
カーレースの世界の表と裏を見事に演出しつつ場面転換も大迫力! Red Bull Racing のサイトがすごい!
隅から隅まで完璧なプロの仕事
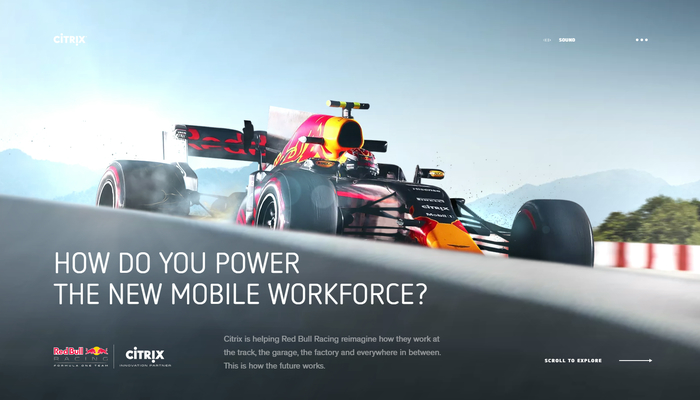
今回ご紹介するのは、レッドブルのレーシングチームと Citrix のコラボレーションサイト。
まず先に Citrix についてちょっとだけ説明しますと、もともとソフトウェアメーカーだった企業ですが、今ではネットワーク関連事業やクラウドコンピューティング事業など、デジタルや IT などの分野で名を知られるアメリカの企業です。
Red Bull Racing は最先端技術を駆使したチーム管理などで有名ですが、両者の連携や協業についてしっかりと今回のウェブサイトで表現している形ですね。
今回のサイトはある意味、映像作品として見ることもできるほどに驚くほどの完成度を誇っています。
完全に……やりすぎですね……
このクオリティは簡単には真似出来ない
今回のサイトは、フランスのデジタルプロダクション、Immersive Garden が制作したもののようです。こちらは以前にも WebGL でハイレベルな作品を輩出してきていますので、なるほど納得という感じもします。
とにかく、隅から隅まで、本当に見どころ満載というか……
完全にプロフェッショナルなウェブサイトに仕上がっていて、正直言って私なんかが偉そうにああだこうだと言う必要は無い気がします……
インタラクティブ性、ビジュアルの面白さ、美しさ、アニメーションのスムーズさ、そして多彩なシーンとそのボリューム感。
全てが高次元でまとめられています。
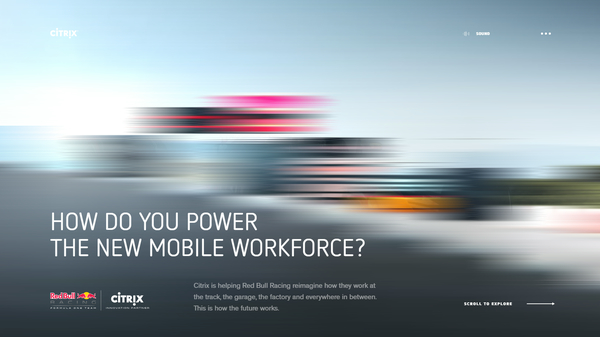
特に一番驚くのは、シーン遷移だと思うのですが、画面をドラッグして右から左に引っ張ってやると……

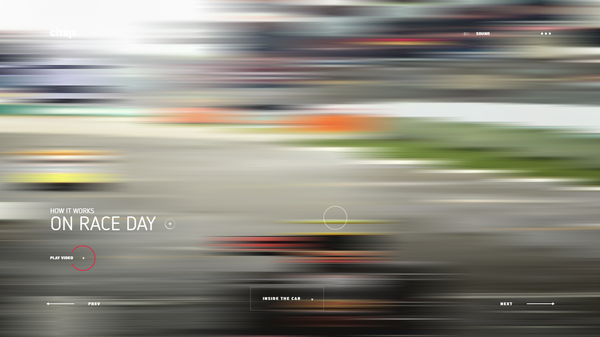
まずシーンが横に歪んだように引き伸ばされ……

グワッと横に動いたかと思うと……

こんな感じに別のシーンへと切り替わります。
まるでフィルムのカメラを高速で横に振ったかのような、迫力のあるシーン遷移が非常に素晴らしいですね。
また静止画ではわかりようもないのですが、今回のサイトはマウスカーソルの位置に応じて 2.5D の疑似立体表現も使われています。
とても不思議な感じがするかなと思いますが、元になっているのは二次元の画像であり、メッシュ状の 3D モデルで立体的に表現しているのとはちょっと違いますね。

