
6月に開催されたイベント REPUBLIC で VJ 作品として公開された ShibuyaCrowd がすごい!
渋谷の街並みに溢れるカオス
今回ご紹介するのは、日本で行われたイベントで、当サイトでもその特設サイトをご紹介した REPUBLIC に VJ 作品として登場したデモです。
ShibuyaCrowd の名前からもわかるとおり、今作は東京の渋谷をテーマにした作品で、実写画像と CG が見事に組み合わされた VJ 用のデモ作品となっています。
実際にキー操作などを行いながら、VJ 気分を味わうこともできます。ナビゲーションが表示されているので、初めて触れる際も戸惑うこと無く利用できると思います。
渋谷をテーマにした和製 WebGL VJ デモに酔いしれろ!
今回の作品はライブで VJ 作品として利用される前提で設計されているので、単体で映像だけで見るとちょっと物足りない感じになるのかな……なんて邪推してしまいますが、けしてそんなことはありません。
映像作品として単体で眺めてみても、十分に楽しめる内容に仕上がっていると思います。
それはひとえに、豊富なキーアサインとそれらによって生み出される偶然性とカオスにあるのではないでしょうか。
ページのロード直後に表示される映像だけ見ても、独特な雰囲気に吸い寄せられていくかのような、そんな気分にさせられます。

見る人が見れば一発でわかると思いますが……
かなり豊富なポストエフェクト、そして実写画像を使ったテクスチャマッピングがかなり独特な雰囲気を作り出しています。
ノイズやグリッチ、ブラーに RGB ずらしエフェクトなど、かなり様々な効果が一気に適用された映像になっていますよね。静止画では伝わりにくいかなと思いますが、グリッチノイズのエフェクトなどは結構派手に使われているので、どこか混沌とした雰囲気を存分に感じられると思います。
実写画像がテクスチャに使われているので、なんとなくリアルのような、夢の世界のようでもあるような、変な感覚になっちゃいます。

ミラーの効果を適用すると鏡に映ったような見た目に。
画面の下のところを見ると、なにやらボタンのようなものがたくさん並べられているのがわかるかと思います。
このボタンはクリックで押してやることもできますが、その表面に書かれたアルファベットのキーを押してやることでも同様の効果を得ることができます。
また、カメラ操作も結構柔軟にできるようになっていて、マウスでドラッグすることはできないのですが、いろいろとキーを押したりしてみると面白いと思います。
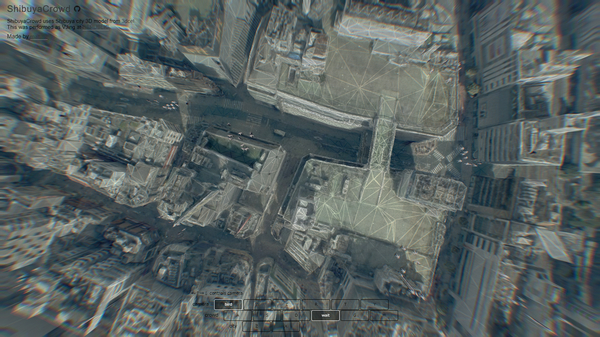
バードビューモードになると、また違った雰囲気を楽しむことができますね。

今回の作品は日本人作者さんによるもので、渋谷という、ある意味では日本の一側面を象徴するような都会の街をテーマにした、非常に興味深い作品だと思います。
テーマとしての面白さにけして引けを取らない、見事なシェーダ芸も目を見張る出来栄えで、本当に驚かされます。
VJ と WebGL の組み合わせは結構様々なところで試みとしては行われているのですが、その作品そのものがこうしてオンラインで公開されているケースは、実は結構割合としては少ないような気がしています。
どのように外見が変化するのか、実際に操作しながら楽しんでみてください。
技術的には、様々なエフェクト効果がどのように外見に変化を与えるのか、とても参考になるでしょう。ちなみに、ソースコードも公開されています。太っ腹!
ぜひチェックしてみてください。
リンク:
mattatz/ShibuyaCrowd: a webgl experiment that uses Shibuya city 3D models




