
優しく撫でるとふわりと裏返る!? トゥーンレンダリング風の不思議な質感の WebGL 作品
まるでセルアニメのような見事な質感
今回ご紹介するのは、その独特な質感が非常に面白い WebGL 作品。
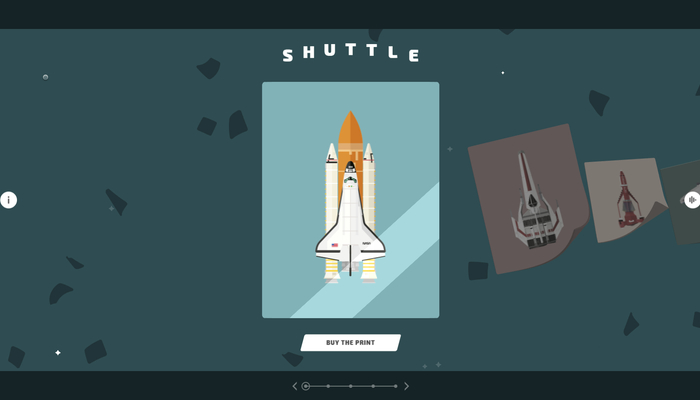
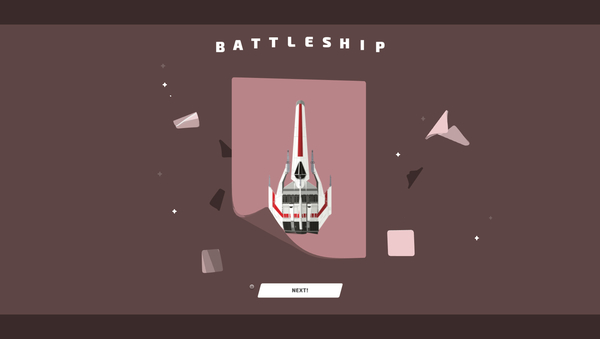
こちらは The Cool Club という、額縁に入ったイラストなどを扱っているショップとコラボレーションしたサイトのようで、今回のサイトではちょっとどこかで見たことがあるような、飛行機や宇宙船などが登場します。
サイトにはミニゲーム、というふうに表記があるのですが、ゲームというよりはクジなどで削るスクラッチのような感じです。
とにかく質感がすごくすごく良くできている
今回のサイトは、かなり直感的に操作できるようになっているので、操作に関する説明は不要かなと思うのですが……
一応簡単に説明すると、とにかく出てくるイラストの表面がすべて見える状態になるように、隠されたブロックをカーソルで撫でてめくっていくような感じですね。
結構様々なタイミングで効果音が鳴るようになっていて、ゲームというとちょっと大げさな感じがするものの、非常に面白いアニメーション効果を見ることができます。
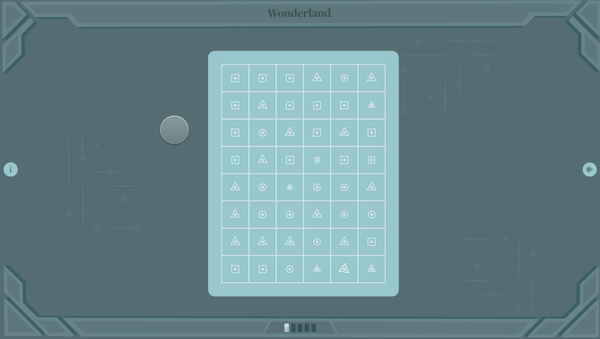
以下の画像は、上段がまったくめくる操作を行っていないもの。
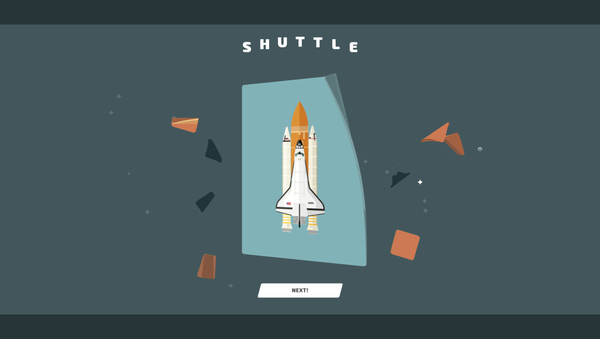
ここにマウスカーソルを這わせていくと、ブロックのひとつひとつが翻りイラストが現れます。


一見すると二次元のイラストのように見えるかと思いますが、それらは恐らく 3D オブジェクトとして描かれているものだと思います。
実装のベースは three.js のようですが、そのブロックの翻るアニメーションは滑らかで心地よく、まるで柔らかなラバーを見ているかのような、本当に素晴らしい動きをしています。
すべてのブロックをめくったあとに表示される全体像をとらえたシーンのほうも、カーソルをぐいぐい動かしてみるとわかるかと思いますが、本当に「やわらか~」って感じです。

アニメ調のレンダリング手法をよくトゥーンレンダリングとかって言いますが、今回のやつは単なるトゥーンレンダリングとも言いきれないような、不思議な質感が魅力的ですね。
たぶん、アニメーションする際のいかにも柔らかそうなゆったりとした動きと、陰影の極端な変化が印象的なライティングの効果だと思うのですが、あまり他では見たことのない徹底した「イラスト感」が際立っています。
すごく印象が優しい感じになっていて、見ているだけでなんか童心に返ったような気持ちにさせられますね。

トゥーンレンダリングそのものは、実は見た目ほど特殊なことをするわけではなくて、単にディレクショナルライトの階調変化を極端に下げるだけで実装できます。
ただ今回のサイトのやつを見る感じだと、あえてイラスト的に見せるための工夫がいくつか加えられていて、ラベルの表面の光沢がキラリと光る感じとか、とても面白いですね。
一見イラストっぽいのですが、その動きも含めて非常によく作り込まれています。
なんか柔らかなラバーっぽい動きとかは、ほんと、参考になりますね。
ぜひチェックしてみてください。