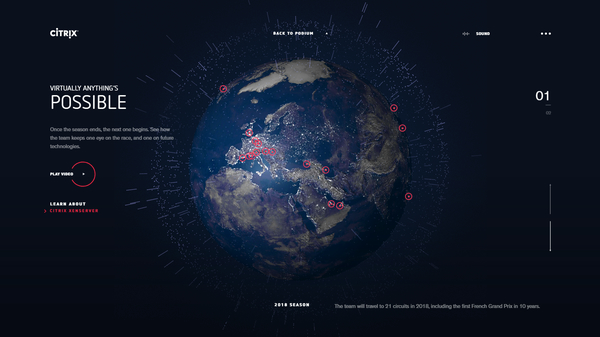
また、基本的には左から右へ向かって徐々にページを移動していくような構成ですが、それぞれのページで、下にスクロールして詳細情報を見ることができる作りになっています。
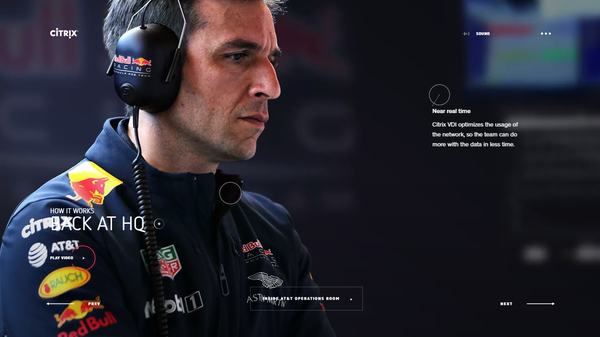
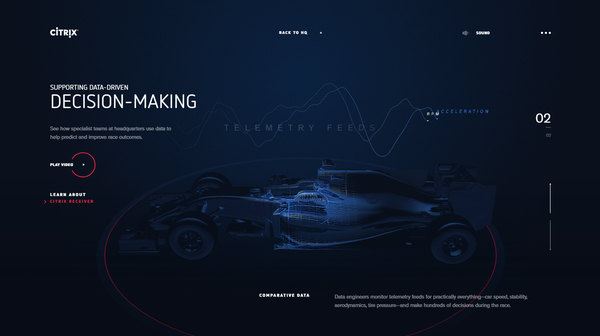
この詳細ページのほうは、先ほどまでの写真を利用した明るい目のシーン構成から一転して、全体的に暗い感じのシーンのなかに、いかにもデジタルらしさを想起させるような、青いシルエットの車体やグラフ、地球のモデルなどが描かれます。
この明暗の使い分けが、過酷なフォーミュラカーのレースの世界の、表と裏とを表現しているかのようで、本当に素晴らしいですね……
もうあれだね……やってくれたなチクショウ! って思わず言いたくなりますね。
非の打ち所がないとはまさにこのことだと、素直に感心します。


そもそもこういったサイトでは、使われている素材からして非常に厳選された素晴らしいもの(写真など)なので、見た目がキレイなのはある意味必然だと思います。
しかし、そこにインタラクティブな動きや、あるいは空気感や世界観を盛り込んでいくのは、作り手の優れた技術によってこそ実現されるものだと思います。
サイト全体の WebGL 実装の足回りは three.js っぽいですね。
さすがにフルスクラッチでこそ無かったですが、three.js をしっかりと使いこなすことで、3D と 2.5D を見事につなぎ合わせているのが素晴らしいと思います。
WebGL を利用したサイトは近年ではどんどんその数を増やしていると思いますが、このクラスになると、早々お目にかかれない、と言ってもまったく過言では無いと思います。
非常に素晴らしいサイトになっていますので、ぜひチェックしてみてください。




