
デジタルエージェンシー Red Collar のウェブサイトに見る印象的な WebGL の演出効果
WebGL は主役ではないが印象的な使われ方
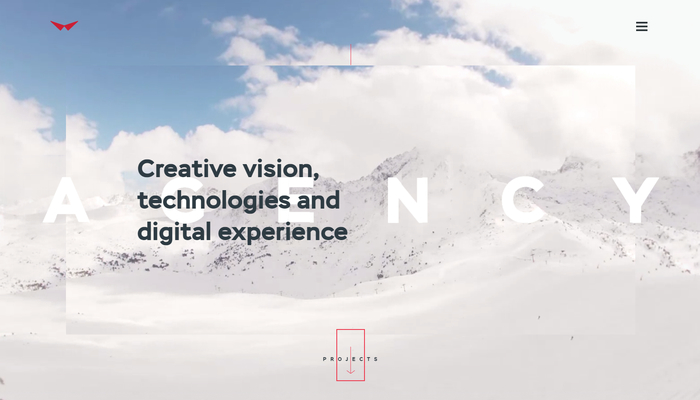
今回ご紹介するのは、Red Collar というデジタルエージェンシーのウェブサイトです。
トップページに WebGL を利用した演出を組み込み、非常にインパクトのあるウェブサイトに仕上げた自社を紹介するコーポレートサイトなのですが、かといって WebGL を主役に据えたド派手な印象のサイトというわけではありません。
あくまでも、効果的な演出のいち手段として WebGL を使っており、要所要所で、SVG を使った処理を用いるなどの、技術の使い分けが見事になされているのが印象的なサイトです。
まるで学生さんのような楽しそうな風景
今回のサイトはデジタルエージェンシーのウェブサイトだけあって、様々なフロントエンドのテクニックが用いられています。
ページのトップ部分に限らないのですが、結構動画ファイルを多く使っているので、もしかすると、最初にトップページの背景部分が表示されるまでに若干時間が掛かる場合があるかもしれません。
背景の部分に使われている動画が読込まれると、雪山を次々と雲が駆け抜けていく、不思議な景色が目の前に広がります。
この風景の動画は、最終的に WebGL のテクスチャとしてアタッチされることで、three.js による WebGL のレンダリング結果として画面に出てきているようですね。

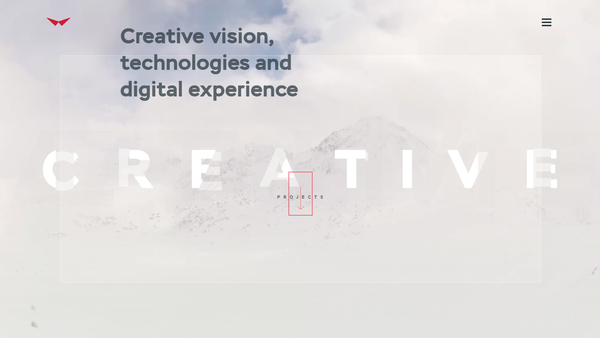
上の画像は、そんなトップページ部分から少しスクロールしたときの様子なのですが、画面の下の方から、ほんの少しだけ緑がかった色が滲んできているのがわかるでしょうか。
個人的にすごく印象的だったのが、このトップページからスクロール操作を行った直後の、コンテンツとイントロデモ部分の絶妙なつなぎこみです。
どこからが DOM で、どこからが WebGL のレンダリング結果なのか……一見すると、ほとんどわからないくらい自然にすっとシーンが切り替わっていきます。
簡単なことのようで、こういった意識さえさせないほどの自然なコンテンツのつなぎこみは、結構難しい気がします。

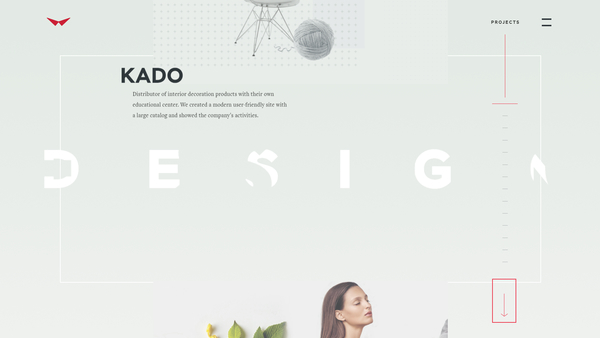
また、上の画像の中心には「DESIGN」というアルファベットが置かれているのですが、画像で見ると若干崩れたような感じになっていますよね。
初めてこれを目にしたときは、この部分も WebGL で処理しているのかなと思ったのですが、どうやらこの部分は SVG で実装されているようです。
瞬間的に文字が浮かんだかと思うと霞んだように消えていく演出がなされているのですが、SVG とは思えない、なんだかとても幻想的な、不思議な演出だと思いました。
最終的になにを表現したいのかによって、適切に利用する技術を選択しているのだということが感じられて、とても感心しました。


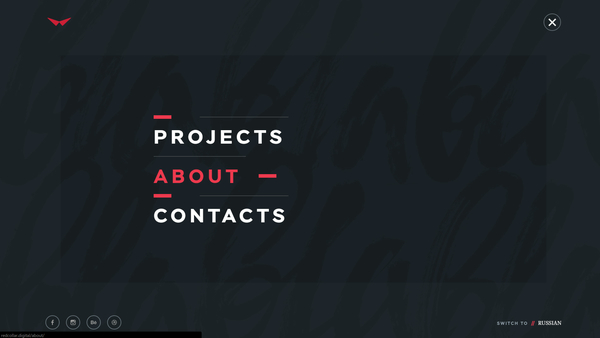
その他、こちらのサイトでは所属するメンバーの日常風景を捉えたムービーが背景に置かれるシーンなどのもあるのですが、まるでハイスクールかなにかを連想させるような、非常に楽しい現場なのだということが感じられてとてもいいですね。
日本でも、企業を紹介するサイトでは笑顔で写真に映っている人(やシーン)が多いと思うのですが、このサイトからは、これらの笑顔が演出されたものではなく、本当に当たり前のようにそこにあるのだということを感じさせるものがありますね。
サイト全体に、透明感のある独特の DOM 操作や演出がたくさん仕込まれていることもあって、風通しの良い組織体質がより鮮明に浮き上がって見えるように思いました。
非常に丁寧な仕事がたくさん見受けられるサイトです。
ぜひチェックしてみてください。




