
流れるように滑らかな transform アニメーションと GLSL シェーダエフェクトが組み合わさった個性的なポートフォリオ
全てが超高次元でまとまった奇跡のようなサイト
今回ご紹介するのは、WebGL 界隈ではその名を目にすることも多い、Du Haihang さんのポートフォリオサイトです。
インタラクション、アニメーション、そしてシェーダによるインタラクティブなエフェクト表現と、あらゆる面で高いレベルを見せつけるとてもハイレベルなウェブサイトです。
ページに表示されるあらゆるものがユーザーの行動になにかしらの反応を示す様子は、まるでそれらが全て計算されつくされているかのようです。
というか実際、計算されつくされているんだろうなと……思わず納得してしまうような、そんな素晴らしいサイトに仕上がっています。
派手なエフェクトと卒のないアニメーションの合せ技
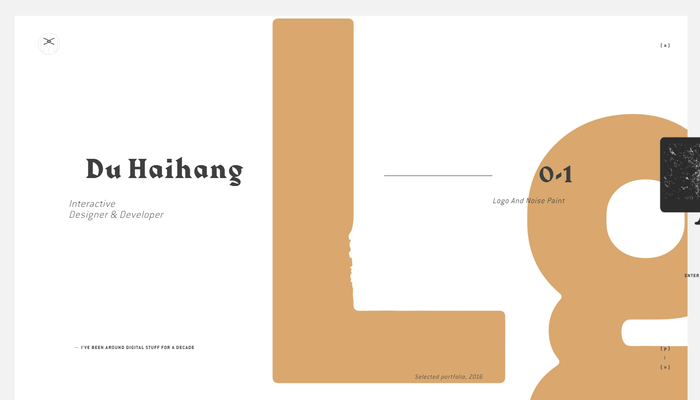
今回のサイトは、色合いとしては比較的シンプルです。
白と、黒、そして濃いめのベージュのようなベースカラーだけを用いて表現していますが、色数の少なさを感じさせない見事なデザインやアニメーションが本当にすごいですね。
ページがロード完了すると、背景には大きめのフォントで描き出されるシェーダによるビジュアルが登場します。
それらはときに、捻れるような、あるいはうねるような、独特な動きで見る人を楽しませてくれます。

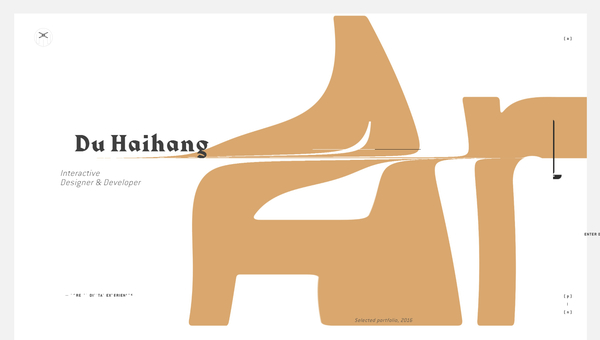
この上の画像は、大きな A のアルファベットが、画面遷移の際に歪んでいるその瞬間をキャプチャしたものです。
その独特な歪みの表現は、あまり見たことのない、不思議な揺らぎ方で画面にスッと入ってきます。いわゆるフェードインやフェードアウトのような単純な濃淡だけでなく、歪むような独特な動きが加わったことで、より迫力のある印象的な演出になっています。
また、これらの背景に描画されるアルファベットは、マウスカーソルの動きに応じた変化も起こります。
おもむろにマウスをぐいぐいと上下左右に動かしてみれば、まるでインクが引き伸ばされるような不思議なエフェクトを見ることができるでしょう。
これも非常に面白い動き方をしますね。
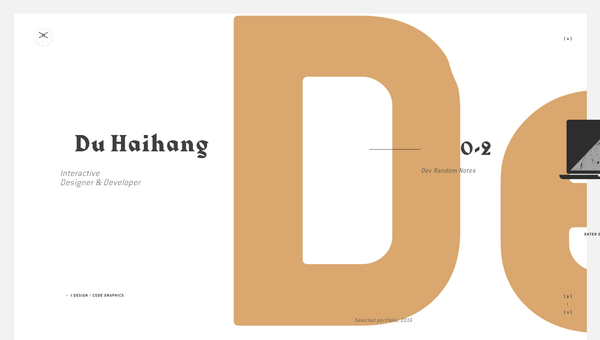
以下の2枚の画像は、上が何もしていないとき、下が、カーソルを激しく動かしたときの様子です。


単に色を周囲となじませるだけの単純な引き伸ばしではないのが、よーく観察してみるとわかるのではないでしょうか。
なかなかシェーダを書き慣れていないと、これがどのような処理によって行われているエフェクトの効果なのか想像しにくいかもしれませんが……
あえて、これと同じようなエフェクトを実現するには、どうシェーダを記述したらいいのか、自分なりに考えて見るというのもいいかもしれませんね。
単一のパスでこれを行うのはかなり無理があるので、直前のフレームの描画結果を読み出して使ったり、あるいは GPGPU 的なアプローチで複数のフレームの値を活用したりすることで、恐らく実現できるのではないかなと思います。
このエフェクトだけを見ても、かなりハイレベルなシェーダの技術を持っていることがうかがえます。

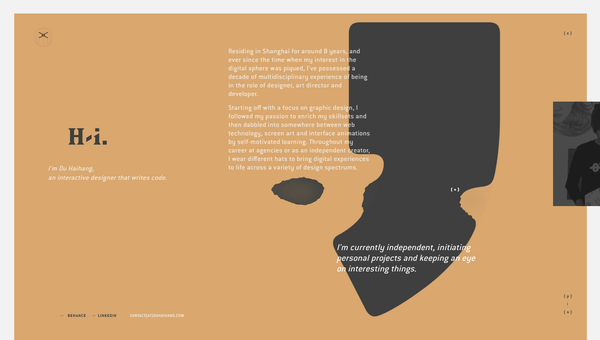
彼は上海を中心に活動していた方ですが、WebGL 界隈では結構その名前を知っている人も多いのかなと思います。
驚くべきは、そのスキルセットのバランスの良さなのではないかなと個人的には思います。
ハイレベルなシェーダ処理を記述できる腕を持ちながら、同時に、デザインや CSS アニメーションをも華麗に駆使する様子は嫉妬したくなるほどの才能を感じさせてくれますよね。
全体にシンプルなカラーリングながら、WebGL のエフェクト部分以外のページ構成も本当に見事です。
ちょっとだけ難があるとすれば、各ページへの導線は、あまり直感的ではない部分を感じることもあるかもしれません。しかし、しっかりとアイコンなどを通じてきっかけは作ってありますので、サイトの様々なところをクリックしたりドラッグしたりしながら、楽しくご覧になってみてください。
ぜひチェックしてみてください。




