
ソフトパーティクルを用いた自然な雲の表現が秀逸! ポストエフェクトもモリモリな WebGL 雲海デモ
美しい雲の質感が見事な一品
今回ご紹介するのは、日本で公開されている WebGL のコンテンツで、本格的なテクニックが使われている興味深い作品です。
提供元は三菱自動車さんみたいですね。一見すると車が登場しないので違和感を感じるかもしれませんが、そのサイトのタイトルにもあるように、週末探検家となってアウトドアに繰り出そう! というところがコンセプトなのかなと思います。
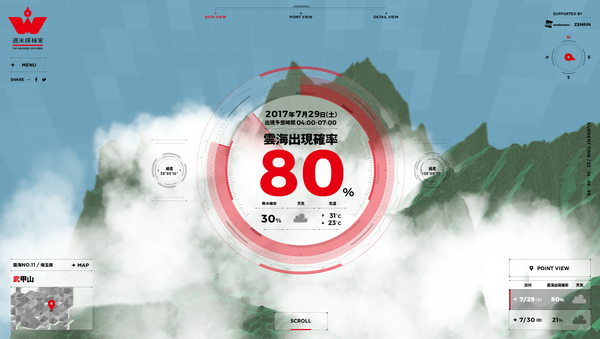
WebGL のコンテンツとしては、山岳地帯や湖畔などに、雲海が発生する様子を WebGL で再現しており、そのクオリティは非常に見事です。
ソフトパーティクルで自然な質感に
今回の作品、一般に「ソフトパーティクル」と呼ばれているテクニックを使っているのが特徴的です。
たとえば雲を本当にボリュームレンダリングしようと思ったら、まあ WebGL では流石に荷が重いというか、普通に負荷が尋常ではなくなるかなと思います。そこでよく用いられるのが、板ポリゴンに雲のテクスチャを貼って、アルファブレンディングなどで浮かべていくという手法。
この方法は確かに一定の雲っぽい感じを演出できるのですが、板ポリゴンに模様を貼り付けているので、見る角度によって、その板ポリ感が強調されたり丸見えになってしまったりして、質感を損なう場合があります。
そんなときに使われるのが、ソフトパーティクルです。
この技術を使うと、ポリゴンのエッジが目立ちにくくなり、より雲の質感を高いものにすることができます。

雲海の発生予測などの表示も凝ってますね。
ソフトパーティクルの原理を簡単に説明すると……
カメラから見た深度をフレームバッファに焼きこんでおき、後ろにあるオブジェクトと、板ポリゴンとが、どの程度近い距離にあるのかを深度情報から測定します。
そして、深度値が非常に近しい場合、つまり板ポリゴンと奥にあるオブジェクトが非常に近い距離にある場合、ピクセルレベルでその部分の透明度を上げてやります。
こうすることで、ポリゴンが山肌に掛かる部分など、双方が交差するような部分で透明度が上がることになるため、より自然な雲の浮かんでいる感じが演出できるわけですね。
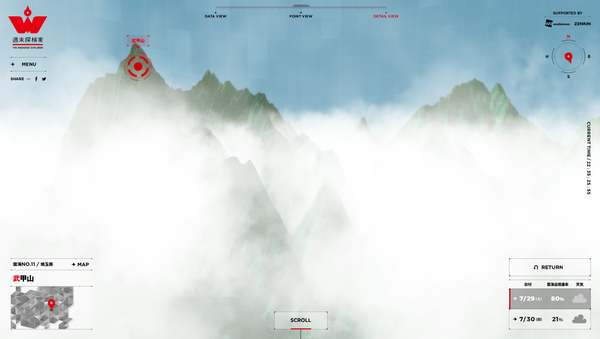
以下の画像などを見ても、山肌と雲の重なりの部分が、さりげなくぼやけて自然な印象になっているのがわかるのではないでしょうか。

やり方を聞いても、それなりに 3D プログラミングに慣れていないとなかなか真似するのも難しいかもしれません。深度をフレームバッファに焼き込んで活用するなど、ポストエフェクト系の処理に対する理解がないと厳しい感じですね。
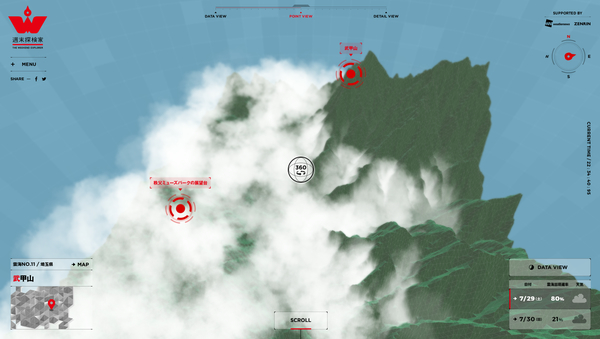
今回のサイトではそんなソフトパーティクルを筆頭に、360 度の全方位ビューや、任意地点へのカメラの移動アニメーション、さらには遠方をぼんやりとぼかしたようなポストエフェクトなど、かなり豊富な技術が投入されています。
当然と言えば当然ですが、若干負荷は高めですね。
いくつかの手順を経て、複数パスでレンダリングされる風景はかなり質感が高いので、多少重いとしても一見の価値があると思います。


自動車メーカーが放つコンテンツとしては、車がまったく出てこないという不思議な今回のウェブサイト。
結構しっかりハッキリとしたコンセプトがあり、それに見合ったハイエンドな WebGL 実装が組み込まれており、とても力強い感じの印象を受けました。
こういったサイトはただ普通に眺めてみても十分に面白いのですが、技術的側面を知った上であらためて細部に目を凝らしてみると、いろいろな発見があって面白いと思います。
WebGL ばかりでなく、その他のインタフェースも非常に手の込んだ作りになっていて、全体的に抜かりない仕上がりです。
非常に良くできたサイトだと思いますので、ぜひチェックしてみてください。




