
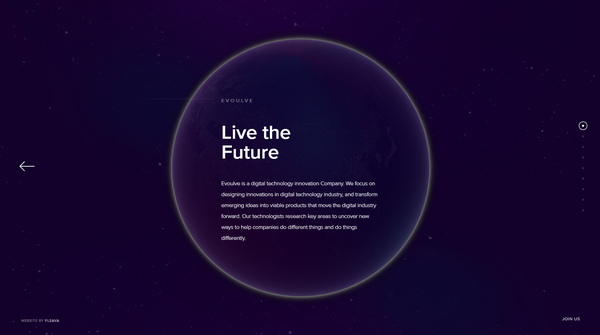
リムライティングと後光のようなエフェクト表現でとても美しい地球を表現している Evoulve のウェブサイト
シンプルだけど工夫が凝らされた一作
今回ご紹介するのは、Evoulve という企業のウェブサイトです。
紹介しておいてこんなことを言うのはちょっとおかしいのですが、今回の企業はたぶん、いわゆるベンチャーと言いますか……まだ起業したばかりの組織なのだと思います。
なんというか、良く言えば先進的な感じですし、違う言い方をすると詳細のよくわからない感じです。インドネシアあたりのアジア圏の企業なのかな?
今回のサイトはいわゆるコーポレートサイトの一種だと思うのですが、あまり詳細な企業情報などは出ておらず、一方でサイト内に掲載されているキーワードは AI や機械学習、ディープラーニングに AR など、高い注目の集まる流行のキーワードばかり……といった感じ。
いや、実際にはしっかりとした地に足の着いた企業なのかもしれないのですが、サイトから読み取れる情報がちょっと一方通行という感じです。
WebGL 初学者に参考にしてもらいたいポイントがたくさん
なんか冒頭で微妙な個人的感想みたいなことを書いてしまったのですが……
いかんせん、どういった企業なのかは今回のサイトを見ただけではハッキリとはわからなそうなので、もうここは割り切って WebGL の実装部分を中心に見ていきたいと思います。
パッと見た印象は、まあよくある地球のデモという感じです。
ただ今回のサイトはそれほど技術的に難しいことをしているわけではなく、むしろ WebGL 初学者の方や、CG に取り組み始めたばかりの人たちにとって、とても参考にしやすい実装になっていると思います。
使っているジオメトリ(頂点構造)も、球体と、箱型の二種類だけですね。

地球はまあ見たまんまで、丸い形をしているので球体のジオメトリを使っているということがわかりやすいかと思いますが……
箱型のジオメトリなんてどこにもないけど? と思ってしまう人も、もしかしたらいるかもしれません。
箱型のモデルは、背景を描画するために使われていますね。一見した感じは、あまり箱の中にいるという感じはしないと思いますが、よーく観察してみると、全く同じ柄をした面を持つ正立方体の中にいるのだということがわかると思います。
このあたりは、目が肥えてくる……というか、CG に慣れてくるとパッと見た印象でなんとなくわかるようになりますね。

また今回のサイトは、上の画像のように、黒いシルエットだけが浮かび上がる瞬間というのがあります。
それは、テクスチャ用の画像がロードされる前……つまり今回のサイトはロード時間が非常に短くなっており、テクスチャのロード待ち時間はあえて黒いシルエットをそのまま表示して「黒い姿があたかも演出であるかのように」振る舞ってしまうという大胆な実装になっています。
また、上の黒い画像を見るとわかるかと思いますが、地球の縁の部分がぼんやりと白く光っていますよね。
この光のうち、球体の内側に向かってうっすらとグラデーションしているライトの効果を、一般に「リムライト」と呼びます。これは WebGL で比較的簡単に実装できる割に、結構見た目がかっこいいので手軽に質感を上乗せしたいときはおすすめかなと思います。
外側に漏れ出す光、コロナのような感じの光る演出も、実際よーく考えてみれば誰でも実装できる程度のことなので、すぐにやり方が思い浮かばないひとは、どうしたらこういう演出ができるのかを考えてみるのもいいかもしれません。

今回のサイトは非常にシンプルな WebGL 実装ですが、その分だけ、初学者向けの、比較的取り入れやすい技術をいくつか利用しており、とても参考事例として優秀だと思いました。
また、テクスチャがロードされる前のシーンも大胆に表示しちゃうというのは、狙っているのか、それともなにか思考がずれているのか……実際のところはわからないですが、これはこれで新しいなと個人的にはちょっと思ってしまいました。
WebGL に限らず、CG には見た目の印象を向上する定石テクニックがいくつかあります。
今回のサイトはそれらのお手本としても、わかりやすいと思います。
ぜひチェックしてみてください。




