
ふわふわと柔らかそうな質感表現がたのしい! Loaded のコーポレートサイト
インタラクティブに反応するふわふわ物体
今回ご紹介するのは、ゲームのブランディングやプロモーションを行う企業 Loaded のウェブサイトです。
実装したのは、先日当サイトでも紹介した Bruno Simon さん。
比較的シンプルなサイト構成だと思うのですが、印象的なふわふわと漂うオブジェクトが非常に面白いです。
マウスカーソルをぐりぐりと動かしてやると、それに反応するようにオブジェクトが動くのですが、ふわっと揺れるような動きがとても見事ですね。
コーポレートカラーをうまく取り入れたカラーリング
今回のサイトは、ほとんど SPA のような感じで、基本的には一枚の縦長のサイトとなっています。
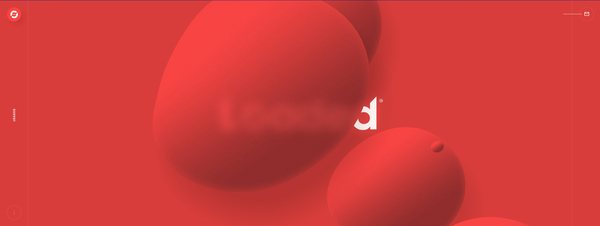
記事の冒頭の画像にあるような、赤を基調にした色使いは一件すると強烈すぎるような感じがしないでもない系統の色だと思うのですが、そこは WebGL の質感や動きの優しい感じというか、柔らかい感じもあって、そんなに毒々しい印象にはなっていません。
水の中を漂っているかのようなオブジェクトの動きがとても特徴的で、単なる球体ではない、特殊な形をしたオブジェクトも時折姿を見せます。

上の画像を見るとわかると思うのですが、オブジェクトは本当に微妙にですが、背景のロゴが透けて見えるようになっているんですね。
このあたりも、細かいですがとても良くできているなと思いました。
動きの面白さだけでなく、質感や透かしなど、抜かりなく実装されている感じです。
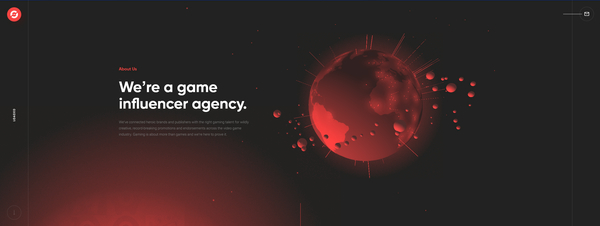
さらに、ページをそのままスクロールしていくと、今度はちょっと違った雰囲気の、地球儀を模したデモが出てきます。

ちょっと風合いこそ違いますが、やっぱり浮遊する球体がシーンを構成するアイテムとして、統一感を保って使われていますね。
この Loaded という企業のロゴは球体ではないですが丸い形をしているので、そのあたりから着想を得たものなのかもしれません。
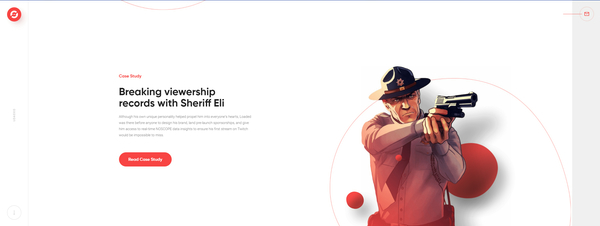
さらにスクロールするとコンテンツは続いていきますが、やはりこちらでも、ふわふわ柔らかオブジェクトが印象的に使われています。

フロントエンドの実装としてのスマートな形を取りつつも、そこに上手に WebGL を重ね合わせている、そんな見事なサイトに仕上がっていると思いました。
自分で WebGL の実装を作ったことがある方なら想像しやすいかなと思うのですが、割とシンプルな WebGL の実装でも、見た目以上に制作するためのコストというのは掛かるものです。
今回のようなシンプルな外見と統一された質感を実現している場合は、特に全体の印象が平坦になりがちかなと思います。そのあたりも、今回のサイトの場合は見せ方の工夫やマウスカーソルとのインタラクションを用いるなどすることで、見事にメリハリのあるサイトにできていると感じました。
シンプルですが、それだけに非常に興味深いサイトとなっています。
ぜひチェックしてみてください。




