
最近にわかに流行中? 疑似ディスプレースメント特盛りで不思議な雰囲気満点な Reflet のウェブサイト
Pixi.js を利用した疑似ディスプレースメント
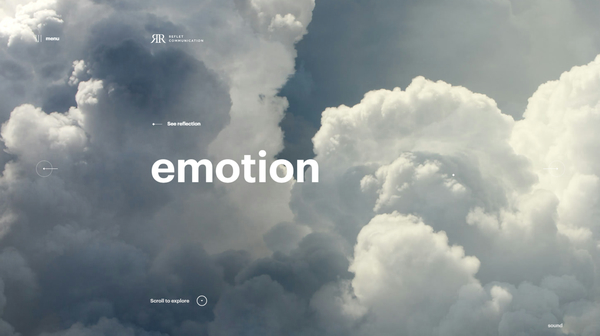
今回ご紹介するのは Reflet Communication という企業のウェブサイトで、幻想的、あるいは不思議で抽象的な雰囲気をまとったウェブサイトです。
最近よく見かけるようになった疑似ディスプレースメントをふんだんに利用していて、シェーダを駆使した不思議な世界観に圧倒される人も多いかもしれません。
仕組みがわからないとちょっとびっくりするかもしれませんが、使われているのはどれも二次元的なイメージのみ。立体的なデータを使うこと無く、奥行き感のあるビジュアルを実現しています。
ある種独特な騙し絵のような世界
私が最初に疑似ディスプレースメント系のサイトで驚いたのは、たしかトランスフォーマーの映画のサイトでした。
あのサイトの影響でなのかはわかりませんが、最近この手の疑似ディスプレースメント系の Pixi.js 作品が雨後の竹の子のように湧いてきていますね。
なんというか、単に立体的なデータを用意して見せるのとは、また違った印象的なビジュアルを表現できることもあって、ウェブの表現のひとつとして重宝されるようになってきているのだと思います。

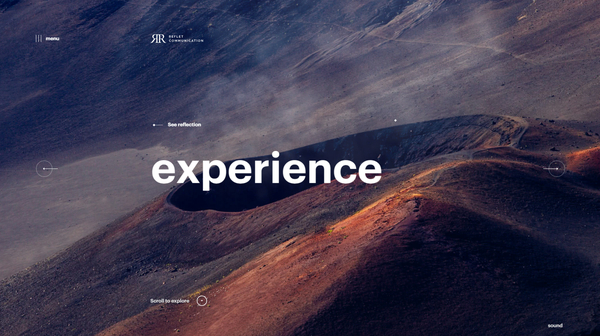
この山肌を撮影した写真を使ったページでは、マウスカーソルを上下左右に動かしてやると、まるで立体的な山が目の前にあるかのような錯覚を覚えると思います。
実際に立体的なデータを使っているわけではなく、手前にある隆起した部分と、その向こう側に見えるなだらかな斜面とで、テクスチャをフェッチする方式を少しだけ変えてやり、あたかも遠近感があるかのように見せているんですね。
ただ今回のサイトの場合、そこにさらに砂煙というか、もやもやとした煙のような質感も同時に加えてインタラクティブに動かしています。これによって、よりリアリティのある表現に仕上げることができていますね。
とても丁寧な仕事です。

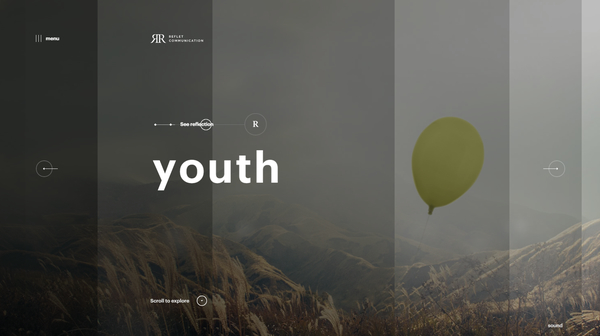
この上の段階的なグラデーションが掛かった画面は、シーンとシーンとの間の、シーン遷移の途中の様子をキャプチャしたもの。
このサイトではページを遷移するのにドラッグ操作を行う必要があるのですが、その途中のシーン遷移演出も、非常に見事なアニメーションになっています。
また、各ページで微妙に使われているシェーダテクニックが違ったりするのも、このサイトの面白いところですね。
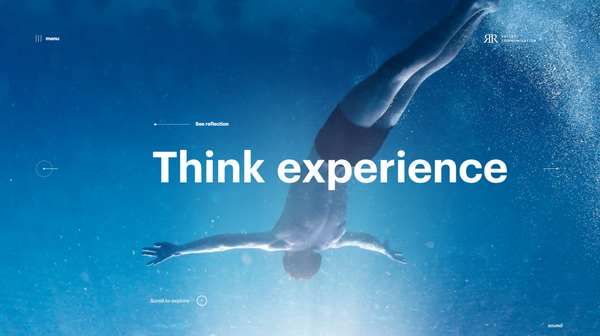
全体的に疑似ディスプレースメントの技術を基盤にしている場合が多いのですが、たとえば水中のシーンを撮影した画像が背景にある場面では、水が揺らぐような演出が加えられていて、単なる疑似ディスプレースメントの演出とも違った雰囲気になっています。
この水中のシーンは水の揺らぎ以外にも、画面の下のほうで光が溢れてくるかのような演出も使われています。そのあたりも注目しながら見てみるといいかもしれません。


これは完全に個人的な予測でしかありませんが、向こう半年くらいは、この疑似ディスプレースメントが流行しそうですね。
正直なところ、Pixi.js を使って、シェーダをそのまま盗用してさえしまえば、この手の疑似ディスプレースメント系の演出は結構簡単にできてしまいます。GLSL やシェーダについてあまり詳しく知らなくても、ちょっとウェブ開発に詳しい人なら、そんなに苦労しないでも、使う「だけ」なら使えちゃうと思いますね。
しかし今回のサイトに見られるような、場面の特性による演出の使い分けや、単に疑似ディスプレースメントを単体で実装しただけではないビジュアルを実現するためには、それなりにきちんと画像処理やシェーダの記述について勉強する必要があると思います。
一年後、あるいは数年後にも色褪せない技術を身に着けたければ、まずは真似することからでいいと思いますので、どんどん自分なりにシェーダを書いたり数学の勉強をしてみたりするのがいいのではないでしょうか。
今回のサイトには非常に有用なテクニックがいくつも使われていると思いますので、そのあたりも要注目です。
ぜひチェックしてみてください。




