
WebVR に対応し手書き風の 3D ペイントが可能! 独自の点滅するライン表現が面白い Norman
シーンメイキングの動画などもある
今回ご紹介するのは、久々に WebVR を本格的に利用した作品です。
作品、というよりも、それらの作品を制作するためのツールというふうに表現したほうが正しいかもしれません。今回紹介する Norman を用いると、手書き風の微妙に線がブレるような線画を立体的な空間の中に描くことができます。
3D ペイントというと Google 謹製の VR 3D ペイントソフトである TiltBrush が有名ですが、あれとも全く違った世界観が表現できるアプリケーションに仕上がっています。
作者自身がアーティストでもある
Norman の作者の方は、プログラムを自分で実装できるコーダーとしての顔と、表現者であるアーティストとしての顔を両方持っているという珍しいスキルセットの持ち主。
サイト内には、彼自身が描いたたくさんの作品や、それを制作していく過程をドキュメンタリー風に撮影したメイキング動画などが掲載されています。
今回のサイトを見ると、本当に彼が表現したかったものがこのツールの誕生によって実現できたんだろうなというのを感じることができます。
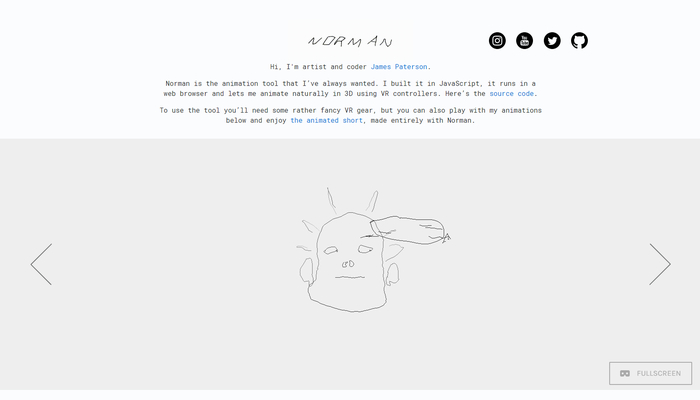
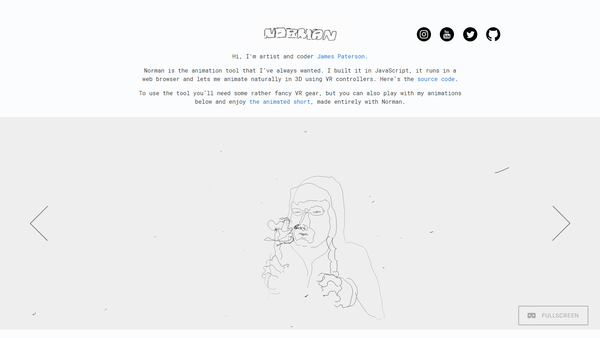
イラストのタイプというか、彼の描く世界の雰囲気はかなり独特な印象で、これが Norman というツールの良さをすごく引き出していますね。

廃退的というのとも違うし、ほんの少しシュールな印象の、手書き風のシーンが描き出されます。
特徴的なのはそのアニメーション。
線がただ単にゆらゆらと揺らぐだけではなく、瞬間的に点滅するように消失したりするのは、確かに TiltBrush では表現が難しいかもしれないですね。 できないことはないかもしれないですが……
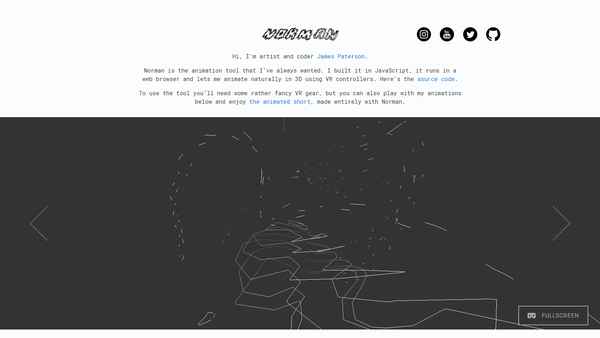
サイトに置かれているデモの部分は WebVR 対応環境でなくても WebGL の作品としての閲覧が可能で、その場合はマウスのドラッグ操作で世界を回転させて、自由なアングルから眺めることができます。
ドラッグ中は世界が暗転して黒をベースにした印象に変わるのですが、これはこれですごく雰囲気もマッチしています。

サイトに掲載されているメイキング動画を見た感じだと、イラストを制作している最中も、コントローラーのポインタ部分が常に点滅したような状態になっていて、なぞった軌跡がそのまま点滅するラインとなって画面に出てくるようです。
ちょっと今回は手元で動作確認までしていないのですが、ヘッドマウントディスプレイとコントローラーがあれば、比較的に簡単に使うことができそうですね。
ちなみにメイキング動画では Rift を使っていました。

作者である James Paterson さんの手がけた作品を見ているだけでも非常に楽しい今回のプロダクト。
二次元的なイラストや、それをアニメーションさせた表現とはまったく異なる、独特な世界観を構築できる Web アプリケーションとして、なかなか高い完成度に達していると思いました。
TiltBrush なんかは、筆のタイプや機能性がかなり豊富で豪華なのですが、ある意味機能の限定された今回のようなツールでも、突き詰めていけばかなり印象的な世界を構築できるということが体験できると思います。
そしてやはり最大の利点は、これらがブラウザ上で実行できてしまう、ということなのかなと思います。私自身、WebVR はまだまだ触っていないので技術的なことを様々に解説することが難しいのですが、いろいろな可能性を感じさせてくれる作品なんじゃないかなと思います。
ぜひチェックしてみてください。




