
上野、国立西洋美術館で開催中の 16 世紀の画家「アルチンボルド展」公式サイトに見る WebGL 実装
WordPress と Pixi.js の組み合わせ
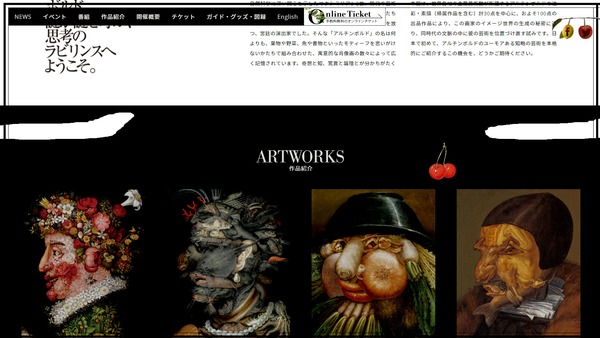
今回ご紹介するのは、上野にある国立西洋美術館で行われている、アルチンボルド展の公式サイトです。
アルチンボルドという画家について、その名前まで知っているという人はどのくらいいるんでしょう……
私はというと、街中で見かけたポスターで、今回の展示についての告知を見たときに初めて知ったくらいでして、ほとんど知りませんでした。でも、彼の作品を見てみれば、恐らく誰もが一度は目にしたことがあるのでは? と思わせる作品がいくつかあります。
非常に特徴的で面白いアルチンボルドの魅力にマッチした、Pixi.js を利用した WebGL の演出もとてもいい感じです。
さりげなく背景に使われている WebGL
今回のサイト、WordPress と Pixi.js というちょっとめずらしい取り合わせで構築されているようです。
トップページの部分には、この記事のトップ画像のような、朱色の背景がなんとも鮮烈な印象を抱かせるシーンが用意されているのですが……
実は、この朱色の背景部分は、Pixi.js を利用して WebGL で描画されたレンダリング結果なんですね。
そのことは、このままスクロール操作を行ってみるとわかります。
ぐにゃっと背景が歪んだように演出されるのですが、とてもミステリアスな雰囲気がよく出ていますよね。

一見、普通にフォントで文字が書かれているのかと思いきや背景は WebGL で描画されている。
このような歪み効果は、シェーダを利用すれば比較的簡単に実現できるのですが……
最初の印象が、いかにも丁寧に DOM で組み上げられたかのような風体をしているので、ちょっとスクロールした瞬間に背景が突然歪んだりすると、とてもインパクトのある演出になるのだなあと感じました。
今回のサイトの主題である画家アルチンボルドは、16 世紀に活躍した画家だそうですが、果物や魚、あるいは日常生活で常にそこかしこにあるオブジェクトを用いた印象的な人物画などがよく知られています。

今回のサイト内では、上下をひっくり返してみるとただの野菜の盛り合わせにしか見えない絵画など、これらの絵画に隠された驚きの仕掛けを体験することができるようなコンテンツも用意されています。
ちょっと野暮な気がしたのでキャプチャ画像は撮りませんでしたが、実際にサイトに行ってご覧になってみてください。
アルチンボルドの作品はユーモアを感じる部分がありつつも、どこかちょっとだけ不気味なミステリアスな感じもしますよね。
今回のサイトの背景にある Pixi.js のデモはそれほど壮大な内容のものではなくどちらかというとシンプルな感じではあるのですが、彼の作品の雰囲気にとても良く合っていて、その見事な演出効果が素晴らしいなと感じました。

WordPress と Pixi.js を利用した、サイトのテーマにもぴったり合わせた見事な演出が光る今回のサイト。
国立の美術館のサイトに、今回のような WebGL を利用した演出が用いられているというのは、個人的にはちょっと感慨深いものがありました。
Pixi.js は手軽に利用できるだけでなく、これまでのウェブの演出にほんの少しのエッセンスを追加するような感じで使えるので、たぶん私が知らないだけで国内の事例でも結構使われているのかなという気持ちに、今回のサイトを見ていてなりました。
シェーダを利用して二次元的な情報を歪ませたり、あるいはにじませたり、カラーリングを変更したり……こういったことも、Canvas2D だとちょっと厳しい場合があるかなと思います。そういった場面でも、WebGL を利用してやることで、より日本のウェブが変化に富んだ楽しいものになっていくといいなあとあらためて感じました。
サイトや展示に興味のある方は、ぜひチェックしてみてください。




