
お気に入りのプレイリストを WebGL と組み合わせてリッチなコンテンツとして公開した Play.Gusto
サウンドビジュアライザの実装も
今回ご紹介するのは、自分たちのお気に入りのプレイリストを WebGL 製のコンテンツとしてまとめた Play.Gusto というウェブサイトです。
Gusto はウェブサイトの制作などを手がけているイタリアのクリエイティブスタジオで、アワードなどでの受賞歴もあるため、知っている人は知っていると思います。
彼らのお気に入りのプレイリストをこれだけの完成度でまとめ上げ、見事なコンテンツとして出してくるというのが……なんというか、いろんな意味ですごいです……
擬似的な被写界深度っぽい表現がかっこいい
今回のサイトは、まるでシャボン玉のような不思議な質感のバブルを使ったシーンと、サウンドビジュアライザのような実装のシーンとの二段構えで構成されています。
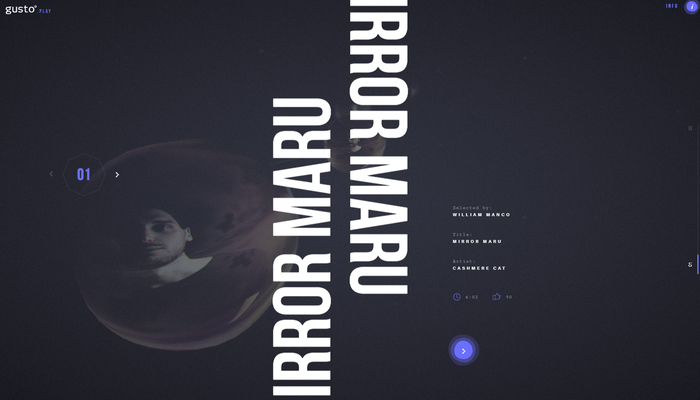
最初に表示されるのは、バブルを使ったシーンのほうですね。
こちらは、映り込みやゆらぎを駆使して、柔らかなシャボン玉風の質感を見事に表現しています。
スクロール操作を行うことで、奥から手前など、前後にコンテンツを切り替えていくことができます。下の画像二枚は、そのスクロール操作を行った際のキャプチャです。奥にある、女性の映り込んだバブルが手前に移動してきているところですね。
このバブルのシーンは被写界深度のような演出がなされているのですが、奥のほうにあるバブルは霞んだようになっているなど、見た目がとても美しいです。


このバブルひとつひとつが、一曲の楽曲と紐付いていて、スクロールするたびに再生される BGM も変わります。
同時に画面の中にあるパーツの色やアーティストの名前の記述が変わったりするのですが……
このパーツの色については、別途画面の下のほうにある詳細ボタンを押すことで表示できる、サウンドビジュアライザ実装のタイプと連動しているようですね。
たとえばブルーの色調が選択されているときなら、以下のようにやや粗い感じのノイズを使ったスフィアのディスプレースメントデモが表示されます。

サウンドビジュアライザ実装はそれぞれに、ある程度見た目の異なるデモが用意されています。
たとえばグリーンの色調になっているときにサウンドビジュアライザを起動してみると、まるで針の山……あるいは鉱石のかたまった状態を連想させるかのようなシーンが出てきます。
いずれも、あまり明るすぎない落ち着いた雰囲気になっていて、サイト全体のやや暗い印象のビジュアルにしっかりマッチしている感じがします。
派手すぎないところが、むしろなんともシックでかっこいいです。

Gusto の本家のウェブサイトも、以前に紹介したことがあります。
Pixi.js 等を使ってかなりクールな印象に仕上がっていて、そこでもノイズが効果的に利用されていました。今回のサイトでも、やはりノイズの使い方がとても上手ですね。
またバブルを使ったシーンでも、被写界深度のような演出を加えており、リアルな質感の再現度も高い見事な内容になっています。
技術的にも参考になる点が多いと思います。
ぜひチェックしてみてください。




