
砂のようなパーティクルがあまりにもお洒落なロシアのデザインスタジオ Looi のウェブサイト!
まるで水中を漂う砂のように
今回ご紹介するのは、ロシアにあるデザインスタジオの、まるで砂のような動き方が特徴的な、独特なパーティクル表現が非常に面白いウェブサイトです。
ロシアとフロントエンドって、個人的にはあまり結びつかないところもあるのですが……その分、なんか話題になるときはとんでもないやつが飛び出してくる印象があります。(悪い意味ではなく、フロントエンドだとどうしてもヨーロッパなイメージが強い、という意味です)
今回のサイトは、その WebGL を利用した表現もさることながら、BGM の雰囲気、サイト全体の作り込みなど、かなり徹底した細かいところまで熟考された内容が非常に素晴らしいです。
インタラクションも素晴らしい
今回のサイトでは、マウスカーソルに対するインタラクションが効果的に使われています。
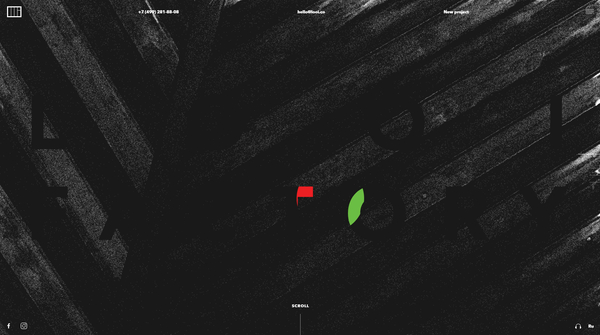
ひとつには、背景を漂っている砂のようなパーティクルたちに対するインタラクションがあります。これは、実際に動いている様子を見ないとわかりにくいかもしれませんが、まるで砂を掻き分けるかのような、パーティクルがカーソルの位置から弾かれるような演出が入っていますね。
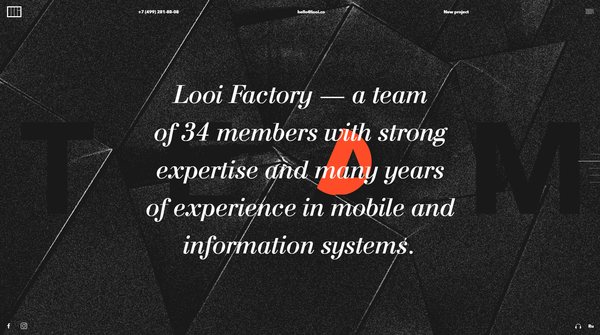
また、それとは別に、フォント部分にもカーソル位置とのインタラクションが仕込まれているのですが、これが非常におしゃれな雰囲気を演出するのに役立っていると思います。

一見するとなんとなくモノクロの写真のようにも見える背景ですが、白黒の濃淡は全てパーティクルです。
また、上の写真のちょうど画面中央あたりに、フォントに一部色が付いているところがあると思うのですが、ここにカーソルが置かれている感じですね。カーソルを画面全体に動かしてやることで、文字のシルエットがハッキリ視認できたり、パーティクルが動いたりする感じです。
ユーザーに積極的にサイトに対する干渉をさせるような、面白い仕掛けだなと思いました。

WebGL 的目線で見てみると、背景のパーティクルの処理もかなり素晴らしいですね。
これはいわゆる GPGPU というヤツで、パーティクルの位置の更新も GLSL のシェーダを用いて行われているタイプです。そのおかげもあって、処理は比較的スムーズに、高速に行われていると思います。
恐らくですが、ベースとなる画像(モノクロの画像)を用意して、その濃淡を元にパーティクルを動かしています。
カーソルが動いたときに砂が飛び散るような動き方をするのは、たぶんこのベース画像を Canvas2D かなにかでリアルタイムに加工しながら、そこにカーソルの軌跡を描き込むように処理することで、GPGPU 用のシェーダはそのまま利用しながら効率よくパーティクルを動かしているんだと思います。
言葉で説明するのがちょっと難しいな(笑)

今回のサイトは常時流れている BGM の雰囲気も含めて、非常におしゃれな、大人のサイトっていう印象を受けますね。
静かに動く砂のようなパーティクルも非常にかっこいいですし、とてもハイセンスなサイトに仕上がっていると思いました。
また技術的にも、GPGPU による自然なパーティクルの動きが本当に見事で、カーソルをぐいぐいと動かしたくなります。こういった色の少ない表現って簡単ではないと思うのですが、カーソルの動きに合わせて一部分だけをカラフルに演出するやり方が、メリハリがあってさらにサイトの質感を向上させているとも感じました。
ここでは紹介しませんでしたが、Work のコンテンツのところでは、Canvas2D を使ったちょっとおもしろい表現も使われていて、個人的に得るものが多い、そんなサイトでしたね……
とてもかっこいいサイトなので、ぜひ皆さんもチェックしてみてください。




