
中東にある映画の販売代理店 Eagle Films のウェブサイトでひっそりと使われている Pixi.js のインク風エフェクト
映画などの販売代理店企業
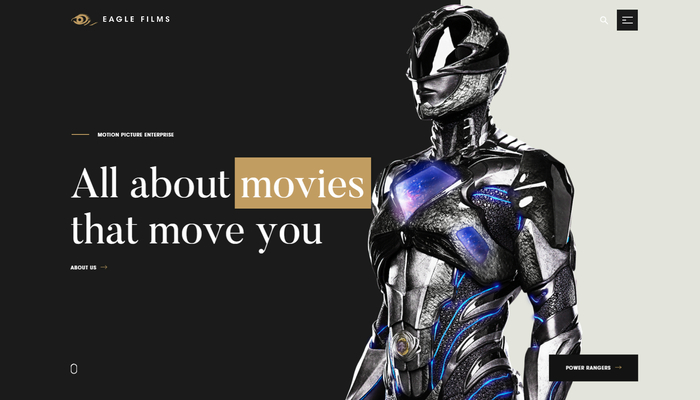
今回ご紹介するのは、中東にある映画販売代理店の Eagle Films という企業のホームページです。
中東というと、日本人はあまり馴染みのない地域かもしれませんが、今回のウェブサイトは作りはかなりモダンな感じに仕上がっていて、アワード系のサイトなどにも掲載されていたので既に見たことがあるという方もいるかもしれません。
今回のサイトでは Pixi.js を使っているのですが、もしかしたら見ないで終わってしまったり、あるいは目にしても気が付かないかもしれないくらい、さりげなく使われています。
そもそもサイト全体の完成度が高い
今回のサイトは、Pixi.js の話を持ち出すことなく閲覧しても、十分に完成度の高いサイトに仕上がっています。
特に、画像周辺の実装が何とも言えない手の込んだ感じになっていて、立体感のある写真の構成は普通にサイトを見ているだけでも面白いですね。
Eagle Films という名前は日本ではほとんど耳にすることがないのですが、現地ではかなり大きな企業なのですかね。映画を始めとした様々な映像に関する配給を行っているみたいです。

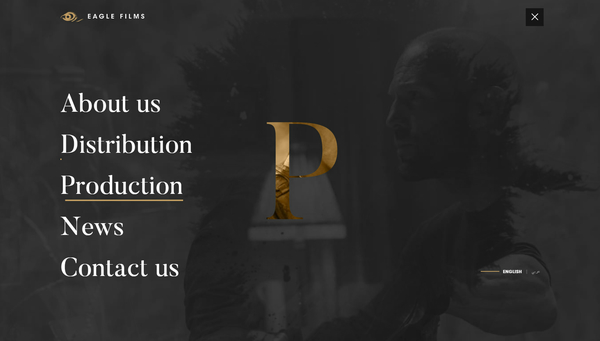
さて、上の画像は、画面の右上にあるメニューボタンをクリックして、サイトマップのようなメニュー画面が表示されたところのキャプチャ画像です。
黒っぽい印象のレイヤーの後ろ側に画像がうっすら見えているような感じの見た目になっているのですが、この画面で Pixi.js による画像切り替えのエフェクトが使われていますね。
このメニュー画面を開かなかったら気が付かないと思うので、下手をしたら閲覧者が目にしないかもしれないような画面なんですが、そこにあえて Pixi.js を使ったエフェクトを仕込んでいるというのがなんとも粋だなと思います。
エフェクトは、左側に並んでいる各ページへのリンク文字の上に、マウスカーソルを持っていった瞬間に発動するようになっています。
これ、どうしても静止画だとわかりにくいのですが、インクが勢いよく飛び散るような、独特な演出で面白いですね。

この上にある画像と、そのひとつ前の画像をよーく見比べて見てほしいのですが、中央から放射状に、まるでインクが飛んで行くような感じで別の画像が広がっていっているのがわかるでしょうか。
エフェクトの遷移速度が結構素早いので、まばたきしている間にサッと終わってしまうような感じです。
なんというか、ほんとにこのさりげない演出のためだけに WebGL が使われているっていうのが、個人的にはなんかすごい感動的でした。
WebGL と意識させない、そんな使い方ってなんだか素敵です。

画面左下あたりにうっすら手が見えてますが、これは遷移前の画像にいるレオナルド・ディカプリオ様の手です(笑)
今回のサイトは中東の映画配給会社という、なかなか珍しいタイプの企業のウェブサイトです。
しかしその実装は非常に凝った作りになっていて、隅から隅まで、しっかりと作られていて単純にウェブサイトとしてすごいなと感じるところがたくさんあります。
そんななかで、下手すると目にしないようなところに、本当にさりげなく WebGL がひっそりと使われてているというのがなんともすごいです。
最近では、2D 的な表現も含めると、ほんとに WebGL 使ってることそのものは珍しくなくなってきました。ざっくりと矩形を動かしたりするくらいなら CSS 等を利用したほうがいい場合も多いかと思いますが、今回の例のような複雑な画像処理やエフェクトには、やはり WebGL が合っていますね。
Pixi.js ベースなら、日常的なフロントエンドの実装にどんどん使っていくことができますし、むしろどんどん利用していくべき段階に入っていると思います。
ぜひ参考にしてみてください。




