
キーボード入力で録音し独自の効果音を組み合わせることもできる楽しいサウンド系 WebGL デモ作品
ポップな印象がとても楽しい
今回ご紹介するのはちょっと変わった WebGL 製のデモ作品です。
いわゆるサウンドビジュアライザに近いような感じのデモではあるのですが、サウンドデータを可視化するというよりは、様々な音に関する変化を物理演算が有効になったシーンに対して適用していき、まるで果物たちが踊っているかのように見えるというなんとも楽しい作品です。
キーボードのアルファベットキーからは独自に効果音を自由に追加することができるようになっており、自分なりの楽しい一曲を作ることもできます。
かなり豊富な効果音が揃っている
今回の作品はキーボードから独自に効果音を追加したり、それを録音しておきループ再生させたりといった、音に関する機能が非常によくできています。
ビジュアルのほうは比較的シンプルな WebGL の実装という感じですが、物理演算を用いたリアルな動きのおかげもあって、非常に軽快で楽しい作品に仕上がっています。
ロードが完了した直後のタイトルシーンからも、そのポップな印象が伝わってくるのではないかなと思います。

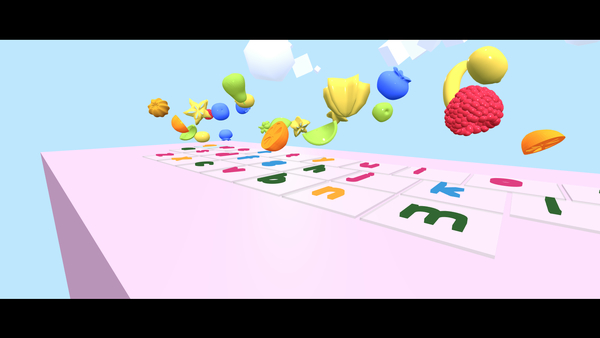
ご覧の通りシーンには擬似的なキーボードのようなものが置かれており、その上にはひとつのキーにひとつのフルーツが割り当てられています。
フルーツの形をしたオブジェクトは、色こそ単色塗りなのでシンプルな感じではありますが、しっかりと物理演算が適用されており動きは妙にリアルです。
キーを入力したりして効果音を発生させると、該当するキーの上にあるフルーツ型のオブジェクトがポンと跳ねるように動きます。
それぞれのキーにはかなり豊富な効果音が割り当てられていて、適当にキーをぽちぽちと押しているだけでもなんだか楽しいです。

画面の右下のほうにある「DANCE!」と書かれたボタンをクリックすると、楽曲が再生されるようになっていて、その再生されるサウンドの状態に応じてフルーツが本当に踊るような感じで飛び跳ねます。
もちろん、自身がキーボードで入力した音に対しても反応するので、ひとつのキーを超連射すると果物が空高く昇っていきます……
カメラアングルはある程度自動で動きながら変化するようになっていることに加え、シーンが変化する瞬間には結構独特なポストエフェクトによるシーン切り替え演出があるので、単に映像作品として見ていても結構面白いのではないでしょうか。

いわゆるモザイクっぽい感じのポストエフェクトなどが使われており、シンプルなシーン構成にシンプルなカラーリングなのに、あまり味気ない感じはしません。
また、音楽と映像との親和性であったり、ユーザーのインタラクションを直接シーンに反映させるダイナミックなリアルタイム性など、楽しく作品と向き合うための工夫が見受けられ、見た目以上に本当に面白い内容になっていると思います。
物理演算は一般にどちらかというと重い処理になるのかなと思うのですが、今回の作品は雲や舞台をシンプルにすることで、極力そのあたりも軽く動作するように考えられているように思いました。
触れて楽しい作品になっていますので、ぜひ実際にサイトに行って楽しんでみてください。




