへと進むことができるようになります。
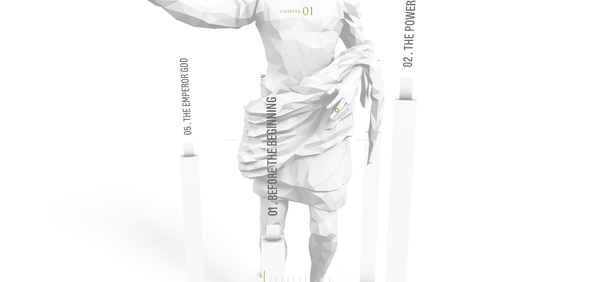
このチャプター間での移動が非常にかっこよくできていて、石像がまるで砕け散るかのように、ポリゴンがバラバラに飛び散り、再び収束していくという演出を見ることができます。
飛び散ったあとに収束してくるときには、既に次のチャプター用の 3D モデルの形状になっているので、まるで岩が生きておりどんどん形を変えていくかのように感じられますね。

実際には、砕けて飛び散ったポリゴンがそのまま別のモデルになっているというよりは、砕け散ったときに一気に描くジオメトリをゴソッと入れ替えているんだと思います。
でもほとんど違和感なく繋がっているので、かなり見事なシーン遷移を実現できています。
すごいですね。
登場するモデルはいかにも石像然としているものもあれば、建造物もあります。


我々日本人にとっては、初代ローマ皇帝のアウグストゥスと言われても、なかなかピンとこないところがあります。
でも国外の人たちが徳川将軍とか言われてもピンとこないだろうことと同じで、きっとイタリアでは非常に一般的な歴史として、みんな知っているんじゃないでしょうか。
そんなローマの歴史のなかの重要なワンシーンであるアウグストゥス廟を、こんな形で 3D 化して楽しめるコンテンツというのはすごく素敵ですね。
日本でやるとしたら、徳川幕府と将軍たちの人物画とか、あるいは戦国時代から江戸時代へ掛けての天守閣の 3D モデルで見る歴史、とかでしょうか。
いずれにしても、なかなか見られない見事な内容のコンテンツですし、WebGL の描画もかっこよくできています。ぜひチェックしてみてください。




