
ブレることのない一貫したテーマ製のあるビジュアルが本当に見事! Les Animals. のウェブサイト
白いボールがサイト内を鮮やかに彩る
今回ご紹介するのは、Les Animals. というクリエイティブスタジオのウェブサイトです。
いつだったか、どこかのアワードサイトにも出ていたような気がするので、ご覧になったことがある方ももしかしたら多いかもしれないですが……非常に技術的にも、またサイトデザイン的にも素晴らしくて、まだ見ていない方がいたらぜひご覧いただきたい完成度です。
サイトの中には一貫して白いボールのような存在がくっついてくるのですが、この白いボールが中心となった様々な演出はどれも個性的です。
シェーダを豊富に利用した様々な表現
今回のサイトの見どころはたくさんありすぎて、どれかひとつに絞るということが難しいです。そういう意味では、本当にボリューム感のある、見ごたえのあるサイトだと思いますね。
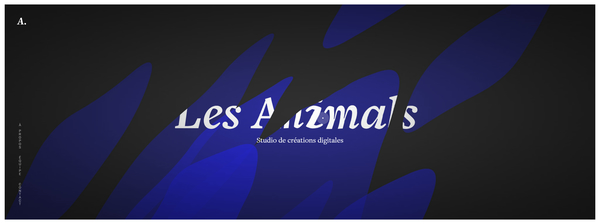
まずトップページのイントロ部分からして、非常にかっこよく仕上がっています。
全体に波打つようなランダムな動きが面白いのですが……ページのなかに隠れている白いボールを見つけてドラッグしてやると、さらに面白い変化を見ることができます。
この白いボールはカーソルが近くに寄ってくると、まるで吸い寄せられるようにしてグイッと動きますので、見つけるのはそう難しくないと思います。

トップページではボールをドラッグするとさらに風景が歪んだような演出が見られます。
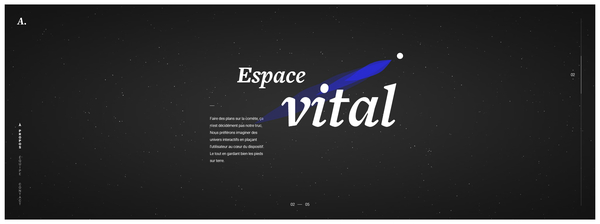
サイト全体のコンテンツは、文字が表示されるシーンも結構多くあります。
それらは背景のブルーの模様が様々なスタイルに変化することで、全く別の雰囲気になっているように見えると思います。
ページ内に施されているインタラクティブなアクションもまた様々で非常にバリエーションに富んでいます。単に背景がゆらゆらと動くだけではなく、文字がバラバラになったり……あるいは白いボールがまるで流れ星のようにたなびいたりと、本当に見ていて飽きないです。


WebGL を利用した演出と聞くと咄嗟に 3DCG を想像する人も多いでしょう。さらに、このサイトのいくつかの演出を実際に見てみれば、いかにも 3DCG っぽく演出されているものがいくつかあるのにも、気が付くとおもいます。
ただ今回のサイトの場合は、どちらかというと疑似 3D とでも言えばいいのか……一般的な 3D の実装手法を用いているものはほとんどありません。
いわゆる 2D 用の描画に特化した Pixi.js が全体の実装に使われていることからも、それがわかると思います。
そもそも、二次元的な表現だけを利用していかにも立体的な表現を行うことそのものはけして珍しいことではありません。ただ今回のサイトの場合は、それが非常に高品質に仕上がっているので、一見すると本格的な 3D シーンのように見える場面もありますね。


WebGL イコール 3D、という既成概念を一度持ってしまうと、今回のサイトのような柔軟な表現に対する感度がむしろ下がるような気がします。
個人的には、これまでのウェブというのは基本的に二次元だったわけですし、今回のサイトのような 2D の延長線上にある 3D 表現には、ウェブという世界との高い親和性と一体感が見えるような気がします。
偏見を恐れずに書くなら、ウェブに携わるクリエイターやデベロッパー、デザイナーという人たちのなかには、WebGL ってなんだかド派手な 3D のやつやろ? わしらには関係ないわ、みたいに考えている人がいるかもしれません。しかし今回のサイトを見れば、そういう考え方もまた、時代遅れであることがわかるのではないでしょうか。
WebGL はこれまでのウェブでは表現することの難しかった、様々なハイクオリティなビジュアルを実現するのに大いに役立ちます。
既成概念を取り払い、2D や 3D の原則さえも飛び越えた先には、誰も見たことがないようなウェブ表現がまだまだたくさんあるのだろうと私は思います。
今回のサイトには、いろいろなエッセンスが詰まっており本当に素晴らしいです。
ぜひチェックしてみてください。




