
まるでレンズディストーションのような効果が面白い! 実装の裏側なども語られる興味深いブログポスト
いろいろな角度から眺めてみよう
今回ご紹介するのは、とあるブログ記事なのですがページ内に埋め込まれた実際に動作するデモを見ることもできる、一種の技術記事のような感じです。
ウェブサイト自体は、ウェブで音楽を配信しているグループ? のものだと思うのですが、そのリリースタイトルに合わせて制作された WebGL 製のデモが置かれている感じですね。
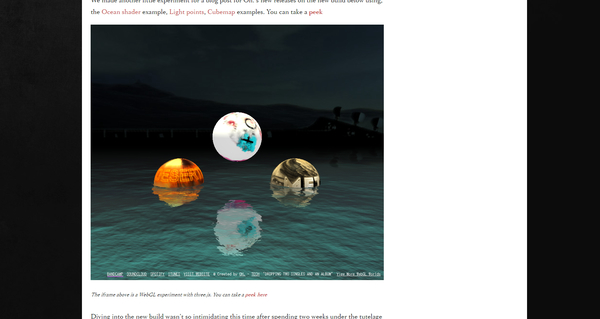
three.js を使うにあたって大変だったことや、three.js 以外の WebGL 関連ソリューションにも言及されています。
バージョンごとの違いに苦しんだ経験さえも前向きに
今回のサイトは、デモを制作した技術担当の方が書かれた記事のようで、音楽を配信している方々のパートナーとしてブログの記事を担当したようです。
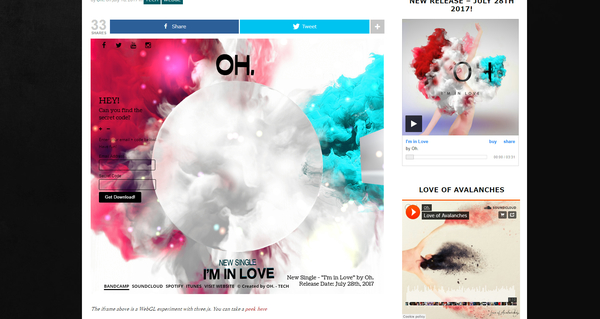
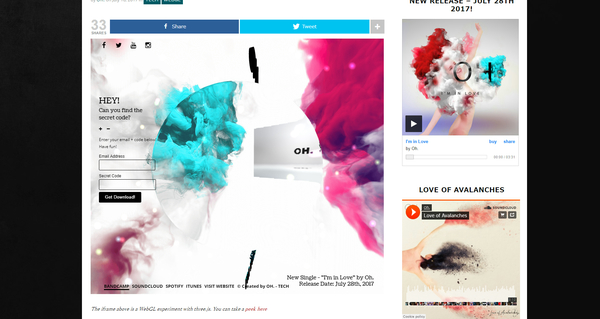
ウェブページ上には、実際に動作するデモが置かれているのですが、こちらはまるでレンズディストーションか、あるいは水晶によって歪められた風景のような、独特な質感が非常に面白い内容となっています。
音楽作品と WebGL を組み合わせるというのは最近では比較的よく見受けられるような気がしますが、音楽作品のほうの雰囲気をしっかりと踏襲しており、非常に見た目にも美しい出来栄えです。

デモの中央には、球体状の水晶のようなオブジェクトが浮かんでいます。
これが単なる透明っぽい質感というだけではなく、球体そのものがまるでレンズの効果を持つような感じで演出されています。
いわゆる屈折マッピングのテクニックだと思いますが、これがなかなかおもしろいですね。
背景のインクが滲んだような映像は画像をベースにしたものですが、微妙に揺らぐようなアニメーション効果も加えられていて、なかなか高い質感となっています。


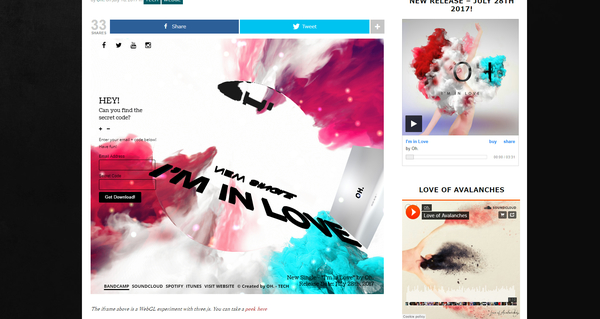
また、この上の画像を見るとわかるかなと思うのですが……
球状の水晶のようなオブジェクトには、その裏側にある文字の形をしたオブジェクトやスクリーンのような形をしたオブジェクトがちゃんと映り込んでいますよね。
つまりこれは単なるキューブ環境マッピングのような、静的なテクスチャを用いたものではなく、一度オフスクリーンで投影されるシーンをレンダリングしたあと、そのレンダリング済みのシーンを利用して屈折マッピング的な処理をおこなっているわけです。
見た目にちょっと独特な質感が面白いというのもあるのですが、技術的にも、結構手の込んだことをやっているのがわかります。
パーティクルなども同時に画面内には飛んでいるので、非常に複雑ないろの組み合わせがなんとも美しい描画結果に繋がっていると思います。

今回のブログポストには、three.js のバージョン変更によって過去の経験がまったく役に立たなかった……という哀愁漂う内容も含まれているのですが……
それでも、最後まで読んでみると、それだけ精力的に開発が継続されているということであり、three.js はなんて素晴らしいんだ! という熱い感謝の気持ちが綴られています。
three.js 以外の WebGL を利用できるいくつかのライブラリなどにも言及はされていますが、最終的に three.js を採用し、ちょっと大変だったけど Examples などを見ながらがんばったらできたよ! という非常に前向きな内容で、個人的には非常に興味深かったです。
我々はライブラリや技術の進化を追いかけることに、時折ちょっとネガティブな感情を持ってしまったりしてしまいがちです。しかし今回のブログの記事にもあるように、楽しく前向きに実装していけば、きっといいものが作り出せるのだということは間違いなく事実だと思います。※筆者の低い英語読解力で読んだ印象が多分に含まれてますのでご了承ください
デモの描画結果も独特で興味深い内容になっています。
ぜひチェックしてみてください。
リンク:
Oh. | How We Made a WebGL and Three.js Splash Page for a Music Release | Oh.




