
食材を組み合わせて音楽と映像を作り出す! インタラクティブにコンテンツを生成してみよう
インタラクティブコンテンツの鑑のような作品
今回ご紹介するのは、食材を組み合わせていくことで動的にサウンドとビジュアルを生成できるという非常に面白いプロダクト。
サイトが公開された当時は、かなり大掛かりな企画として展開されていたので、もしかしたら実際に参加されたっていう方もいるのかな?
現在は、コンテンツそのものは普通に残っていて、インタラクティブに作品が生成できるという基本機能についてはなにも変わっていません。イベント自体は終わってしまっているのですが、イベント期間中と同じように作品を作り、それを SNS 等でシェアすることもできます。
オリジナルの音楽と映像をぜひ作ってみてください。
ビジュアルはかなり複雑に豊富なパターンを用意
今回のサイトでは、食材をテーマの主軸として据えつつ、音楽と映像表現までを、サイトに訪れたユーザー自身が自由にミックスできる仕組みになっています。
音楽の部分は WebAudio によるリアルタイム処理、映像の部分は WebGL ということで、かなりイマドキな骨格のウェブアプリケーションだと言えると思います。
非常に多くのリソースが注ぎ込まれていて、サイトに使われている画像はもちろん、サウンドパターンのバリエーションも、WebGL で描かれるプリミティブやモデルの形状もかなり多彩ですね。
普通にコンテンツとしても大変に面白く、単純にすごいです……
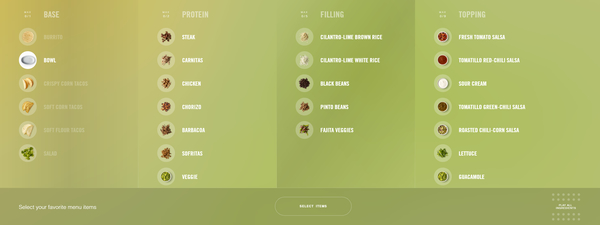
サイトに訪れたら表示されるイントロ部分が、当記事のトップ画像のような感じ。そこから先に進んでいくと、素材を選択するフェーズに移行します。

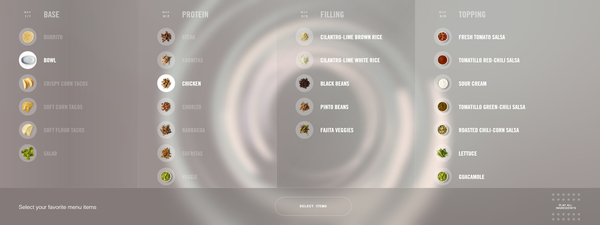
ここでは、手前のレイヤーによってボヤッとした感じになってしまっているのでわかりにくいですが、背景に WebGL のレンダリング結果が常に表示されるようになっています。
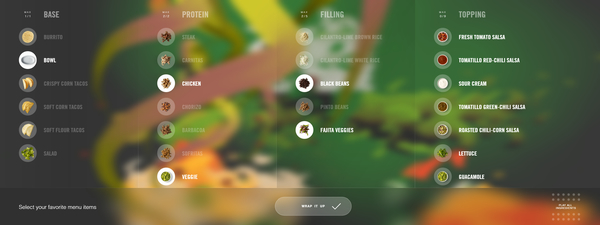
そして、たくさん並んでいる食材や調味料などを選択していくと、その素材に応じた映像がその場で実行されます。
目まぐるしく変化する背景の様子を楽しみつつ、自分の好きな素材をチョイスしていきましょう。
またキャプチャ画像では絶対に伝えられないですが、このときサウンドも同時にリアルタイムに切り替わったり追加されたりしています。
目でも、耳でも、同時に楽しめるようになっています。


最終的にすべての素材の選択が完了したら、画面の下にあるボタンを押すとミキシングが完了になり、完成した映像が再生されます。
当たり前ですが、映像だけでなくサウンドについても動的に組み合わされたオリジナルミックスとして再生されます。
かなり豊富なパターンがあるので、完全に同じ組み合わせになることはほとんど無いと思いますね……見た目にも、サウンドの進行に合わせてシーンの雰囲気が変化するなど、かなり工夫が凝らされています。
プリミティブが生まれては消えていくその様子を眺めているだけでも、非常に楽しいです。

今回のサイトは結構話題になっていたので、発表された当時はあえて紹介しないでおいたのですが……
なんかイベントと連動して稼働してたサイトだったんですね。イベントの期間中はスマートフォンアプリとの連動などもできたのかな? 今現在はウェブサイトだけが残っている状態みたいですね。
WebGL 的な側面から見ると、純粋にこれだけの豊富な形状を破綻なく見事に組み合わせているのがほんとにすごいです。
ポストエフェクトのようなシェーダテクニックはあまりド派手に組み込まれている感じではないですが、その分、食材というテーマに合わせた「現実的な世界」に近い世界観になっている気がしました。これがもしブルーム盛々でビッカビカのエフェクト満点だったら、食材というより未来や宇宙といったテーマのほうがよほど合ってますよね。そういう意味で、CG 的にも、そのビジュアルがこのサイトのテーマに沿った実装に仕上がってると個人的には思ったのでした。
非常に完成度の高いサイトだと思います。
ぜひチェックしてみてください。




