
Pixi.js を使った多彩なビジュアル表現が見事! ロシアのウェブエージェンシー Vintage のウェブサイト
二次元的な表現もここまでくるともう芸術だ
今回ご紹介するのは、ロシアのウェブエージェンシーのウェブサイトです。
結構ロシアのサイトを紹介するのって珍しいことのような気がするのですが、内容は非常に素晴らしいものになっており、Pixi.js を利用した、二次元を少しだけ拡張したような表現は本当にすごいです。
一見、普通に WebGL で 3D オブジェクトをレンダリングしているかのように見えるのですが、かなり手の込んだ、美しいエフェクトとアニメーションに、思わず見入ってしまいますね。
細部にまでこだわった「まるで生きているかのような」質感
今回のサイトは、WebGL を使っているとか Pixi.js を使っているとか、いろいろまあ言いたいことはあるのですが、それよりもなによりも、サイト全体を包み込んでいる独特なセンスにまず目を奪われます。
細かなアニメーションの仕込みがとても素晴らしくて、サイトの隅から隅まで、一時も目が離せない感じの仕上がりになっています。
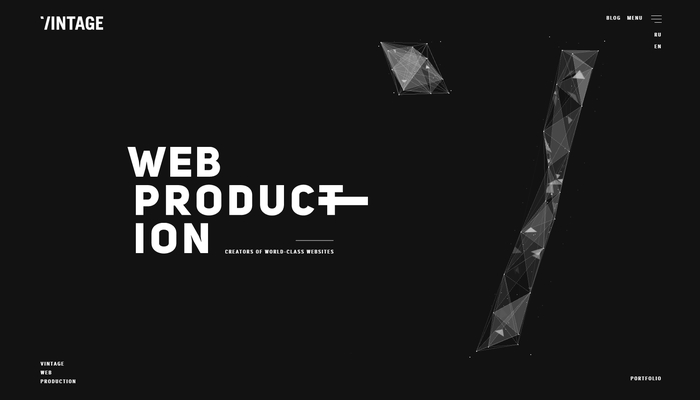
トップページのイントロ部分は、まるで立体的なオブジェクトがあるかのようにも見えるのですが、恐らくジオメトリとしては 3D ではなく 2D ベースになっているんじゃないかなと思います。
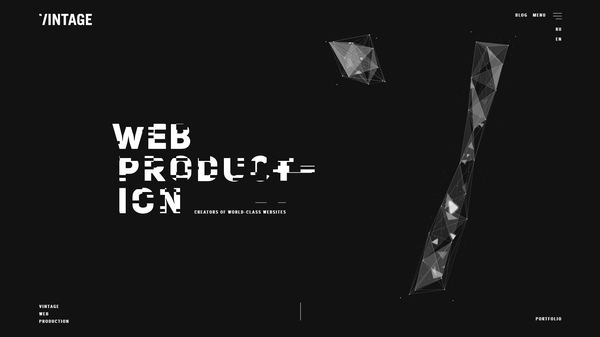
グリッチノイズなども、とても印象的に使われています。

浮かんでいるいかにもポリゴンっぽいオブジェクトがなんともカッコイイですよね。
最初に見たときは普通に three.js かなと思ったのですが、どうやら Pixi.js っぽいです。
よーく観察してみると、ポリゴン風のオブジェクトの表面に、なんだか別のトライアングルが映り込んだ感じの質感になっていて、すごく透明感とか反射する質感とか、自然な風合いで美しいですよね。
点と、線と、そして面をうまく使い分けたビジュアルがすごいです。
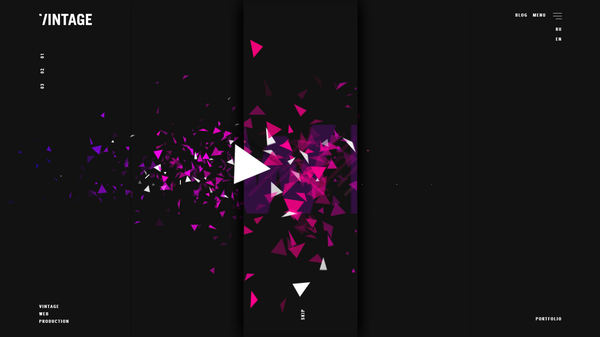
そして、スクロール操作を行うとこれまたいい感じのポリゴンオブジェクトのアニメーション演出を見ることができます。


最初にサッとピンク色というか紫色っぽい感じのオブジェクトが出てきたかと思うと、それがいったんゆっくりじっくり進むような感じになり、最後の方は再び加速して勢い良く吹き飛んでいきます。
なんか言葉で説明するとうまく表現できないのですが、そのパワーが充填される感じというか……あるいはスローモーション映像のような印象の、とても迫力ある演出になっています。
色の組み合わせもすごくキレイで、何度見ても飽きない演出だなあと思いました。
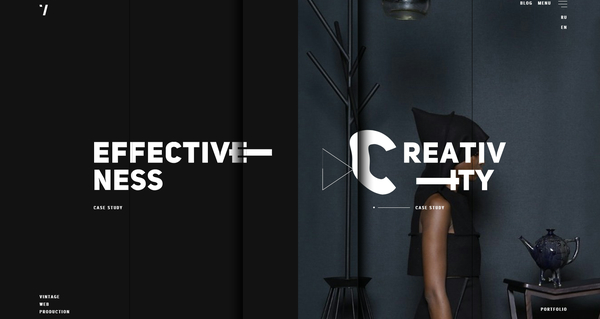
また、最初にも書いたとおりで今回のサイトはあらゆるオブジェクトがまるで生きているかのように動くのが特徴になっていて、スクロールしてページを見ていく最中も、本当に細かい部分にまでこだわりが込められているのが感じられるはずです。

どこか、もうむしろ職人的と言ってもいいような、本当にたくさんの演出が仕込まれている今回のサイト。
いわゆる CG 映像などを見ているかのような、静的ではなく動的なサイトというのが最初に見たときの私の印象でした。
なんか黒い小さな粒みたいなオブジェクトがスッと出てきてラインを引いたりするなど、本当にひとつひとつのオブジェクトが生き生きと動く様子が素晴らしいです。
Pixi.js だけを使ってこれだけ凝ったビジュアルを生み出すセンスももちろんですが、サイト全体にほどこされたたくさんの演出は鳥肌ものです。
ぜひチェックしてみてください。




