
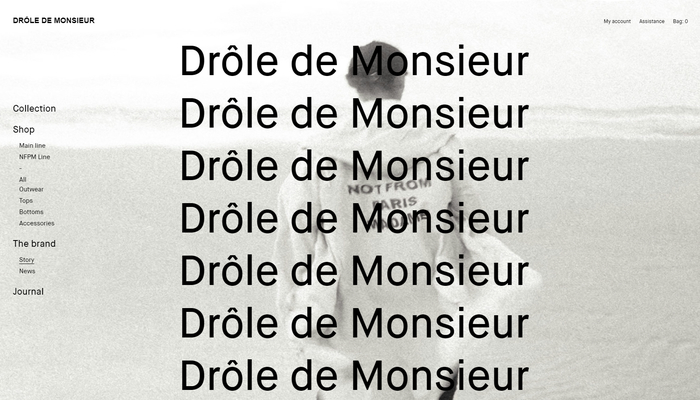
フランスのストリートシーンを賑わす異色のファッションブランド Drôle de Monsieur のウェブサイト
独特な感性をサイトにもうまく取り入れている
今回ご紹介するのは、ファッションの聖地でもあるフランスのファッションブランドのウェブサイトです。
いわゆる超有名ファッションブランドのサイトというわけではなく、ちょっと異色の、フランスのストリートファッションのブランドである Drôle de Monsieur のサイトです。
こちらのブランド、あえてファッションの中心地であるパリからは距離を置きつつブランドを展開しているそうで、ちょっと探してみると日本語のインタビュー記事なんかも見つかります。
そんなちょっと変わったファッションブランドのサイトは、やっぱりちょっと不思議な、しかしなんとも個性的なサイトに仕上がっています。
Pixi.js を使ったノイズブレンディング
今回のサイトは、WebGL の実装としては Pixi.js を使っています。
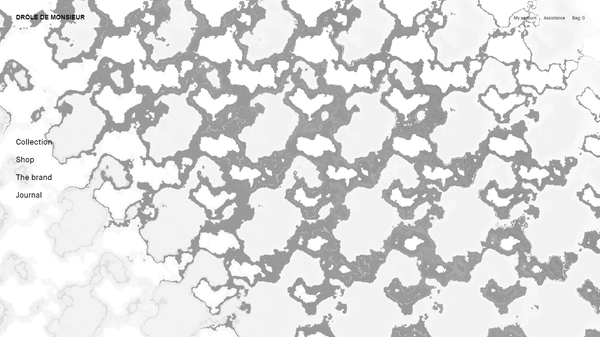
テクスチャをブレンドする際にノイズを上手に利用しながら切り替え処理を行っており、滲むようにして霞んでいく、そんな演出が使われています。
昨年は Pixi.js を使って様々なエフェクト表現を行うサイトが乱立したイメージがあるのですが、今年もその流れはしばらく続きそうですね。
流行しているとまでは言えないかもしれませんが、このノイズを利用したテクスチャのブレンディング演出は、今年はいろんなところで目にしそうな予感がします。

上の画像は、トップページのイントロ部分で使われている最も派手な演出の途中の様子です。
真っ白な背景から、徐々にノイズで滲んだような柄が浮かび上がってくるのですが、それが少しずつ像を結んで最終的に男性の後ろ姿のような写真が見えてきます。
このトップページ部分は、ロードが完全に終わったあとも、微妙に揺れるようなノイズによる WebGL の演出が終始使われる感じになっていますね。
マウスカーソルに追従するように写真が出てきたりして、なんというか普通のサイトとはちょっと違った空気感になっています。どこか独特な、正統的ではない尖った印象を受ける感じもしますが、それがストリートファッションというブランドのイメージに、逆にぴったりとマッチしているようにも思えます。

このマウスカーソルに追従してくる写真は、大きさや、ノイズの乗り方がランダムに決まるようになっているみたいで、鮮明に大きく写真が出てくることもあれば、小さくノイズが乗った状態で出てくることもあります。
このあたりは、なにか演出的な意味が込められているのかもしれないですが、私の貧相なファッションセンスでは……(以下略
ページをスクロールさせると、このブランドの製品をモデルさんが実際に着ている写真なんかも用意されています。
一応体裁としてはオンラインストアとしての機能もあるようですが、写真がいきなりパッと出てくるのではなく、ここでもノイズの滲んだようなエフェクトが使われていますね。

少し調べてみて見つけた日本語のインタビュー記事を見た感じでは、彼らはパリのファッションを否定するわけではないけれども、みんな同じようなファッションになっているし、なにより情報が多すぎると感じているみたいです。
一方で彼らの提供している製品を見ていると、なるほど確かに、全体的な形はシンプルなものが多く、それが逆にスマートなかっこよさにつながっているのかもしれません。
ちょっとしたノイズを使った演出も、派手すぎない、ちょうどいい塩梅でブランドのイメージにしっかりとマッチしているように感じます。また、全体的に余白を多めに使ったサイトデザインも、ありきたりにならないように工夫されていて、見ていてなかなか面白いです。
WebGL の技術として見てしまうとちょっとありきたりな感じもしますが、全体的な統一感など、非常によくできていると感じました。
ぜひチェックしてみてください。




