
モダンで美しく「C」のアルファベットで演出! 郡山市にある写真スタジオのウェブサイト
「余白」と「動き」の美しさが冴える
今回ご紹介するのは、日本のとある写真スタジオのウェブサイトです。
郡山市にある Studio commercial CUBE という写真スタジオさんで、そのスタジオの内観や外観の写真も掲載されているのですが、ウェブサイトだけではなく、その設備や建物も雰囲気がすごくよくておしゃれですね……かっこいい……
サイトのほうは WebGL をシンプルに利用したタイプの演出で、まるで海外のおしゃれでモダンなウェブデザインを見ているかのよう……
本当に、余白や動きをうまく活用していて、素晴らしくかっこいい仕上がりになっています。
予測不可能な動きも面白い
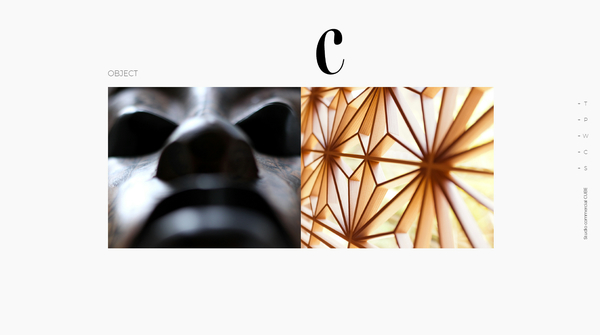
今回のサイトは、ロードが完了したその瞬間に、アルファベットの「C」の文字が大きく画面に登場してきます。
この C の文字はスタジオキューブの、CUBE の C なのだと思うのですが、これが絶えず画面を動き回る様子が非常に面白いです。
その動きはちょっと独特な円心状の動きで、なかなか目で追いながら軌道を予測するのも難しいのですが、逆にその微妙な不規則性が目を引きますね。


上の写真を見ただけだと、あまりその「C」が動いている様子を推し量ることは難しいと思うので……ぜひ実際にサイトに行ってその不思議なアニメーションを体験してみていただきたいところです。
そして、この C の文字は、サイト全体のコンテンツの背景として、常に画面内をせわしなく動き続けるような構成になっています。
C が背景でダンスしているような感じで、表のコンテンツだけが、スクロール操作などによって切り替わっていく感じですね。
以下の画像は、そのスクロールの瞬間を捉えたものなのですが……
画像がフェードイン・アウトするその背景で、常に C の文字が踊っている感じです。

ちょっと細かいところで言うと、C の文字のシルエットも、実は微妙に変化しています。シルエットというか、フォントの種類が変わっている、と言えばいいでしょうか。
これも、なかなかおもしろい演出ですよね。
いったいどんな意味が込められているのか……そこまでは私にはわかりませんでしたが、本当に細かいところまでよく考えられています。
いわゆる SPA のウェブサイトですが、全体にアニメーションなどを駆使して作られており、ほんと手間が掛かっている感じがします。

海外のサイトでは、今回のサイトのような大胆な余白を活用したデザインのサイトをよく見かけるような気がします。
国内にも、今回ご紹介したサイトのようなおしゃれなサイトがちゃんとありますし、またそこで演出のための道具として WebGL が使われているということが個人的にはとても嬉しかったです。
WebGL の実装としてはシンプルですが、サイト全体のデザインや趣向に沿った形の演出になっていて、非常に見事な WebGL の活用例のひとつだと思いました。
とてもかっこよく仕上がっているサイトです。
ぜひチェックしてみてください。




