
豊富な商品バリエーションをわかりやすく「見せる」ための WebGL! Pixi.js 利用のチョコレートのブランドサイト
Pixi.js 作品が豊作の年
今回ご紹介するのは、とあるチョコレート製品のブランドサイトで、非常に美しく洗練された構成のサイトです。
WebGL を利用している部分を差し引いても本当にすごくよくできていて、全体のデザインやカラーリング、直感的な操作性など、至る所に工夫が凝らされています。
WebGL の実装としては Pixi.js を利用。
最近は本当にこればっかりだな……けして悪い意味ではなく、Pixi.js はすごくメジャーでありふれた存在になりつつありますね。
製品をより深く知ってもらうための WebGL 演出
今回のサイトの素晴らしいところは、彼らの提供するプロダクトの主役、つまりチョコレート製品をよりよく知ってもらうための工夫が、とても手の込んだ形で実現されているところだと思います。
普通に、画像をたくさん並べて商品を紹介したってそれはそれで間違いではないでしょう。
しかし今回のサイトは Pixi.js を用いてリッチなビジュアル表現を行いつつ、ただ単に画像を見せるのとは違う次元で、緻密に自社製品をアピールしています。
スクロールに連動した形で動くトップページは、背景の食材たちの動きも心地よい楽しげな雰囲気。色使いもいいですね。
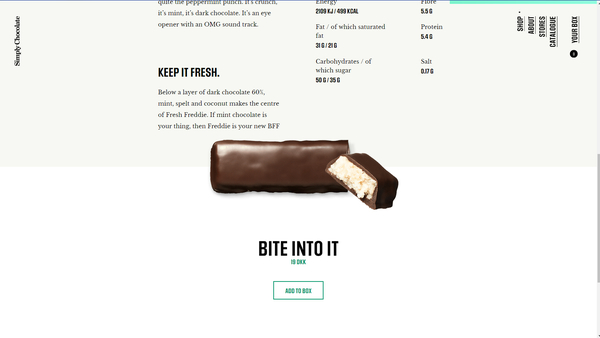
そして、大胆に画面の中央に登場したチョコレートバーの上にカーソルを乗せてやると――……

これ、上の画像を見てわかりますかね……ちょうど右端のところが少しカットされたようになって、ちょっとだけ中身のチョコレートの色が見えるような感じになっています。
こういったユーザーの操作に合わせてインタラクティブにシーンが変化するのは、やっぱり見ていて楽しいものです。
さらにシーンを進めていくと、今度は切り取られた部分が消えて、中身の様子なども見ることができるようになります。
個人的にすごくいいなあと思ったのが、パッケージがそのまま徐々にはがされていき、最後に製品の断面が見えるようになる、というその一連のシーン遷移です。


このチョコレートバーの断面が見えるのって、実はそれがどのような製品なのかっていうのを消費者が想像する上で、とても大きな意味があるんじゃないかなと思います。
Pixi.js を使っているだけあって、断面が見えるシーンではちょっとした、ふわっと霧のようなものが見える演出もされています。迫力、というのとはちょっと違うかもしれないですが、とてもインパクトのあるアニメーションだなと思います。
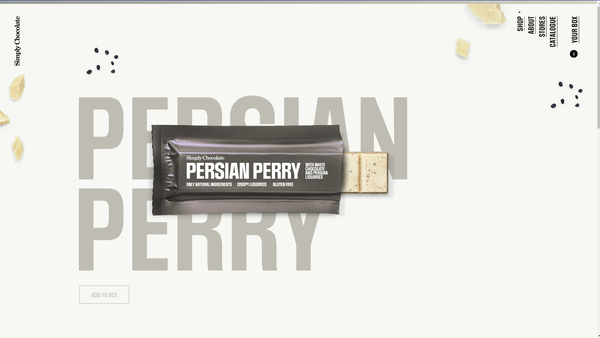
このサイトではかなり豊富な種類のチョコレートバーが紹介されているのですが、Pixi.js を利用したリッチなグラフィックスで、これらのチョコレート製品のそれぞれの違いや外見の特徴が、ものすごくわかりやすく表現されています。
なんというか……
おなかがすいてきます。
それくらい、楽しく面白い、そんな演出がずっと続いていきます。

今年に入ってから、特にここ最近顕著だなと思うのですが、Pixi.js 実装祭りとでも言いたくなるような、Pixi.js を使ったサイトの快進撃が続いています。
ウェブの世界は、長らく二次元の世界でした。そのノウハウをうまく流用しながら、ちょっとした豪華な演出が行える Pixi.js が受け入れられるのは、ある意味自然なことだと感じます。
今後は、そのさらに先のステージに向かって、いかに意識を集中していけるかなんじゃないかなって感じることが多くなりました。奥行きを使ったよりダイナミックな演出を行っていくには、これまでのウェブで主流だった「二次元的な表現」のその上を行かなくてはいけません。
ただ、ここで履き違えてはいけない大事なこととして、なにも 3D にしたからすごいとか、偉いとか、そういうことではないんですね。
今回のサイトのように、二次元的な表現を駆使して、魅力的に閲覧者になにかを伝えていくことは依然としてできますし、そういう見せ方が 3D と比べて劣っているということでもないと思います。
ぜひ今回のサイトを参考にしつつ、より魅力的な表現について考えを巡らせてみていただければと思います。
非常にかっこよく仕上がったサイトです。ぜひチェックしてみてください。




