
まるでギターの弦を弾くようなイントロ演出も面白いレコーディングスタジオのウェブサイト!
弦の部分は Canvas2D など使い分けも良い感じ
今回ご紹介するのは、とあるレコーディングスタジオのウェブサイトで、イントロ部分からちょっと面白い仕込みのされているサイトになります。
レコーディングスタジオのサイトということで、トップページにこのようなネタを仕込んでいるのだと思いますが……これがとても面白いです。非常に素晴らしい内容になっていると思います。
WebGL の利用としては控えめな、いわゆる「さりげなく使ってる系」に分類されるかなと思いますが、サイト全体に要素がぐいぐい動く非常に楽しいサイトとなっています。
Pixi.js を使ったゆらゆら文字
今回のサイトは、トップページの弦のようなデモがほんとにインパクトが強いです。
初期ロードが終わったあと、画面に横のラインがスッと登場したかと思うと、その部分が弦の役割を果たすようになります。
マウスカーソルをヒュンと動かして弦を弾くようにすると、それに合わせてサウンドが鳴るようになっているんですが、これがとても楽しいです。
カーソルで撫でる際の向き、あるいはその速度に応じて音が鳴るかどうかが変化するなど、結構細かく制御されていますね。

弦を弾いた部分は、少しラインがたわんだような感じになるのですが、見た目にも非常に面白い見事なイントロになっていると思います。
ただ、このイントロ部分は WebGL というわけじゃなくて、Canvas2D で描いているものだと思います。こういうのは WebGL でやったほうが簡単そうな気もしますが、動作的にはまったく重い感じとかもありませんし、なにか悪い意味で気になるようなところはありません。察するに、モーションブラー的な表現をするのに Canvas2D のほうが都合がよかったんだと思います。
一方で WebGL を利用しているのは、Pixi.js を用いて行われている文字の揺らぎ表現ですね。
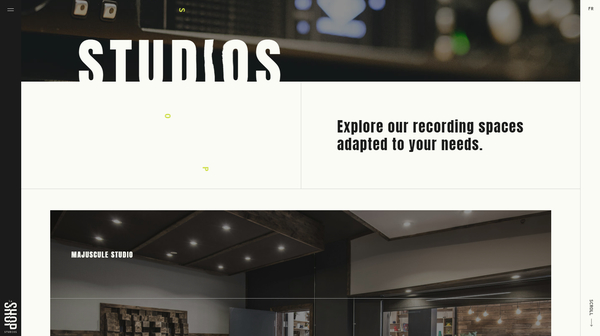
以下の画像で言うと、STUDIOS の D の文字あたりが、歪んだようになっているのがわかりますでしょうか。

この文字の歪み表現は、コンテンツ一覧のページだけでなく、各コンテンツの詳細ページのヘッダ部分などでも見ることができます。
実際にサイトに訪れていろいろなページを見て回ってみるとわかるかと思うのですが、このゆらゆら文字のパーツも含め、様々な要素がダイナミックに一気にアニメーションするサイトの構成になっており、それらのシーン遷移も非常に見事で迫力があります。
直接 WebGL とは関係ない部分ではあるのですが、とても完成度の高い、見事なフロントエンド実装になっていると思います。

今回のケースのような、Pixi.js 等を用いた、特定の文字部分に対する歪み表現などを用いたサイトは、完全に個人的な話で恐縮ですが「さりげない系 WebGL 実装」と私は勝手に呼んでいます。
シーン全体、あるいはサイト内に表示されているパーツの多くが WebGL によって制御されているタイプのサイトは、それはそれで迫力もあって非常に素晴らしいのですが、今回のサイトのように適材適所という感じでさりげなく WebGL を利用しているサイトも、とても印象的で良いですよね。
私はデザインとか、あるいは UX とかを専門に学んだことはありませんが、WebGL の効果でちょっとした楽しい演出を仕込むやり方は、デザインや UX の観点から見てもいろいろな可能性を示してくれると思います。
今回のサイトは本当に使われ方そのものはさりげないですが、全体的な統一感はかなり見事です。
ぜひチェックしてみてください。




