
ビジネスシーンを脳の部位に例えてビジュアライズした面白い WebGL 疑似ディスプレースメントデモ!
一見 3D モデルのように見えるけど……
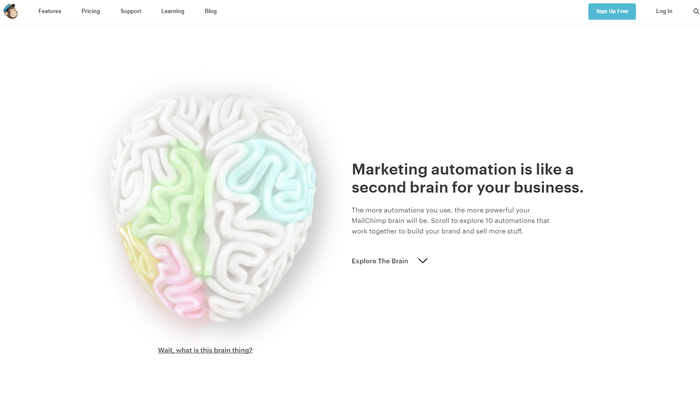
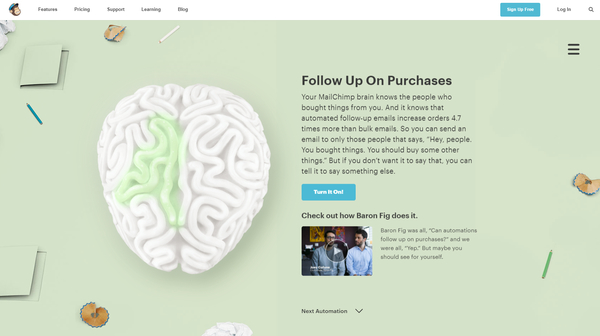
今回ご紹介するのは、ビジネスシーンを人間の脳に例えた面白い WebGL デモです。
この記事を先に読んでしまうとネタバレになってしまうのですが、今回のサイトのデモは一見するとまるで 3D モデルを使っているかのように見えますが……実際には二次元的なテクスチャを用いた疑似立体表現ですね。
以前、トランスフォーマーの映画の告知サイトでも同じようなデモがありましたが、今回のやつもなかなかグリグリ動く感じが楽しいです。
言われなかったら気が付かないかも?
今回の作品、既に書いたとおりで立体的なモデルは一切利用されていません。
にもかかわらず、驚くほどリアルな立体感を感じることができる、とても不思議な作品だと思います。
ビジネスをいくつかのシーンに分け、それを脳の各部位に見立てているのですが、色使いがパステルカラーな感じで、とても明るく楽しい雰囲気に仕上がっていますね。

本当に、一見どうみても立体モデル風です。
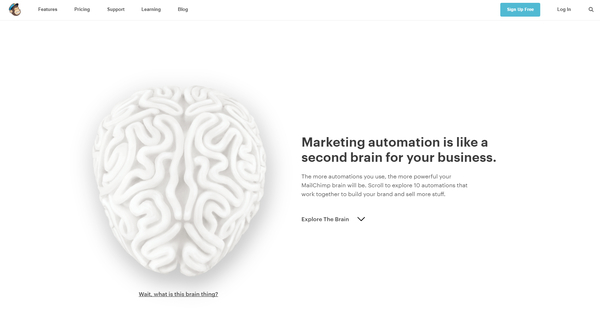
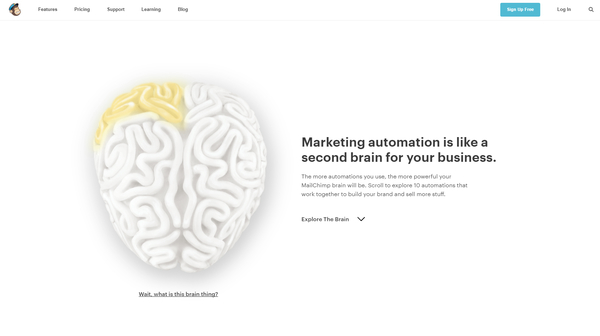
実際にサイトに行ってマウスカーソルをいろいろと動かしてみるとわかりやすいと思います。静止画だと、ちょっとわかりにくいですが驚くほどの立体感があります。
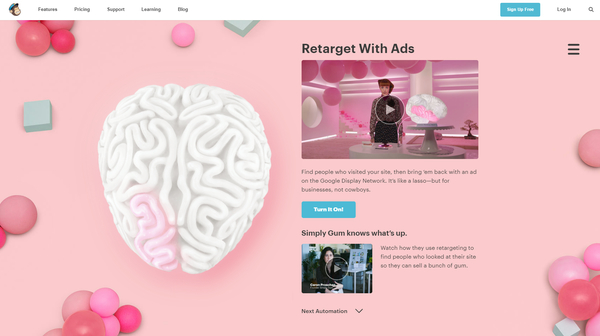
脳の部位はいくつかに分割されていて、それぞれになにかしらの色が割当てられています。そして、この色はそのままビジネスに関連したテーマとも紐付けられていて、ページをどんどんスクロールしていくとそれらのコンテンツを見ることができます。
色合いやデザインがとてもかわいらしくて、サイト全体の雰囲気が非常に明るくていい感じです。


さて、これが立体モデルではなくて二次元的な WebGL 実装なのだと言われても、なかなか直感的にはわかりにくいかもしれませんね。
すごくざっくりですが簡単に原理を説明すると……
遠近感の特徴のひとつに、手前にあるものは、奥にあるものよりもたくさん動いているように見える、というものがあります。電車の窓から見える景色とかもそうですが、近くにある電柱などはものすごい速さで過ぎ去っていきますが、遠くにある山や建物はゆっくり動きますよね。
あれと同じ原理を使って、脳の上のほう、つまり画面でこちらに向いている面はマウスカーソルに応じてより大胆に大きく動くようにシェーダで処理されています。
逆に、脳の裏側というか側面のほうは、カーソルが動いてもあまり動かないようにシェーダで制御されているんですね。
あくまでも二次元的に、シェーダを使って擬似的に立体的に見えるように処理しているだけなんですが、非常にリアルに感じるから不思議です。

これはなんだか宣伝みたいでちょっと書くべきか迷ったのですが、このような疑似ディスプレースメントの処理は、もうすぐ開催される私が講師を務める GLSL スクールでも扱う予定です。
原理がわかればそれほど難しいシェーダテクニックではないのですが、二次元的なシェーダの処理だけで動いているとは思えない、面白い演出のひとつだと思います。
ちなみに、今回の実装は二次元処理に特化した Pixi.js を使って実装されています。
そのことからも、これが 3D モデルによる描画ではないことがわかるのではないでしょうか。
非常に面白く、楽しい雰囲気が素晴らしいサイトになっています。
ぜひチェックしてみてください。




