
魅惑的な模様がたくさん登場! ニュートン法を用いて様々な計算結果の可視化を実現する WebGL デモ
数学が好きなひとほど楽しめるのでは……
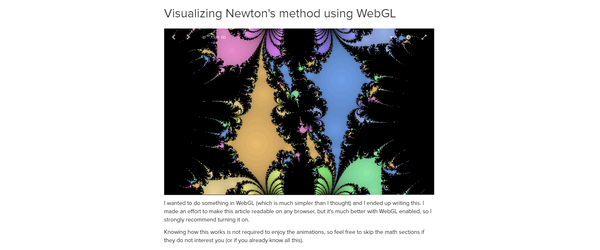
今回ご紹介するのは、WebGL の高速な動作を活用したビジュアライズ事例です。
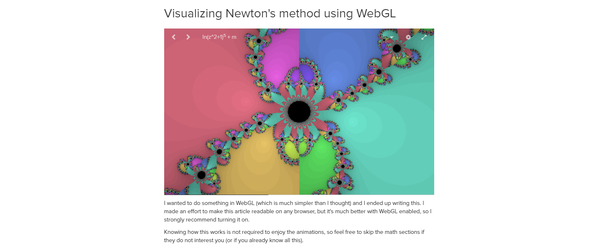
ニュートン法と広く呼ばれている手法を使って、様々な可視化が行われている WebGL のデモ、さらにはそれらに関する解説なども一緒に記載されているブログの投稿記事のご紹介です。
私はそれほど数学の専門的な知識が無いので、これを数学的に正しい言葉できっちり解説するのはとても難しいのですが、しかしマンデルブロ集合などに代表されるフラクタルに通じる側面があるものに見える……ので、GLSL との相性はすごく良さそうですね。
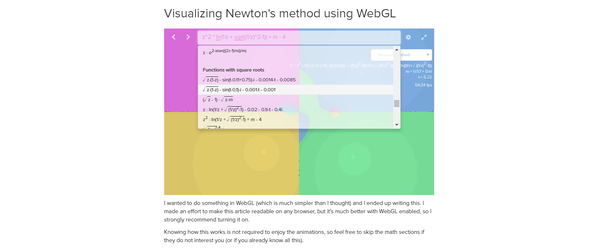
マウスによる操作や数式の修正も可能
今回のデモは、高速に演算を行うことができる WebGL を使っているとは言え、どちらかというとその性質上重い系のデモになると思います。
ただ、それを考慮してのことなのかはわかりませんが、デモの解像度がそれほど大きくなく、ほどよい大きさのフレームの中で実行されるようになっているため、マシンスペックが多少低くても、問題なく閲覧できるはずです。
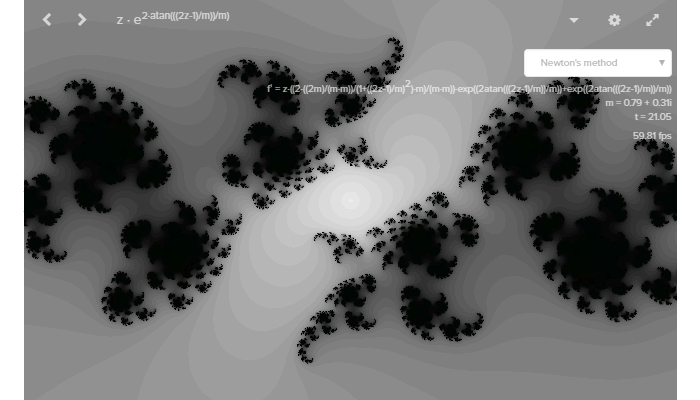
デフォルトの状態では、デモは次々といくつかのモードを自動的に遷移していくようになっているので、まるで映像作品を見ているかのような感じで、ぼんやりとデモが実行される様子を見ているだけでも楽しいです。


キャプチャ画像ではちょっと見えにくいかもしれないですが、デモが実行されている領域の上の部分にはボタンなどの簡単なメニューが並んでいて、フルスクリーン化したり各種設定を変更したりといったことができます。
各種設定、というふうに書いてみたものの、正直なところ数学的な意味や、数式を自分なりに解釈して理解できる知識がないと、これらを操作するのはちょっと難しそう……
ニュートン法というものについて偉そうに書けるような知識の無い私には、細かくこれらの機能について解説することも難しいのですが、マンデルブロ集合やジュリア集合のように、反復して計算していくことによって振動や発散の情報を可視化しているのだと思います。
逆に、ある程度数学の理解がある人にとってはこれはかなり面白いデモなんじゃないでしょうか。

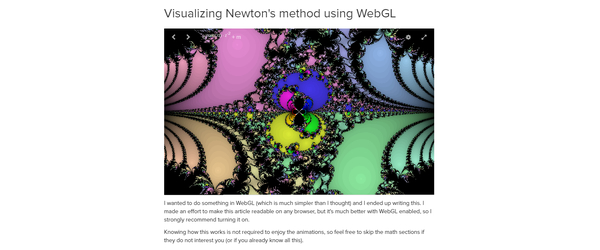
マンデルブロ集合で漸化式を解いて行くときみたいな感じで計算しているんだと思うんですが……
うーん、ニワカ数学の知識ではちょっと太刀打ちできない感じですね……
でも、ブログの内容全体としては、ここで利用されている概念について解説するような文章も一緒に掲載されている感じではあるので、そのあたりを注意深く読み解いていくとすごく勉強になりそうです。
マウスカーソルを動かしてみたりするだけでも、本当にいろいろな模様が現れてくるので、数学の不思議を体感することができると思います。

ニュートン法(Newton's Method)という言葉がタイトルに入っているのですが、実際のデモでは Halley's Method というモードも選択できるようになっています。
この Halley って、ハレー彗星のハレーさん(数学者でもある)のことなんでしょうか……
ひとつのデモをじっくり見たあと、モードを Hallay's method に変更してみると、それだけで実行結果がまったく違った様子になったりもしますし、数学って本当に不思議です。
私はあまり数学詳しくなくてほんとに申し訳ないのですが、数学がわからないひとでも、わからないなりに純粋にその可視化されるビジュアルの美しさを楽しむことができる内容だと思います。
数学に詳しい方は、逆にかなり面白いツールとして、活用できると思います。
ぜひチェックしてみてください。
リンク:
Visualizing Newton's method using WebGL - Luke Zapart




