
イタリア出身で東京在住! インタラクティブアートディレクター Michele Angeloro さんのポートフォリオ
黒をベースにアニメーションがサイトを彩る
今回ご紹介するのは、東京で暮らしているイタリア出身のアートディレクター、Michele Angeloro さんのポートフォリオサイトです。
フリーランスで活動されている方のようなので、このサイトをご覧の方のなかにも、もしかしたら一緒に仕事をしたことがあるなんて方もいらっしゃるかもしれません。※ Work を見る限りは、もしかしたら SHIFTBRAIN に在籍されてたこともあるのかな……
今回ご紹介するポートフォリオサイトには、日本語による表記などが見られる部分もあり、親日家であることを感じさせる内容となっています。
非常にシンプルな WebGL 実装を含む、インタラクティブな動きが非常に楽しいサイトとなっています。
小さなところにもこだわりを感じる作り
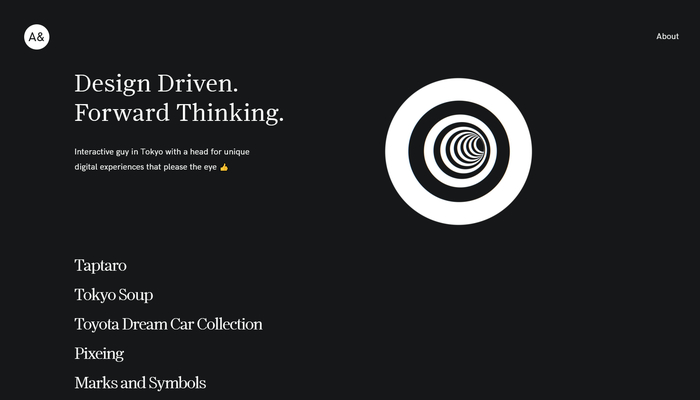
今回のサイトは、全体的に黒をベースにした一見かなりシンプルな構成になっています。
実際にサイトに訪れてマウスカーソルなどを操作してみればわかるのですが、見た目のシンプルさとは裏腹に、いろいろなところにこだわりが感じられる、見て楽しく、かっこいい、そんなサイトになっています。
日本語の「永遠」と「A&」を掛けているところとか、見た目だけでなくユーモアのセンスも感じられ、なんとなく、打ちのめされます(笑)

トップページの右側部分には、サークルを利用したトンネルのような外見のデモが置かれています。
静止画ではちょっとわかりにくいというか、動いている様子を見ないとわからないと思うのですが、ここはシンプルにソリッドなデザインで、動きを主張したような感じ。
トンネルの動く方向がマウスカーソルと連動しているので、カーソルを動かしてみると面白いと思います。
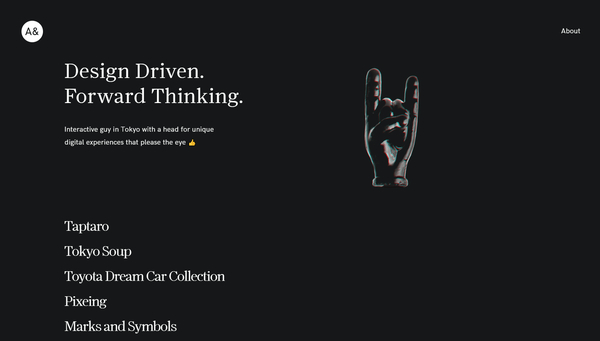
そして、このトンネル部分には実はマウスボタンのホールドによるインタラクティブな変化が起こるようになっており、クリックしたままボタンをホールドしておくと、ポンとイラストや画像などが飛び出してくるようになっています。

この、トンネル部分が置き換わって表示される写真やイラストにはいくつかのパターンがあるのですが、日本にまつわるようなアイテムも多く見受けられます。
イラスト等が表示されている間は、単に静止画としてそこに表示されるだけでなく、微妙に水面が揺らぐような、そんなエフェクトが掛かっていて細かい所まで抜かりなく作られているような感じがします。
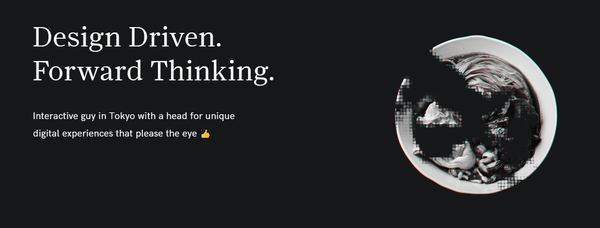
また、マウスボタンを離すと再びトンネルに切り替わるようになっているのですが、イラスト等が飛び出してくる瞬間や消えていく瞬間には、ドット調のノイズエフェクトが使われていて、これが非常に面白いビジュアルを生み出していますね。
以下の画像はそのノイズを利用したドット調のフェードエフェクトの瞬間。動いている瞬間はほんとに一瞬ですが、単なる霧消とはちょっと印象の違う面白い演出になっていると思います。

今回のサイトは、WebGL がコンテンツの中心ということではなく、サイトを構成するパーツのひとつとして「WebGL を利用することが適当であったために」使われている、という印象です。
WebGL が一定の認知を得てからしばらくの間は、どちらかというと派手目な、迫力のあるデモが多かったように思います。
最近では、今回のサイトも含めて、こういったさりげない WebGL の使われ方が多くなってきていて本当に興味深いです。業界全体に徐々に WebGL が浸透していくなかで、こういった使われ方の変化が起こってくるというのが何を意味しているのか……いろいろと考えさせられます。
どちらかというと、二次元的な表現ですが、エフェクトの使い方など非常に参考になりますし、なによりかっこよく仕上がったインタラクションは必見です。
ぜひチェックしてみてください。




