
その独特な空気感についていけるか!? 個性を存分に詰め込んだコーポレートサイト
怪しげな空気感に満ちた不思議なサイト
今回ご紹介するのは、先日も紹介したデジタル・エージェンシー Red Collar が手がけたウェブサイトです。
今回のサイトは、彼ら自身のチームを紹介する、一種のコーポレートサイトとしての役割と、もしかしたらリクルート的な意味も兼ねているかなと思います。
このサイトに込められている独特な空気感は、なんというか彼らの個性を凝縮させたかのような感じです。
不思議な世界にどっぷりと浸かることのできる、そんな仕上がりになっています。
様々な興味深い演出に驚かされる
今回のサイトは WebGL の使い方としては 3D というよりは 2D 的な使い方がなされています。
使われているのも Pixi.js ですし、基本的には平面的な処理をリッチに行うための手段として WebGL が利用されている感じですね。
トップページ部分のローディングが開始された直後から、画面全体にはホワイトノイズが掛かったようになっているのですが、非常にさりげない感じなのでよーく見ないと気が付かないかもしれません。
Pixi.js が読み込まれてくるまでにラグがあるとわかるのですが、シェーダが実行される前の段階から、同じ濃度のホワイトノイズ画像を背景に置いておき、シェーダが実行できる状態になったらノイズを動的に生成するように切り替えてるみたいですね。
結構細かいところまで、こだわって演出が実装されている感じがします。

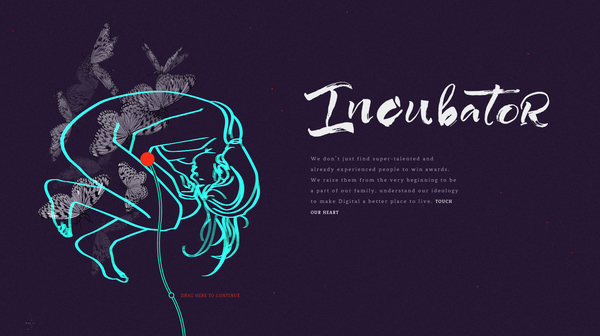
トップのページから登場する赤い丸印が、常にすべてのシーンに付き添うようにして登場してきます。
最初のページでは、赤い丸印をドラッグしてサークル模様を描くような操作をユーザーに求めるようになっていて、ここで赤い丸印をドラッグ操作すればシーンに変化が起こるのだな、ということをユーザーに理解してもらうような作りになっています。
次々と現れるシーンのなかには、結構独特というか……
日本だったらちょっと敬遠されるかもしれないような、キツめの、でもどこかユーモアのある演出が随所に見られます。
こういうのは国民性の違いなのかもしれませんし、単に、Red Collar というチームの「色・個性」なのかもしれません。

WebGL を利用しているため、エフェクトというか表現力が非常に高いシーンが多くなっています。
たとえば上の写真で言えば、画面の上の方から光が差し込んできているかのように演出がされているのですが、この光の筋もシェーダによって動的に描かれているっぽいです。ゆらゆらと光の加減が変わったりするので、実際に動く様子を見てみればきっとわかると思います。
それ以外にも、ネオンカラーで表現されている様々なオブジェクトが揺らぐように動いたり、シーン全体が一瞬ブレるような感じで動いたりと、演出面は本当に手が込んだものが多いです。
ド派手な演出をひとつドカッと置いているというよりは、小技をたくさん詰め込んで、細かく細かく質感を調整していく、そんな感じの実装のように思いました。

以前、同じ Red Collar のウェブサイトをご紹介したときは、そのチームの持つ「アットホームで楽しげな雰囲気」を強く感じました。
でも今回のサイトは良くも悪くもかなり個性的な内容になっていて、特に最後のシーンとかは「ある仕込み」を発動させてしまった後とか、これは日本でやったら若干引くひとのほうが多いんじゃなかなと思ってしまいますね(笑)
でも、そういった遊び心も、彼らの持つ強烈なパーソナリティーのひとつなのだと思います。
技術的にもかなり面白い試みがなされているサイトだと思います。
ぜひチェックしてみてください。




